Tiempo de lectura aprox: 5 minutos, 43 segundos
Referrer en WordPress.
Los enlaces (link) en WordPress cumplen las reglas del HTML1 y no todo es cuestión de SEO2.
Pero conviene cuidar todos los aspectos del código generado, si eres de los míos que le interesan las tripas de lo que manejas si no, bueno … este artículos no es para ti.
Los preliminares
Empezamos por entender lo que son los referer o referrer o referencias.
Nota: El palabro «referer» es una adaptación muy usada en Internet, mientras que referrer es la forma correcta, en inglés, de la palabra que, en castellano, conocemos como referencias.
Una referencia es la información que comparte un sitio web con otro y, que se transmite por medio de un enlace. Esta información se puede transmitir mediante una cabecera HTTP, una etiqueta meta, un atributo dentro de la etiqueta de enlace (rel)…
El funcionamiento es el siguiente: existe un enlace en un determinado sitio (URL3 origen), un usuario hace clic en el enlace, y navega hacia otra página dentro de la misma web o en otra diferente (URL destino). El navegador envía una cabecera HTTP/S4 al servidor de destino con la URL absoluta o relativa del sitio que originó el enlace.
¿En qué afecta esta información?
Siempre que se pasa de un sitio web a otro, el sitio «destino» puede leer la información del sitio «origen»; si este paso se ha realizado siguiendo un enlace, la información facilitada será, probablemente, la especificada de forma controlada, por el sitio «origen».
Si esta información no está controlada, puede darse el caso de que se esté suministrando más información de la debida o deseada. Independientemente de que estemos seguros de que el sitio destino sea de confianza, si ese sitio está «crackeado» (permíteme el palabro), podemos suministrar información indebidamente.
¿Cómo saber qué información se está suministrando?
La forma manual
Existen herramientas que nos permiten ver la información oculta que suministra un sitio web. La mayoría de los navegadores modernos, ofrecen la posibilidad de, mediante lo que se llaman herramientas de desarrollo, inspeccionar el tráfico.
Por ejemplo, en Firefox, puedes pulsar el botón derecho sobre cualquier página web y seleccionar «Inspeccionar», en Vivaldi, la opción de «Inspeccionar» se encuentra bajo el apartado de «Herramientas de Desarrollo», en Chrome, Chromium, Edge y los que usen en motor Blink, aparece también como «Inspeccionar».
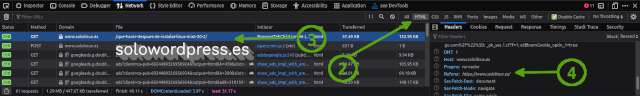
Con cualquiera de estos métodos de inspección, podemos ver detalles de lo que se hace «por detrás» del navegador. Veamos por ejemplo lo que muestra la página sololinux.es, con el navegador Firefox.

- Una vez abierta la ventana de la herramienta, selecciona la función de Red (Network).
- Selecciona filtrar HTML.
- Selecciona la página que quieres inspeccionar.
- Mira en el lado derecho, la información, incluyendo las cabeceras.

Esta información puede ser útil, por ejemplo para realizar el seguimiento de campañas de publicidad, enlaces de otros… pero también puede ser peligrosa si no controlamos lo que enviamos mediante esta cabecera.
Esta información puede ser usada por terceros (los malos) para modificar lo que ven tus usuarios o provocar distintos tipos de ataques.
Referrer en WordPress.
La forma mecánica
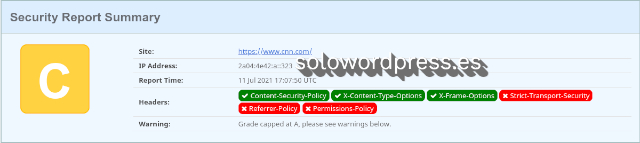
Existen algunos servicios online, que te brindan información sobre las cabeceras que usa un determinado sitio web, uno de esos servicios que brinda información fiable, es «Security Headers» (https://securityheaders.com/).
