Tiempo de lectura aprox: 3 minutos, 38 segundos
Es innegable que Gutenberg (nombre «en clave» del editor de bloques) ha venido para quedarse, así que mejor aprendemos a sacarle partido en lugar de luchar contra el cambio.
Los que llevamos un tiempo trabajando con WordPress, nos hemos acostumbrado a una forma de trabajo, a tener nuestras herramientas de edición y de maquetación, en una posición determinada, etcétera.
Como ocurre en todas las profesiones, el cambio siempre es más fácil para unos y, menos fácil para otros.
¿Qué es Gutenberg?
Gutenberg es el nombre que se le ha dado al editor de bloques de WordPress que apareció en la versión 5.0
Se trata de un esfuerzo por modernizar la edición en el CMS y que ha presentado un reto a los que trabajamos con esta plataforma, ya que supone un cambio de paradigma.
De igual manera que supuso un cambio de paradigma la nueva forma de impresión que fue el invento de Johannes Gutenberg allá por el año 1456. (Aunque el invento sea anterior, fue en ese año cuando publicó «La Biblia» impresa con su invento).
He de puntualizar que, en contra de lo que muchos afirman, Johannes Gutenberg, NO inventó la imprenta (que ya usaban los chinos mucho tiempo antes) sino la imprenta de tipos móviles, que agilizó sobre manera todo el trabajo de impresión.
No se si el editor de textos supondrá un cambio tan importante como su nombre sugiere, pero al menos, tenemos claro que es un cambio con proyección de futuro, así que mejor aprender cómo funciona.
Las bondades de Gutenberg
Al igual que con el editor clásico, lo común y quizá más indicado, es escribir párrafo tras párrafo sin ocuparse de lo que se conoce como maquetación (darle estilo).
Una vez terminado el, por otro lado nada fácil, trabajo de escribir, se procede a dar forma al escrito, insertando encabezados donde proceda, poniendo algunas palabras resaltadas en «negrita» o «cursiva» y realizando las correcciones oportunas.
Quizá deban insertarse imágenes esclarecedoras o simplemente embellecedoras.
Mientras que se está escribiendo, cada vez que pulsemos la tecla «Intro» o «Enter» o «Entrar» (según disponga tu teclado), Gutenberg finalizará el bloque de párrafo y empezará un nuevo bloque (también de párrafo) automáticamente.
Si tu forma de escribir así te lo permite, antes de empezar automáticamente con un nuevo bloque de párrafo, tienes la posibilidad de indicar qué clase de bloques vas a realizar a continuación (imagen, encabezado, HTML, lista, … )
Muchos de los que estamos acostumbrados ya a la manera clásica, echamos de menos la cantidad de posibilidades (sobre todo porque seguro que tenemos una buena colección de plugins al respecto) que nos ofrecía el editor TinyMCE
Contando con la barra de herramientas, podíamos fácilmente añadir emoticonos, emoji, cambiar el tipo de letra para una o varias palabras, etcétera.
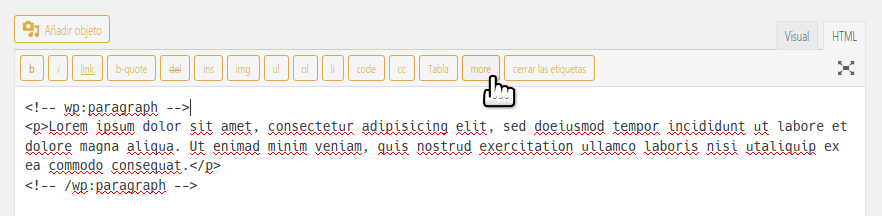
La barra de herramientas de Gutenberg, es aún bastante limitada, y nos ofrece (en un bloque de texto) las posibilidades de (en la parte central, en los extremos hay dos botones que luego explicaré y que son comunes a todos los tipos de bloque):
- Cambiar la lineación del texto a la izquierda, al centro, a la derecha.
- Cambiar las palabras seleccionadas a «negrita» (B por su nombre en inglés «bold»).
- Cambiar las palabras seleccionadas a «cursiva» (i por su nombre en inglés «italics»).
- Convertir las palabras seleccionadas en un hyper enlace (imagen de una cadena de tres eslabones).
- Un pequeño triangulo apuntando hacia abajo, nos ofrece las posibilidades de
- Código integrado (inscribe las palabras seleccionadas entre «<code>» y «</code>»).
- Imagen integrada (inserta una imagen de la galería de medios, en la posición en donde se encuentra el cursor).
- Tachado (inscribe las palabras seleccionadas entre «<s>» y «</s>», el tachado de html [stroke, in inglés] ).
Por su parte, si el bloque que estamos escribiendo es uno de tipo «lista», la barra de herramientas nos ofrece las posibilidades adaptadas a listas, que son:
- Convertir a lista desordenada (si no lo es ya, jeje hace la lista con un html «<ul>»).
- Convertir a lista ordenada (hace la lista con un html «<ol>»).
- Reducir sangría al elemento de la lista (reduce el nivel de indentación del elemento en el que está situado el cursor).
Los siguientes elementos, son iguales a los de la cabecera para el bloque de párrafo.
Los dos extremos de la barra de herramientas que antes dije que eran comunes (no solo a estos dos tipos de bloque sino a todos los tipos) son:
- En el lado izquierdo, un botón que cambia de apariencia en cuanto situamos el cursor sobre él. Cambia de la forma indicativa del bloque en el que estamos, a un par de flechas curvas que, al pulsarlo, nos permite cambiar el tipo del bloque en el que nos encontramos.
- En el lado derecho, el icono de tres puntos en disposición vertical que nos indica que es un menú desplegable y que tiene las siguientes opciones (marcado en gris en el borde derecho, los atajos de teclado correspondientes):
- Ocultar los ajustes del bloque. Que ocultará la barra a la derecha, donde aparecen las opciones relativas a las características del bloque en el que estamos.
- Duplicar. Que duplica debajo, el bloque en el que nos encontramos.
- Insertar antes. Que inserta un bloque justo antes de aquel en el que estamos.
- Insertar después. Que inserta un bloque justo después de aquel en el que estamos, desplazando hacia abajo los demás bloque que haya.
- Editar como HTML. Que transforma el editor del bloque en el que nos encontramos, para presentar el código html (útil si queremos insertar etiquetas con «<span>» o «<abbr>» que no tenemos disponibles en la barra de herramientas.
- Añadir a los bloques reutilizables. Añade el bloque en el que nos encontramos, a la lista de bloques reutilizables. Podremos después, llamar al bloque por su nombre y usarlo (una copia) en otro lugar.
- Agrupar. Podemos marcar el bloque en el que estamos y luego uno o más contiguos, para convertirlos en un solo bloque.
- Eliminar el bloque. Elimina totalmente el bloque y su contenido.
Existen otros muchos tipos de bloques, como el de imagen, el HTML personalizado o el de Galería. Cada uno de ellos cuenta con su peculiar grupo de características básicas editables con la barra de herramientas.
Resumen
Gutenberg ha llegado para quedarse, no está absolutamente todo depurado, como con todas las aplicaciones, irá mejorando en calidad y opciones, con la ayuda de la comunidad y el paso del tiempo.
Aprovecha ahora para ir aprendiendo a usarlo y disfrutarlo, plantea tus dudas y necesidades. Entre todos haremos que esto vaya mejorando. 😀
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!