Tiempo de lectura aprox: 2 minutos, 37 segundos
Mover la barra de administración en WordPress.
Este artículo ha sido creado como un desfogue, he encontrado un artículo hablando de este tema, en un recocido blog y, me ha enfadado mucho.
Me ha enfadado porque si bien su contenido puede seguirse y entenderse, termina con una conclusión falsa y categórica, cosa que no entiendo.
Por desgracia, no es la primera vez que veo llegar a conclusiones no muy acertadas, por parte del autor de esa bitácora.
Mover la barra de administración en WordPress
La barra de administración, no es más que una parte de la ventana del escritorio de WordPress, dónde se alojan algunos enlaces fijos, y otros menús que pueden crear los plugins instalados.
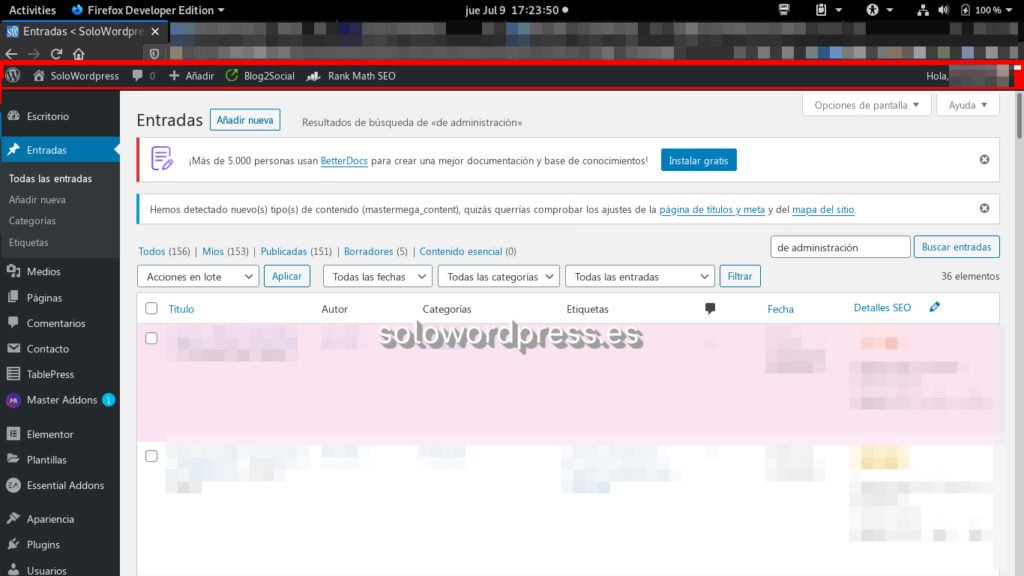
En su configuración sin retoques, esto es, tras instalar el WordPress, la barra de administración se situa en la parte superior de la ventana de escritorio.

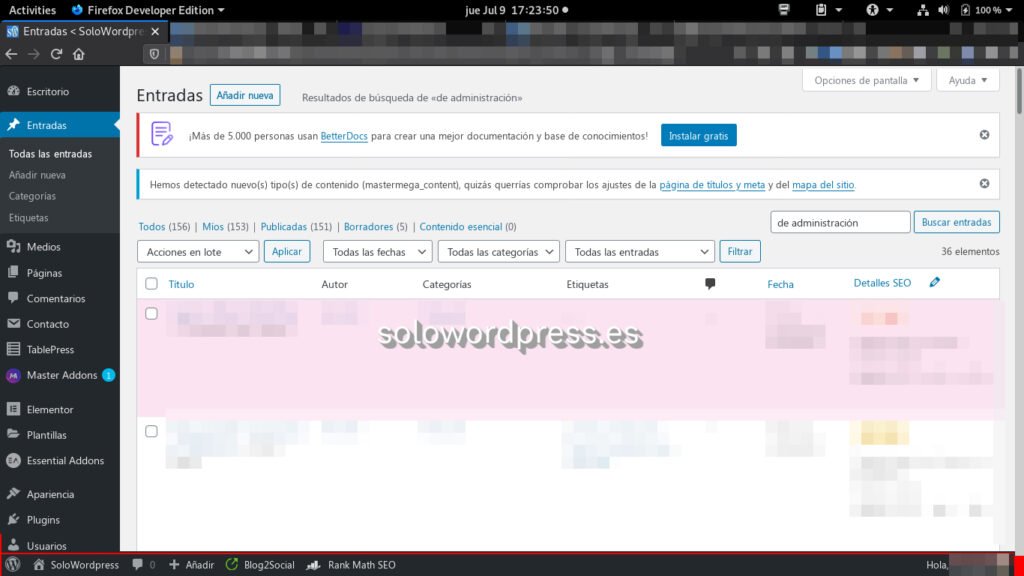
Pero como casi todo en WordPress, esto es configurable, por lo que podemos hacer que la barra aparezca en la parte inferior de la ventana.

