Tiempo de lectura aprox: 1 minutos, 1 segundos
El bloque clásico en Gutenberg
Gutenberg es el nombre que se otorgó al editor de bloques de WordPress.
Como todas las cosas, el editor de bloques tiene sus detractores y sus defensores. Aunque lo cierto es que, aunque no te guste, va a seguir ahí.
A muchos usuarios, les molesta el editor de bloques y prefieren el editor clásico y, no se si saben, que uno de los bloques disponibles en el editor de bloques, es precisamente, el bloque clásico.
El bloque clásico en Gutenberg
Cuando estamos usando el editor de bloques, como te recomiendo en escoger el editor, se van añadiendo bloques a medida que se escribe la entrada.

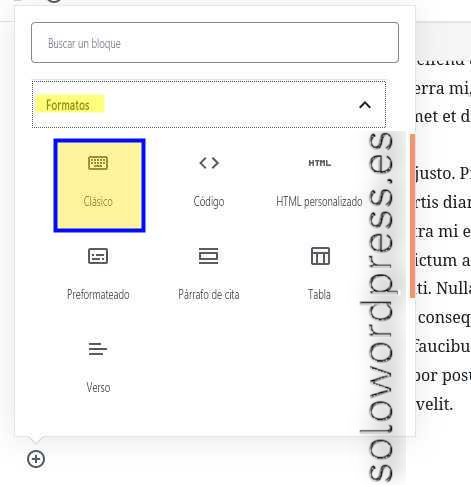
Se escoge un nuevo tipo de bloque, pulsando sobre el símbolo más encerrado en un círculo y, cuando aparezca el desplegable seleccionas el grupo «Formatos» y «Clásico».

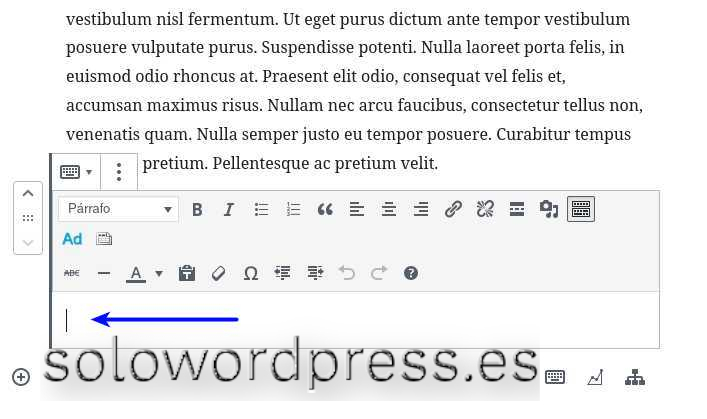
Con esto tendrás un bloque cuya cabecera es similar al editor clásico, incluyendo los botones de TinyMCE a los que estás acostumbrado.

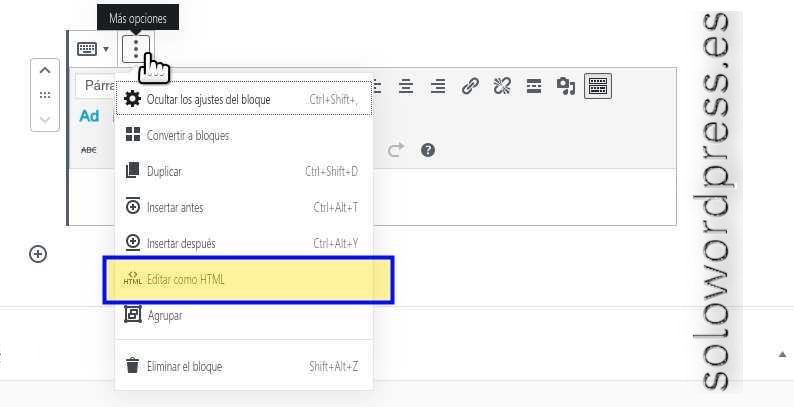
A diferencia del editor clásico, no encontrarás en la cabecera del bloque, las pestañas para cambiar entre edición «Visual» y «html», para hacer este cambio y poder editar en formato código html, hay que hacer clic sobre los tres puntos verticales que aparecen en la cabecera del bloque.

Ahí seleccionas «Editar como HTML» y puedes entrar tu código «html» como de costumbre.
Al contrario que otro tipo de bloques, que ofrecen opciones de configuración en la barra lateral (a la izquierda del bloque) este bloque clásico no ofrece opción alguna.
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!