Tiempo de lectura aprox: 3 minutos, 57 segundos
No quiero solo la imagen.
Los temas modernos en WordPress, permiten que las imágenes estén alineadas a la derecha o a la izquierda de los párrafos e incluso, centrada con respecto a estos.
Esto se consigue con CSS. Casi todos los temas incluyen declaraciones como:
img.alignright { float: right; margin: 0 0 1em 1em; }
img.alignleft { float: left; margin: 0 1em 1em 0; }
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.alignright { float: right; }
.alignleft { float: left; }
.aligncenter { display: block; margin-left: auto; margin-right: auto; }
En el archivo style.css de cada tema.
Y es que cuando decides insertar una imagen de tu colección de medios, no hay más opciones que esas tres para posicionar.
Y si miras el código de tu página después de la inserción, encontrarás algo parecido a:
<img class="alignright size-medium wp-image-3109" title="Imagen de un barco" src="http://ejemplo.com/images/barco.jpg" alt="Imagen de un barco" width="30" height="25" />
Pero ¿Qué sucede si en el párrafo no quiero solo la imagen?
No quiero solo la imagen
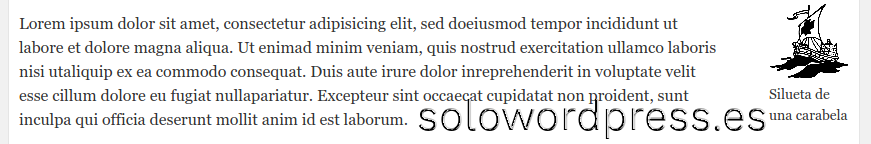
Hay ocasiones en las que no quieres que la imagen ocupe todo el espacio (aunque esté en blanco), y quieres que se sitúe al lado de un escrito, así:

Y esto se consigue fácilmente, si la imagen, por su tamaño, puede ser posicionada en un lado u otro del texto; el texto se acomodará automáticamente.
¿Pero qué pasa si lo que quieres es que el texto «rodee» la imagen?
Si indicas a la imagen una posición de centrado, obtendrás una imagen con espacio en blanco a ambos lados, centrada con respecto al ancho del tamaño definido para el párrafo (como la que está en la imagen del título).
Para hacer cambios en las imágenes, debemos asegurarnos de que cambiamos todas las definiciones de imágenes del tema padre.
Para hacer eso, copiamos todas las definiciones img del archivo style.css del tema padre, a nuestro propio archivo style.css. Por regla general, los archivos «profesionales» tendrán todas las definiciones agrupadas por categorías, así que será fácil localizar y copiar el bloque entero.
Si no es así, deberás localizar y copiar todas las definiciones, recorriendo el archivo y, te sugiero, que las pongas todas juntas.
Alteraciones
Para no complicar demasiado el artículo, hablaré de las imágenes en forma genérica, por lo que las alteraciones que realicemos se aplicarán a todo el tema. Ten en cuenta que si quieres hacer alteraciones para un grupo específico de imágenes, deberás especificar, lo más posible, su localización dentro del archivo style.css.
Una de las primeras cosas que fácilmente podemos alterar, son los bordes de las imágenes. Decidimos si las imágenes aparecerán con o sin borde y el tipo de borde.
Por ejemplo, si deseamos no poner borde, escribimos una definición simple:
img {border: 0;}

Para un borde sencillo, escribimos por ejemplo:
img {border: 1px solid #ff0000;}

Y si queremos ser un poco más sofisticados, podemos hacer que el borde aparezca sólo cuando se pasa el cursor por encima, escribimos por ejemplo:
img { border: 0; }
img:hover {border: 1px solid #ff0000;}

