Tiempo de lectura aprox: 58 segundos
Nuevos Ganchos de WordPress.
La nueva versión 5.4 introducirá nuevos ganchos y campos personalizados en los menús.
Concretamente, se introducen dos nuevos ganchos de acción que puedes usar para añadir campos personalizados.
Nuevos Ganchos de WordPress.
Pantalla de administración de menú
El nuevo gancho llamado wp_nav_menu_item_custom_fields, te permite crear una llamada a la acción justo antes de la llamada de enlaces para mover un elemento del menú.
A este nuevo gancho se le pueden asignar hasta cinco (5) parámetros:
- $item_id: el ID del elemento del menú (integer).
- $item: el objeto del elemento del menú (object).
- $depth: la profundidad del elemento de menú (integer).
- $args: el objeto de argumentos del elemento (object).
- $id: el ID del menú de navegación (integer).
Veamos un ejemplo sencillo:
function wporg_mi_campo_personalizado() {
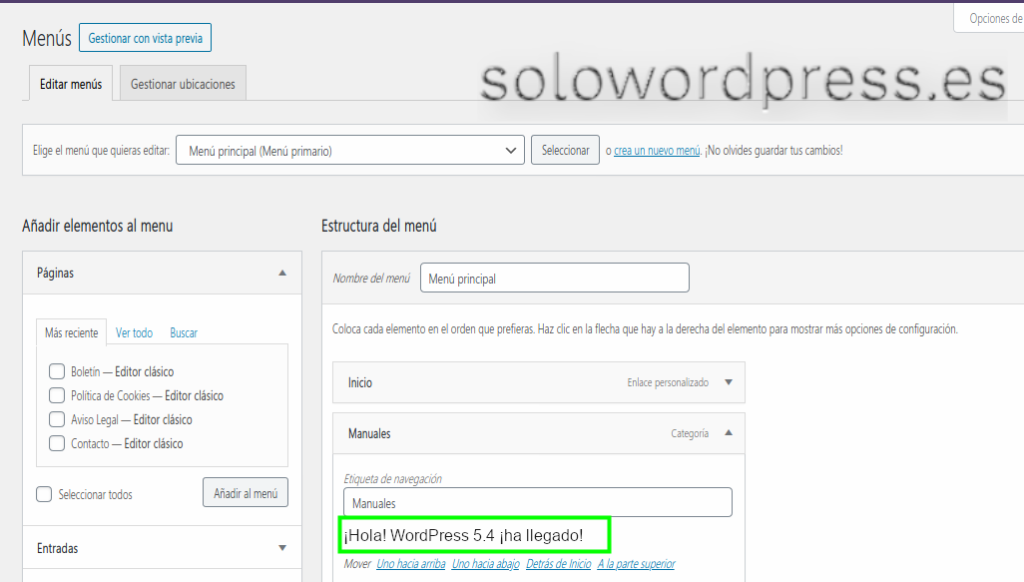
esc_html_e( '¡Hola! WordPress 5.4 ¡ha llegado!', 'wporg' );
}
add_action( 'wp_nav_menu_item_custom_fields', 'wporg_mi_campo_personalizado' );
Y este sería el resultado (mira el recuadro verde):

El editor de menú personalizados
El nuevo gancho llamado wp_nav_menu_item_custom_fields_customize_template es un gancho de acción que genera una nueva acción al final de la plantilla de formulario.
Este gancho te permitirá insertar nuevos campos que luego pueden ser manejados con Javascript.
Esto lo hace comparable al gancho wp_nav_menu_item_custom_fields.
Compatibilidad con los actuales productos de personalización
Estos nuevos ganchos de acción podrán reemplazar los personalizadores que vienes usando hasta ahora para los campos de menú. Deberás comprobar el código que usas actualmente para asegurarte de que tiene sentido el cambio.
Si necesitas más información o más detalle, puedes leer el «Trac ticket #47056» y el «Trac ticket #49500»
Recuerda aprender y divertirte.
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!

