Tiempo de lectura aprox: 2 minutos, 58 segundos
Los Enlaces.
Al igual que lo hacemos los humanos, las máquinas tienen distintas formas de relacionarse con otras máquinas.
Esto que parece muy poético, es cierto en cierta forma. Las máquinas conversan entre ellas en el lenguaje que sus diseñadores humanos determinaron en su momento. Si hablamos de páginas web, la forma de comunicarse una máquina con otra y, más concretamente una página web con otra, está determinada por los enlaces «HTML»
Los enlaces en este lenguaje, tienen varias características y hoy, la que nos ocupa, es la de relación, la que determina qué tipo de relación existe entre la página que llama (la que tiene el enlace) y la que recibe (el destino del enlace).
Estableciendo relaciones
Esta relación se establece con el atributo «rel» que hay en el enlace.
Según la especificación del lenguaje «HTML», el atributo «rel» especifica la relación que existe entre el documento actual y el documento enlazado.
También como en el caso de los humanos, hay muchos tipos de relaciones. Voy a hacer una lista de las posibles relaciones que se establecen en la definición del lenguaje, aunque sólo nos interesan unas pocas que comentaré más adelante.
posibilidades
[wptb id=3602]
Apuntes
¿Cómo se establece la relación?
Técnicamente hablando, la relación se establece en el momento de crear el enlace. Mediante la etiqueta «HTML»: «[ccie_html][/ccie_html]» y el atributo «rel=»(relación)»», de forma que podemos establecer que una página es la siguiente a la actual o, la anterior, escribiendo:
Página siguiente o Página anterior
Ahora bien, hay valores de «rel» que no establecen una relación directamente, sino que indican a las máquinas involucradas, la relación que queremos que se establezca entre las dos páginas.
Cuando hablo de las máquinas involucradas, me refiero al servidor donde está alojada la página en formato «HTML» y la máquina que tiene la «araña» que lee la página y que luego aplicará sus algoritmos para determinar el «posicionamiento» de la primera en los resultados.
Me refiero también al servidor donde está alojada la página en formato «HTML» y la máquina que tiene el navegador del lector.
Así que este filtro me deja con los posibles valores de «rel»:
[wptb id=3603]
Estas cuatro posibilidades tienen su importancia, unas por seguridad, otras por el famoso «SEO»
Vamos paso a paso
- external
Su misión es indicar al navegador del lector, que la página que va a abrir al seguir el enlace, no forma parte del mismo sitio web, por lo que debe tenerlo en consideración para la medida de seguridad oportunas (para evitar el «XSS», por ejemplo). - nofollow
Mediante este valor, decimos a los «bots» y «arañas» de los indexadores que no deben seguir este enlace. Lástima que no siempre hacen caso, esta forma de comunicación debería indicar que no existe relación entre los sitios. - noreferrer
Este valor dice a los «bots» y «arañas» de los indexadores, que el que exista el enlace no supone que se patrocine el sitio destino, puede simplemente ser un enlace de carácter informativo. Por ejemplo, en un documento hablando de las distintas profesiones, puede haber un enlace a la página de «carniceros veganos» sin que ello implique en algún modo que tienen mi soporte o recomendación. Por desgracia, no es una orden taxativa y los «bots» pueden ignorarlo. - noopener
Este valor también está directamente relacionado con la seguridad. Indica al navegador que, aunque se siga el enlace, no debe establecerse vínculo alguno que permita al sitio de destino, abrir un documento del sitio dónde está el enlace. Hay una explicación más extensa de este dilema de seguridad, en la entrada: Seguridad ¿ignorada?
Según la documentación de Google, ellos atienden a tres valores del atributo «rel», dos de ellos considerados «posh» o valores de uso cotidiano sin ser «oficiales»:
- sponsored
Para marcar por ejemplo, los enlaces a anuncios que te dan dinero. - ugc
Con lo que podemos dar crédito a nuestros seguidores. - nofollow
Con su valor tradicional.
Esto está extraido de la página oficial de Google.
Cómo manejarlo en WordPress
Cuando estamos editando una entrada y no somos técnicos, normalmente se usa el «editor de bloques» y esto nos presenta un problema, por suerte salvable.
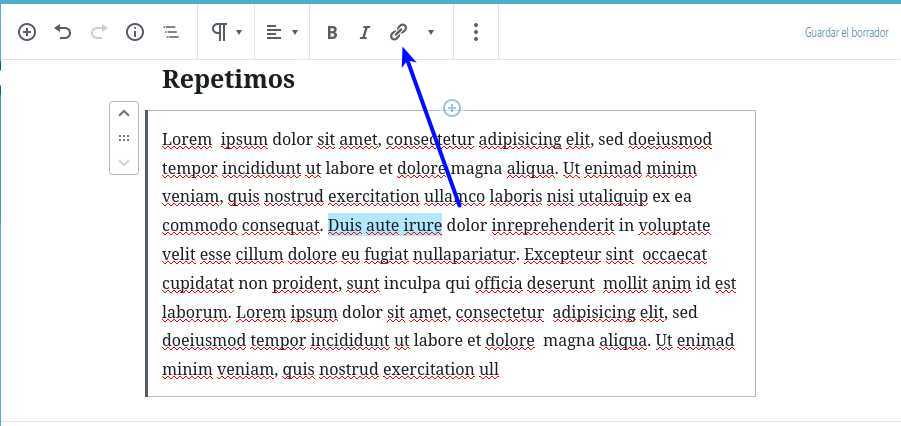
Vamos a verlo con un ejemplo gráfico. Estamos editando el texto y decidimos que una parte ha de ser un enlace, procedemos a marcar el texto que queremos convertir.