Otra alteración común, es la referente al ancho de las imágenes y el acolchado.
Esto se hace con instrucciones básicas de CSS, por ejemplo:
p img { padding: 10px; max-width: 100%; }
Con lo que conseguimos que la imagen contenida en un párrafo, pueda llegar a ocupar hasta el 100% del ancho disponible, pero siempre dejando un espacio en blanco a su alrededor, de 10 pixeles.
Y con esto, nos queda saber qué pasa si combinamos las cosas, pero … Vamos a hacer las cosas de forma inteligente.
Ya sabemos que podemos posicionar las fotos a cualquiera de los lados del párrafo, así que ¿porqué no usar esa misma facilidad para cualquier otro elemento? Para eso, lo que necesitamos es saber cómo se realiza esa alineación
El artífice de este posicionamiento, es la declaración float y recuerda que al principio del artículo mencioné que la mayoría de los temas modernos ya tienen una serie de clases para el posicionamiento con float, estas son: .alignright, .alignleft, y .aligncenter, para la alineación a la derecha, izquierda y centro respectivamente.
En el caso de que no estén definidos, puedes hacerlo en tu archivo style.css o incluso, definir tus propias reglas y llamarlas, por ejemplo,
.aladerecha { float: right; }
.alaizquierda { float: left; }
.alcentro { display: block; margin-left: auto; margin-right: auto; }
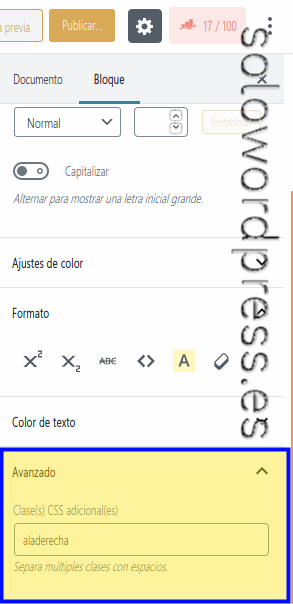
De esta forma podrás usar siempre que lo necesites la clase correspondiente, poniendo la clase si estás con el editor html o en el editor de bloques, seleccionar la edición de bloque y, en la parte inferior, en «Avanzado», poner la clase en la casilla correspondiente.

El «caption»
Todas las imágenes tienen un «caption» que si no se define, no se presenta (obviamente, jeje). El «caption» es ese texto que suele aparecer bajo la imagen y que por lo general describe lo que la imagen significa.
La traducción más usual para esto es «leyenda» y los que manejéis el WordPress en español de España, estaréis acostumbrados a llamarlo así. Cuando se crea o edita una imagen, ese campo de leyenda se rellena para que aparezca ese texto bajo la imagen.
La razón por la que yo me refiero a ese campo como «caption» es que internamente, WordPress lo trata así, aunque al usuario le aparezca otro literal correspondiente a su traducción y entonces, la clase correspondiente, en todos los casos, se llama wp-caption y eso es lo que vamos a aprovechar.
Podemos redefinir esa clase en nuestro archivo style.css para que las leyendas de las imágenes aparezcan con el estilo que queramos. Por ejemplo:
.wp-caption {
margin: 5px;
padding: 5px;
border: solid 1px #E5E5FF;
background: #E5F2FF;
font-size:90%;
color: black;
}
Si has llegado hasta aquí, puede que pienses «esto está equivocado», porque no funciona así.
Si te fijas en el código generado por WordPress, encontrarás que cuando insertas una imagen, en el código html aparece un bloque que comienza con [caption] y finaliza con [/caption].
Dentro de este bloque, se sitúa la imagen propiamente dicha y sus atributos de título (title) y alt y seguida de un texto que corresponde a lo que hemos introducido como leyenda al crear la imagen.
Las etiquetas [caption] y [/caption] no son otra cosa que un «atajo» de WordPress, que al final genera un código html con la imagen y sus atributos mientras encapsula el texto entre las etiquetas <figcaption> y </figcaption> y, es este el «caption» propiamente dicho.
Si queremos alterar la apariencia de este texto y no el resto del grupo, la clase css que debemos (re)definir es: wp-caption-text, por ejemplo:
.wp-caption-text {
background: #E5F2FF;
font-size:90%;
color: red;
}
Como siempre, la imaginación es el límite. Pero sobre todo … ¡Diviertete!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!