Tiempo de lectura aprox: 1 minutos, 28 segundos
Paginando las entradas
Si bien es cierto que para el posicionamiento le viene mejor un artículo largo y, a los lectores generalmente les interesa más un artículo explicado y razonado, lo cierto es que «largo» es muy in específico.
Se puede decir que para acelerar la carga de las entradas en los dispositivos de tus visitantes, mientras más corta sea la entrada, más rápido cargará, pero eso no significa que tengamos que sacrificar el contenido para obtener más velocidad.
Paginando las entradas
Es muy común que cuando escribimos una entrada y para explicar su contenido hemos de usar ilustraciones o cualquier imagen o inserción, la entrada se hace larga.
Para atajar este problema, en lugar de acortar la entrada, podemos aplicar una solución más lógica: «paginar».
Paginar, en este contexto, significa dividir la entrada, en distintas páginas.
La paginación se consigue insertando el código de «siguiente página», en una o varias posiciones específicas de la entrada.
Como suelo aconsejar, primero se ha de escribir la entrada (el texto) y luego, se le da formato (palabras resaltadas, palabras entrecomilladas, cambios de tipo de fuente, paginación, etcétera). De esta forma, a la vez que vamos repasando el texto escrito, podemos darle su apariencia final.
¿Cómo se hace?’
Con el editor de bloques, es realmente sencillo hacer el corte de páginas una vez que el texto está «acabado».
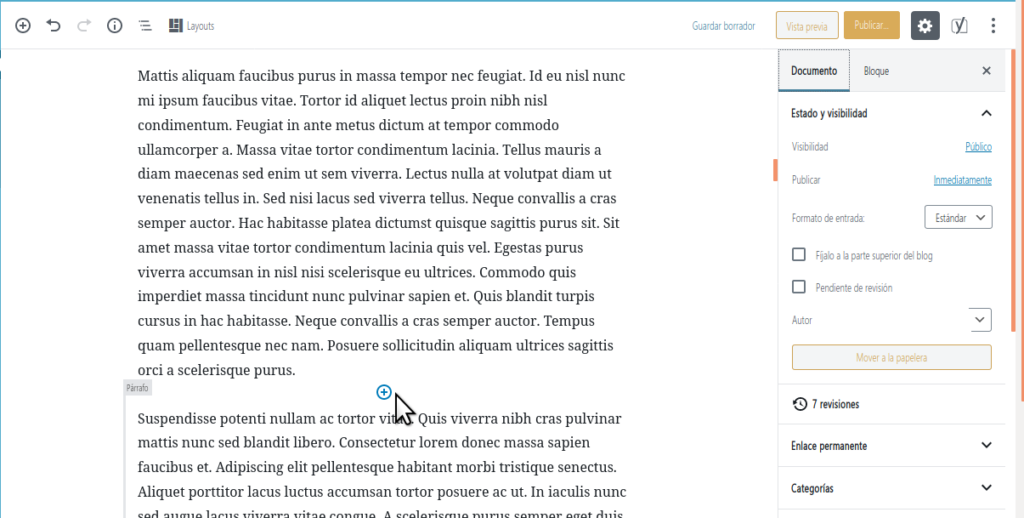
Para ello, sitúate con el puntero del ratón entre los dos párrafo, en el lugar en el que quieres hacer el salto de página.

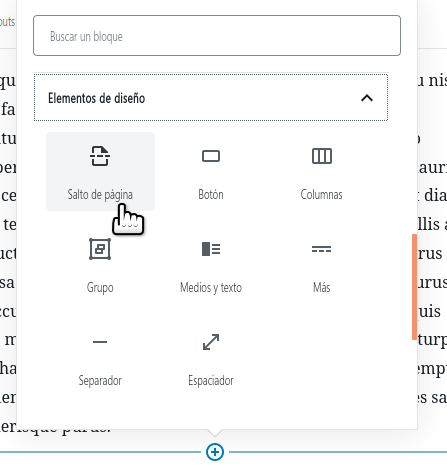
En la ventana modal que aparece, desplázate hacia abajo hasta encontrar el grupo llamado «Elementos de diseño».

Busca ahí, el elemento «Salto de página».
En el editor aparecerá una división en donde quedará el salto de página.
Cuidado, continúa en la siguiente página.