Y hacemos clic sobre el botón de enlace en la parte superior.
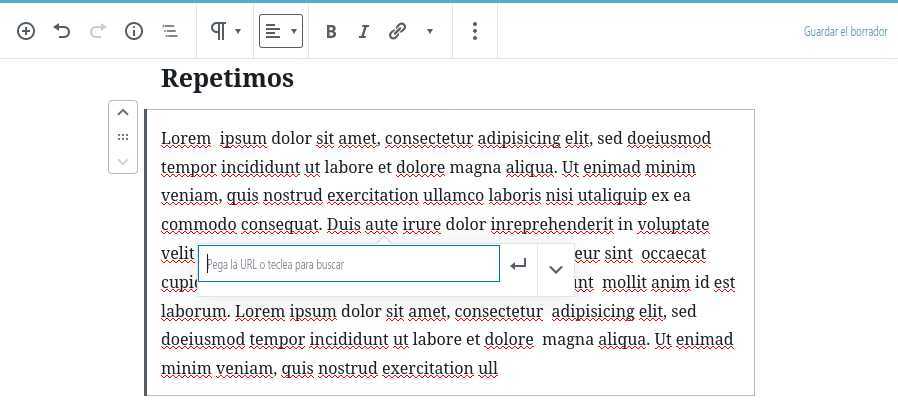
Introducimos la URL de destino y, pulsamos «Entrar» o hacemos clic sobre el símbolo a la derecha del enlace.

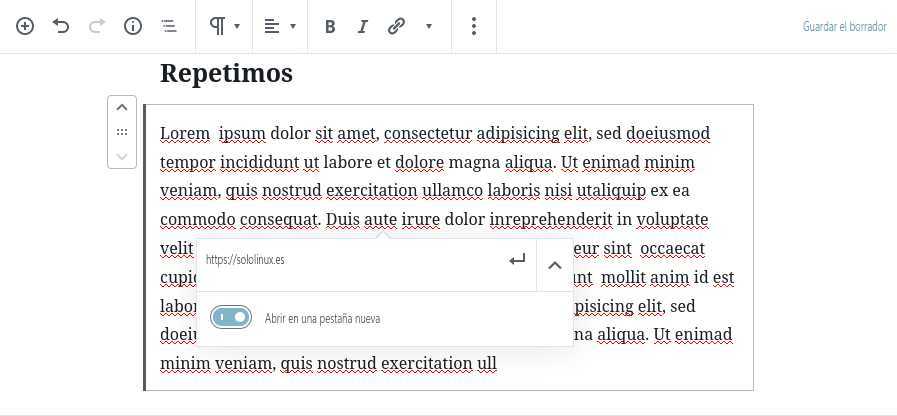
Al hacer clic sobre el «ángulo hacia abajo» a la derecha, se expande la visión y nos brinda la posibilidad de hacer que el enlace se abra en una ventana nueva. Como es un enlace externo, activa esta opción.

No tenemos más posibilidad de edición con el «editor de bloques», así que si queremos ir más allá, hay que pasar al editor de código (recuerda, el atajo de teclado es: Mayús+Ctrl+Alt+M).
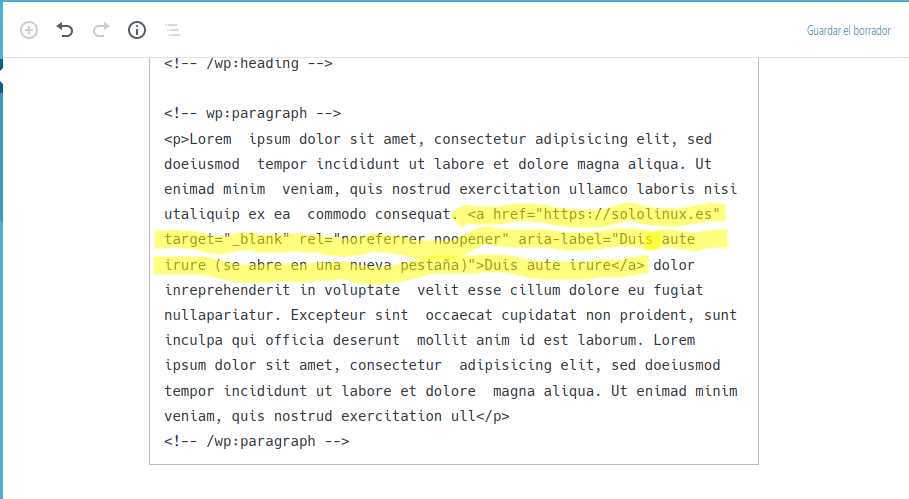
Aquí podemos apreciar que WordPress ha creado el enlace con un atributo «rel», aunque no todo lo completo que queremos.

Para hacer completo el enlace, hemos de alterar el atributo «rel» y dejarlo así:
Duis aute irure
Recuerda retornar al «editor de bloques» en modo «visual» (recuerda, el atajo de teclado es: Mayús+Ctrl+Alt+M).
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!
