Tiempo de lectura aprox: 6 minutos, 58 segundos
Buenas prácticas de texto en WordPress
Si, WordPress es el CMS1 más usado (probablemente).
Y eso significa también que es usado por todo tipo de «escritores», los buenos, los malos, los menos … la verdad es que la etiqueta es lo de menos, cada uno que ponga la suya.
Pero si es cierto, que todos buscamos que nos lean (cuanto más, mejor) y, por eso, es importante que cuidemos aspectos que pueden ayudarnos.
Buenas prácticas de texto en WordPress
En esta ocasión no me referiré a las buenas prácticas en el uso de WordPress, que ya traté con antelación, me refiero sólo a cómo escribir en tu bitácora.
Indudablemente, hoy se está imponiendo en todo el globo la «corrección política», que no es otra cosa que hacer lo políticamente correcto y no decir que algo está mal.
Aunque lo cierto es que un bitácora pobremente escrita, con faltas de ortografía o de otro tipo (como los que citaré más adelante) tiene menos lectores que otra bien escrita, aunque traten el mismo tema.
Voy a exponer varios ejemplos y explicar cada uno, si puedo, gráficamente.
La «personalidad» de las fuentes
Cada tipo de fuente tiene su personalidad y, al igual que con las personas, hay algunas personas a las que les gusta una personalidad y otras a las que no les gusta.
Así que debes conocer la personalidad de tu audiencia o, mejor dicho, qué personalidad le gusta a tu audiencia y escoger una fuente adecuada.
Si la «personalidad» de la fuente no es la adecuada, a pesar de que el post sea sensacional, nadie lo leerá.
Mucho se ha escrito sobre la personalidad de las fuentes y aquí no necesitamos alargarnos tanto, así que pondré algunos ejemplos.
Lo cierto es que las fuentes se clasifican en cinco grandes categorías:
- Serif
- Slab Serif
- Sans Serif
- Script
- Display
Aunque los nombre están en inglés, se les conoce así internacionalmente. Si bien es cierto que en algunos países o regiones se traducen los nombres, es muchos más probable que alguien entienda la expresión «una fuente Sans Serif» antes que su equivalente de «una fuente sin serifa».
De echo, «Sans Serif» es francés, no inglés. 😉
Así que lo que debemos determinar primero es ¿a qué categoría pertenece la fuente?
Serif
Las fuentes del grupo «Serif» cuentan con pequeños pies y alas en cada extremo y este tipo de fuentes se relaciona tradicionalmente con escritos tradicionales, estables, prácticos, serios, maduros, formales, corporativos y en general, de negocios.
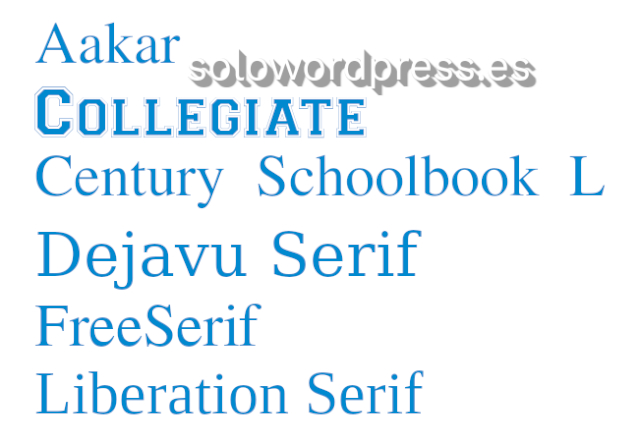
Algunos ejemplos de estos tipos, son:

Slab Serif
Sin embargo, entre los ejemplos citados de «Serif», hemos incluido una que debe pertenecer a este otro grupo, los «Slab Serif».

«Slab Serif» es quizá un sub-grupo dentro de las fuentes «Serif», que son fuentes espesas, casi cuadradas. Estas fuentes son más modernas, y pueden percibirse como una fuente audaz, dura, grosera, asertiva o masculina.
San Serif
«Sans Serif» son fuentes que carecen del pie o alas que tienen las fuentes «Serif», lo que las hace más claras y entendibles, el texto resulta más legible.

Su personalidad es contemporánea y de alguna manera, pulcra y elegante.
Script
Las fuentes del grupo «Script» son de apariencia caligráfica, como escrito a mano. Las hay de varios estilos, desde informales a formales, hasta góticas o antiguas.

Su característica les otorga una personalidad suave, fluida, orgánica, que se traduce en escritos humanistas y de personalidad cálida.
Display
El grupo de fuentes «Display» está compuesto por el más heterogéneo y mixto conglomerado de tipos y por ende de personalidades. La forma de sus caractéres suelen sugerir una época concreta, una era, un género un periodo.
Es por eso que también pueden pertenecer a otro grupo de esta lista.