Por ejemplo, este servicio dice sobre la página de la «CNN»:

Lista de las políticas de referencia
Las políticas de referencia (Referrer policy), son cadenas de información. Si la cadena está vacía es decir, no contiene información (“ ”), se aplicará la política de referencia definida en otra parte de nivel superior.
Si no existe tampoco una política a nivel superior, por defecto se aplica la política: «no-referrer-when-downgrade».
«no-referrer» (referrer policy: no referer)
Es la más simple que existe (la que aplica el editor WordPress por defecto, a partir de la versión 4.7.4). Si aplicas esta política de referencia en tus enlaces, se omite el encabezado por completo, y no envías ninguna información.
«no-referrer-when-downgrade» (referrer policy: no referrer when downgrade)
En este caso solo se envía la URL de referencia cuando las solicitudes se realizan entre protocolos al mismo nivel de seguridad. Se aplica tanto a enlaces a sitios externos como a enlaces dentro de tu mismo sitio web.
Por ejemplo:
- Desde un enlace HTTPS hacia otro enlace HTTPS, se envía información de referencia. (https://miblog.xxx/noticias ⇒ https://tublog.xxx/ejemplo)
- Desde enlace HTTPS a enlace HTTP, NO envía información de referencia. (https://miblog.xxx/noticias ⇒ http://tublog.xxx/ejemplo)
- Desde enlace HTTP a enlace HTTP, se envía información de referencia. (http://miblog.xxx/noticias ⇒ http://tublog.xxx/ejemplo)
Referrer en WordPress.
«same-origin» (referrer policy: same origin)
Envía un encabezado de referencia si el enlace lleva a una URL que pertenece al mismo sitio y además el nivel de seguridad del protocolo es el mismo (ejemplo de HTTPS a HTTPS o de HTTP a HTTP en enlaces de navegación dentro del mismo sitio web).
Por ejemplo:
- Desde un enlace HTTPS hacia otro enlace HTTPS del mismo sitio web, se envía información de referencia. (https://miblog.xxx/noticias ⇒ https://miblog.xxx/ejemplo)
- Desde un enlace HTTP hacia otro enlace HTTP del mismo sitio web, se envía información de referencia. (http://miblog.xxx/noticias ⇒ http://miblog.xxx/ejemplo)
- Desde enlace HTTP hacia otro enlace HTTP de distinto sitio web, no envía información de referencia en ningún caso. (http://miblog.xxx/noticias ⇒ http://tublog.xxx/ejemplo)
«origin» (referrer policy: origin)
Independientemente de si el enlace se crea desde un sitio web origen al mismo sitio web o a otro sitio web diferente, o que pase de un protocolo HTTPS a uno HTTP, siempre va a enviar información. Eso sí, la única información que envía es la URL del nombre de dominio, no la URL completa.
Por ejemplo:
- Desde el enlace origen https://henrygr.com/ a https://henrygr.com/cambiar-la-url-de-acceso/, envía lo siguiente: https://solowordpress.net
«strict-origin» (referrer policy: strict origin)
La diferencia con la política de referencia anterior (origin) es que no envía la referencia si el enlace va a un protocolo con menor seguridad (ejemplo de HTTPS a HTTP). Es decir envía la URL de dominio cuando los enlaces están al mismo nivel de seguridad.
«origin-when-cross-origin» (referrer policy: origin when cross origin)
En este caso la información URL que se envía en referrer es diferente si el enlace apunta al mismo dominio o a otro dominio.
También es diferente si el enlace va a un protocolo con menos seguridad:
- Si el enlace se produce entre páginas del mismo dominio, se envía la URL completa.
Por ejemplo:
Desde el enlace origen https://henrygr.com/ a https://henrygr.com/cambiar-la-url-de-acceso/, envía la URL: https://henrygr.com/cambiar-la-url-de-acceso/
- Si el enlace se produce entre páginas de distinto dominio, envía la URL de dominio.
