Tiempo de lectura aprox: 3 minutos, 50 segundos
Incrustar páginas en WordPress.
Este artículo ha surgido a raíz de una pregunta planteada por uno de nuestros compañeros lectores; porque todas vuestras inquietudes merecen nuestra atención y, si es posible, una respuesta.
La pregunta me pareció en un principio, desconcertante, porque en la misma pregunta me estaba indicando la solución al problema, lo cual no me cuadraba.
Pero un examen más detallado de la pregunta, me dio la clave de porqué la pregunta y porqué de este artículo.
Incrustar páginas en WordPress.
La pregunta es literalmente: «Cómo incrustar una entrada (post) de una página de fans de Facebook en una web que yo hospedo?» y más adelante especifica: «No me funciona ninguno de los incrustados del editor de bloques Gutenberg ni el shortcode de UltimaShortcodes ni el iframe en modo html».
Esto me dio la idea de que sabe lo que hace y ya tenía la solución entonces, ¿qué pasa?
Métodos de inserción en WordPress
WordPress ofrece varias posibilidades para la inserción de páginas o medios en una entrada (post) de cualquier bitácora.
La forma de hacerlo depende de cuál es el editor que usemos para la creación de posts.
Con Guteenberg
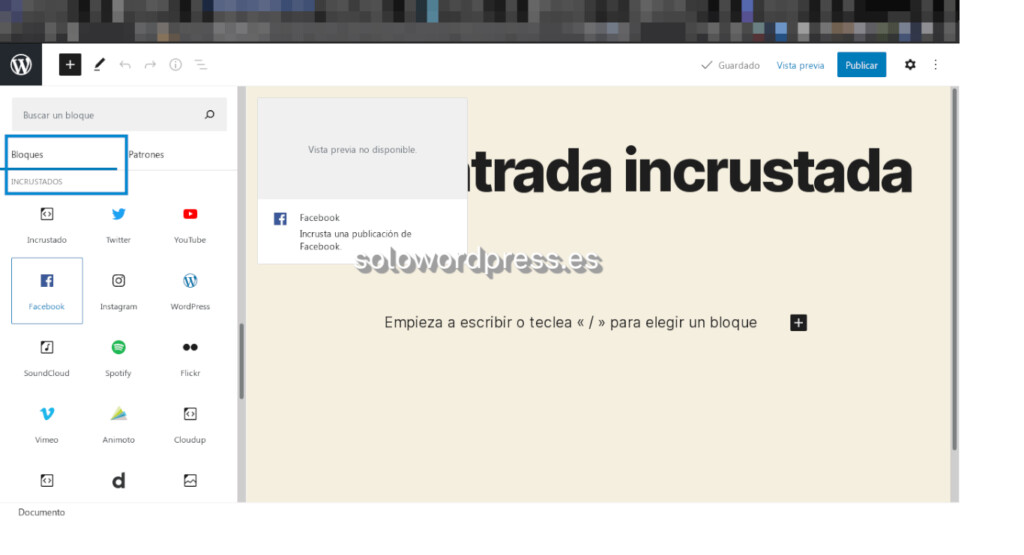
Si usamos el editor de bloques, WordPress nos ofrece varias posibilidades simplemente añadiendo un bloque, para lo que pulsamos en el signo de más (como cualquier otro bloque) y seleccionamos los bloques «INCRUSTADOS» y dentro de los que aparecen, el tipo de página que quieres incrustar (en este caso, Facebook).

Con Gutenberg, a mano
Si eres de los que quiere controlar exactamente lo que pasa, puedes hacerlo incluyendo un nuevo bloque de tipo «HTML» y usando los shortcodes internos de WordPress.
Para ello entras una línea con el shortcode que necesitas, por ejemplo:
// he puesto un espacio entre [ y embed, para que aparezca bien, no olvides borrarlo [ embed width="640" height="800"]https://www.facebook.com/«la página a incrustar»"[/embed]
O si editas el código (Ctrl+Mayús+Alt+M), puedes incrustar un bloque completamente a mano, para lo que has de entrar:
<!-- wp:core-embed/facebook {"url":https://www.facebook.com/«la página a incrustar»","type":"video","providerNameSlug":"","className":"wp-embed-aspect-16-9 wp-has-aspect-ratio"} -->
<figure class="wp-block-embed-facebook wp-block-embed is-type-video wp-embed-aspect-16-9 wp-has-aspect-ratio"><div class="wp-block-embed__wrapper">https://www.facebook.com/«la página a incrustar»/</div></figure>
<!-- /wp:core-embed/wordpress-tv -->
Con el editor clásico
De igual forma a como lo has hecho en el apartado anterior, puedes usar el shortcode de WordPress con el editor clásico en la visión de HTML.
O puedes usar otra fórmula, que es genérica de «HTML» y no específica de WordPress, que consiste en el uso de un bloque «iframe».
Para esto, en el editor en forma HTML, entras:
<div class="w3-code notranslate htmlHigh"> <iframe title="Incrustado desde Facebook.com" src="https://www.facebook.com/«la pagina a incrustar»"></iframe></div>
Cualquiera de las opciones sería válida, depende de cómo te sientas más cómodo.
Ahora, recuerda que en la pregunta ya se intuía que conocía la respuesta, por lo que me extrañó la pregunta. Ahora, también he dicho que en la pregunta estaba la respuesta …
La respuesta es: falla porque se intenta hacer un incrustado de una página de Facebook.