El truco
Para corregir el comportamiento de un elemento de WordPress, en este caso la barra de administración en WordPress, debemos introducir un poco de código nuestro, que modifique el código interno.
Esto se hace normalmente, en el archivo functions.php de nuestro Tema o Tema Hijo.
La diferencia con otros códigos que hemos visto anteriormente, es que vamos a modificar el Tema Interno de WordPress. Si, el «backend» o escritorio, también obedece a un tema, solo que este no suele alterarse.
Otra forma de alterar el código de WordPress es a través de un plugin y, este caso no es una excepción, podemos introducir este trozo de código en nuestro Plugin de personalización. Pero, vamos al lío.
Sea cual sea el archivo que vamos a modificar, el código PHP1 a incluir, es:
/* ************************** */
/* Mover barra de admin abajo */
/* ************************** */
function barra_admin_abajo() { ?>
Con este pequeño código conseguirás tu propósito.
Lo que me enfadó
El truco que aquí vemos es sencillo y no tiene mayor relevancia ni complicación y, además, funciona.
Lo que no me parece acertado es que se publique este truco y se concluya con una frase como: «Bueno, esto impactar impacta, pero realmente servir sirve de poco, salvo para aprender a enredar con funciones de WordPress y perderle el miedo.»
Vamos a ver, si no vale, no vale, pero es que … ¡No es cierto!.
Que no se quiere proseguir desarrollando el asunto, vale, pero de ahí a decir que no vale …
El argumento usado es que: «es una mierda bastante gorda porque los menús desplegables no funcionan, simplemente no tienen sitio por donde desplegarse».
Si pones un poquito de interés, ves que lo único que necesitas es desplazar los desplegables del menú.
Añadiendo una entrada más al estilo CSS2, se consigue que los menús aparezcan:
#wpadminbar li.hover > .ab-sub-wrapper {
top: -132px !important;
}
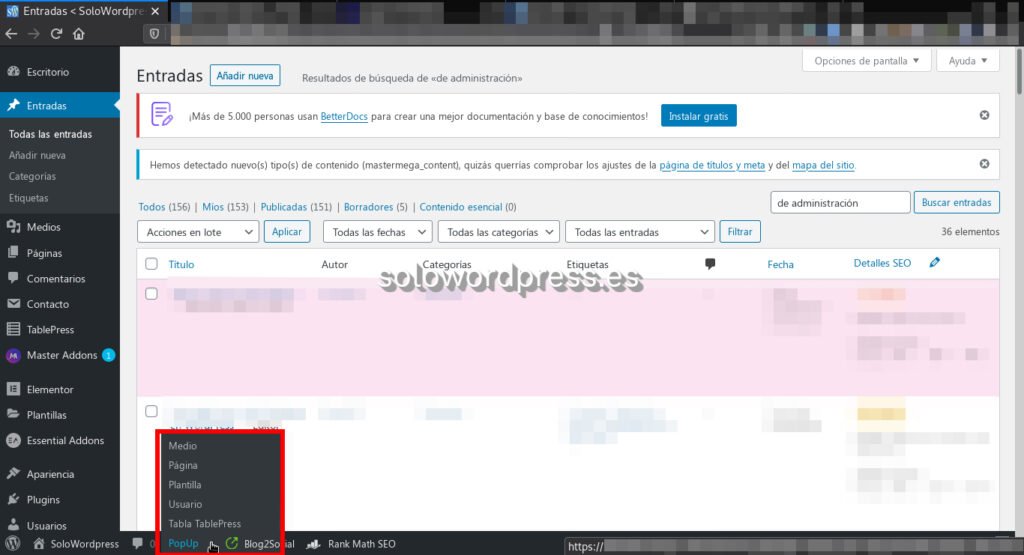
Si, vale, esta no es una solución completa, pero lo pongo a modo de ejemplo; con esta simple declaración, consigo ver el desplegable al situar el puntero sobre la entrada del menú:

Más a fondo
Voy a aprovechar esto para dejar claro un precepto que debe tenerse en cuenta si se desarrollan páginas web, sea cual sea el método usado.
Una página web no es más que una colección de etiquetas de marcado que siguen en estándar HTML3, al que después se le aplica un estilo definido con el CSS4.
Una norma a la que hay que atender, es que si un objeto o entidad es susceptible de ser modificado en su aspecto, mientras más fácil sea identificarlo de forma inequívoca, mejor.
No es este el artículo que deba explicar el funcionamiento del DOM5 y su tratamiento, pero la idea es la siguiente:
Conclusión
Si existe una barra donde albergar un menú, podemos identificar uno cualquiera de sus elementos, recorriendo los elementos hasta encontrarlo, p.e. «el tercer elemento» o, si está convenientemente etiquetado, dirigirse a ese elemento directamente p.e. «elemento3».
Esto significa, que ahondando lo suficiente, puede identificarse un elemento en concreto y darle la apariencia que se quiera, aunque «no sea posible».
Recuerda, #QuédateEnCasa, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!