Por ejemplo:
Desde el enlace https://henrygr.com/cambiar-la-url-de-acceso/ a https://henrygr.com/, envía la URL de dominio origen: https://solowordpress.net
- Enlaces que apuntan a otros de menor seguridad, independientemente de si son internos o externos, se envía la URL de dominio.
Por ejemplo:
Desde https://henrygr.com/cambiar-la-url-de-acceso/ a https://www.sololinux.es/que-hacer-despues-de-instalar-linux-mint-20-2/, envía la URL de dominio origen: https://solowordpress.net
Referrer en WordPress.
«strict-origin-when-cross-origin» (referrer policy: strict origin when cross origin)
Funciona igual que la política de referencia anterior, salvo cuando el enlace destino es menos seguro, en ese caso no envía nada:
desde https://henrygr.com/cambiar-la-url-de-acceso/ a https://www.sololinux.es/que-hacer-despues-de-instalar-linux-mint-20-2/, no envía información.
«unsafe-url» (referrer policy: unsafe url)
Es la política de referencia menos segura. Envía la URL completa a cualquier destino sin los parámetros de la URLURL (por ejemplo: nombre de usuarios, cookies o información sensible).
Configurando Referrer policy
Etiqueta <meta>
Debes añadir una etiqueta meta en la cabecera de tu sitio. Por ejemplo:
<meta name="referrer" content="origin-when-cross-origin">
En WordPress, puedes añadir el código en el archivo header.php de tu tema, como te comenté en Cómo poner código en la cabecera en WordPress.
Esta etiqueta meta, también se puede crear con código JavaScript5:
var meta = document.createElement('meta');
meta.name = "referrer";
meta.content = "no-referrer";
document.getElementsByTagName('head')[0].appendChild(meta);
Fuente código JavaScript: https://stackoverflow.com/questions/6817595/remove-http-referer
Referrer en WordPress.
Etiqueta <a>
Puedes especificar en cada atributo la política de referencia que debe seguir cada enlace concreto:
<a href="https://sitioDeEnlace.xxx" referrerpolicy="origin">
para los enlaces que se abren en distinta ventana del navegador, es decir, que tienen configurado el atributo target=»_blank», existe una referencia. Puedes configurar:
<a target="_blank" rel="noopener noreferrer" href="https://webdestino.xxx">
En el servidor
Otra manera de establecer las políticas de referencia es desde el propio servidor web. Usualmente, ya que de momento la mayoría de los sitios ejecutan Apache, puedes añadir una línea en el archivo .htaccess:
Header always set Referrer-Policy "same-origin" # o la política que elijas.
o si no tienes archivo .htaccess, puedes ir a la configuración de Apache, concretamente al archivo httpd.conf y modificar la sección <IfModule headers_module> así:
<VirtualServer>
# algunos datos importantes aquí #
<IfModule headers_module>
RequestHeader set X-HTTPS 1
Header set Referrer-Policy "no-referrer-when-downgrade"
</IfModule>
# algunos datos importantes aquí #
</VirtualServer>
Referrer en WordPress
El editor de WordPress a partir de la versión 4.7.4 modifica todos los enlaces a: «noopenner noreferrer». En concreto la directiva: «noreferrer», es una de las posibles políticas de referencia existentes. Esta política elimina las referencias y por tanto el problema de seguridad, privacidad, etcétera provocado por las cabeceras de referencia.
Conclusión
Existen varias formas en las que puedes declarar la política a la que se ahiere tu sitio web, incluso enlace a enlace, pero en cualquier caso sea el que sea el método que uses, tu tienes el control.
La política elegida y el modo de implementación afectarán no sólo a la seguridad de tu sitio, sino tambien al posicionamiento SEO. ¡Tu decides!
Mientras tanto, recuerda, #UsaMascarilla, #LavateLasManos, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!