Por qué no funciona con Facebook
A ver, si has hecho todo correctamente, como se te ha indicado, ¿por qué no funciona? La respuesta es: ¡Si funciona!.
Vale, funciona, entonces ¿por qué no lo veo?
Esa es otra cuestión, y no depende de ti ni de la forma en que has hecho el inserto, ni de WordPress.
Es una cuestión de seguridad.
Aunque WordPress permita insertar páginas de otras fuentes como «Facebook», «Instagram», «Spotify», «Flicker», «Vimeo» y un montón más, es posible que tu navegador se niegue a mostrar la incrustación.
Clonar la apariencia de una página web es realmente sencillo, por lo que crear un sitio malicioso que parezca otro distinto es igual de fácil.
Para evitar que eso sea posible, algunos sitios se defienden ordenando al navegador que debe negarse a presentar un marco que contenga otra cosa que no esté alojada en el mismo sitio.
Así, si los malos quieren hacer una copia de un sitio que inserte malware, lo tienen más difícil.
Un ejemplo, se podría crear un sitio con el nombre de «fazebook.com» que sea una copia (visualmente) de «facebook.com» pero que una vez que te identificas o simplemente accedes a el, te inyecta toda clase de virus, troyanos y malware.
La forma fácil de hacer esto, sería hacer una página que contenga un iframe de «facebook.com» y un montón de código en «javascript» para hacer las maldades.
Así el usuario verá la página que esperaba ver, sin percatarse del «pago adicional» que está haciendo.
Esta técnica, conocida como «click-jacking», se contrarresta con lo que se conoce como x-frame-options y «Facebook (facebook.com)» hace uso de ella.
El encabezado de respuesta HTTP X-Frame-Options se puede usar para indicar si un navegador debe poder representar una página en un frame, iframe, embed u object. Los sitios pueden usar esto para evitar ataques de «click-jacking», asegurándose de que su contenido no esté incrustado en otros sitios.
La seguridad adicional se proporciona solo si el usuario que accede al documento está utilizando un navegador que admita «X-Frame-Options».
Esta directiva tiene dos posibles valores:
X-Frame-Options: DENY X-Frame-Options: SAMEORIGIN
- DENY
- La página no se puede mostrar en un marco, independientemente del sitio que intente hacerlo.
- SAMEORIGIN
- La página solo se puede mostrar en un marco en el mismo origen que la propia página. La especificación deja en manos de los proveedores de navegadores decidir si esta opción se aplica al nivel superior, al padre o a toda la cadena, aunque se argumenta que la opción no es muy útil a menos que todos los antepasados también estén en el mismo origen.
Nota: ¡Establecer «X-Frame-Options» dentro del elemento meta es inútil! Por ejemplo, una cabecera con <meta http-equiv = ‘X-Frame-Options’ content = ‘deny’> no tiene ningún efecto. ¡No lo uses! X-Frame-Options solo funciona mediante la configuración a través del encabezado HTTP, como por ejemplo:
Apache
Para configurar Apache para que envíe la cabecera X-Frame-Options en todas las páginas, en el fichero de configuración ha de aparecer:
Header always set X-Frame-Options "SAMEORIGIN" o Header always set X-Frame-Options "DENY"
nginx
Para configurar nGinx para que envíe la cabecera X-Frame-Options en todas las páginas, en el fichero Web.config ha de aparecer:
add_header X-Frame-Options SAMEORIGIN always; o add_header X-Frame-Options DENY always;
Conclusión
Hay ocasiones en que por muchos esfuerzos que se hagan, los resultados obtenidos, a pesar de ser correctos, no son los esperados.
Menos mal que siempre hay una explicación. 🙂
Recuerda, #QuédateEnCasa, #UsaMascarilla, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!


???
¡La explicación es de maestro, SoloWordpress! Gracias. ¡Me aclaró mucho y te agradezco la estupendísima y completa respuesta! Me queda la duda de si es posible configurar el .htaccess (supongo) para solo modificar las cabeceras de una sola página o post de mi blog de WP.
Hola Lobaluna, gracias por tu comentario.
La duda que planteas tiene dos partes, a mi entender:
1. La parte del navegador del usuario, recuerda que ya dije en la explicación de las opciones del X-frame-Options que «La especificación deja en manos de los proveedores de navegadores decidir si esta opción se aplica al nivel superior, al padre o a toda la cadena, aunque se argumenta que la opción no es muy útil a menos que todos los antepasados también estén en el mismo origen.», por tanto, puede haber navegadores que no hagan caso a la prohibición y muestren los marcos con incrustaciones. Esto supondría un peligro de seguridad para el usuario del navegador, pero cada uno es cada cual. Por ejemplo, si usas Firefox, existe un «add-on» llamado «Ignore X-Frame-Options Header» (https://addons.mozilla.org/en-US/firefox/addon/ignore-x-frame-options-header/).
2. No creo que a ningún sitio, le convenga tener seguridad relajada a nivel raíz y reforzada en uno o más de sus directorios, pero todo es posible. De todas maneras, el .htaccess crea un sistema de coordenadas para un directorio y sus hijos, no individualmente por archivo (y si recuerdas, en WordPress las entradas ni siquiera son archivos).