La fuente por defecto
Si eres de los que cuando empiezan a escribir con editor de texto deja la fuente «que viene prederterminada», o de los que al construir una página web deja que el navegador escoja la fuente …
A ver, «Cantarell», «Colibri», «Helvetica», no son malas fuentes, tienen su atractivo y son legibles, pero el mensaje que transmiten es «no me ocupo en diferenciarme», simplemente soy uno más.
Relee el punto anterior y hazte la pregunta: ¿Mi bitácora transmite mi personalidad? ¿Hay alguna fuente que transmita mejor lo que quiero decir? En la mayoría de los casos, la respuesta es ¡si!
Los cliché
Hay algunas fuentes que por el uso que se les ha dado y las ha llevado a ser populares, aunque sea un efecto indeseado, evocan esa situación, época o razón por que se hicieron populares.
Al evocar eventos externos, arrastran tu bitácora hacia ese terreno, aunque no corresponda.
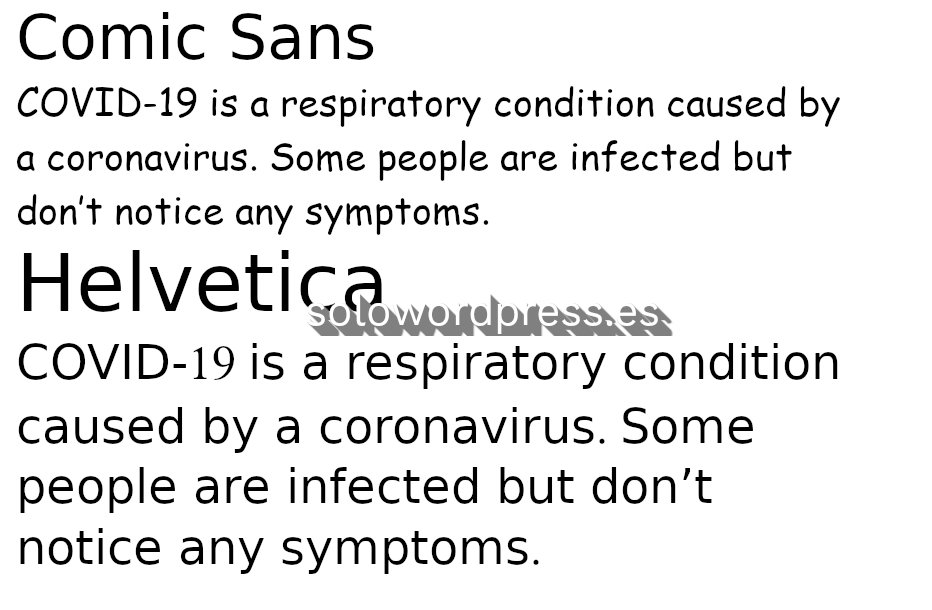
Es el caso de fuentes como «Papyrus» o «Commic Sans» ¿Leerías con igual atención un estudio científico escrito en «Comic Sans» que si ha sido escrito en «Helvetica»?

Tres es multitud
La gran mayoría de las páginas web, usan una única fuente para todos sus textos, independientemente de si son cabecras o texto de alguna forma especial.
Algunas usamos dos tipos, para identificar fácilmente a qué tipo de texto pertenece un escrito. Incluso hast tres fuentes o, mejor dicho, tres tipos de fuente distintas, pueden hacer un sitio destacado y distinguible.
Pero seamos serios, más de tres fuentes lleva, generalmente al desorden y «falta de seriedad».
Familias de fuentes
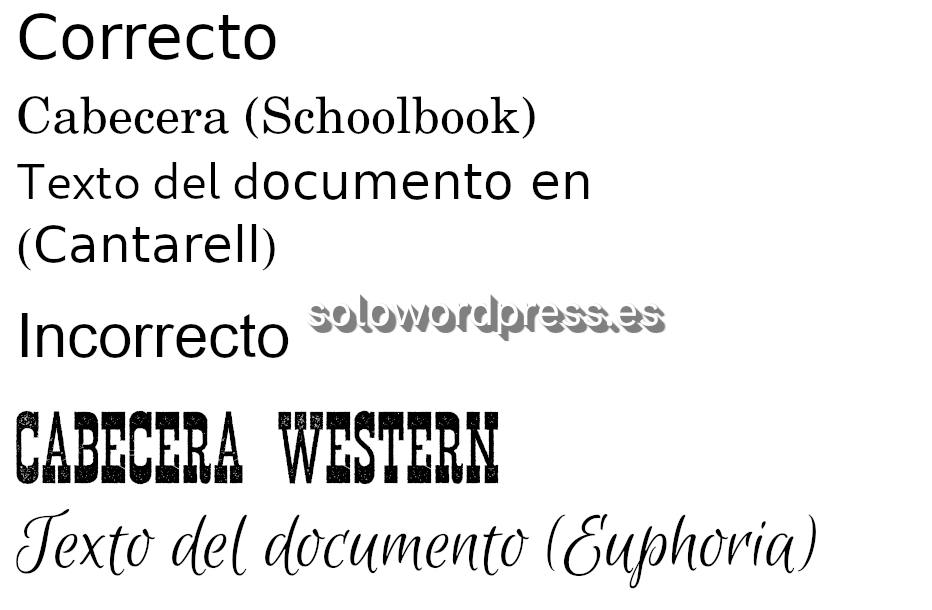
Como he dicho, es bueno tener al menos dos fuentes de manera que se pueda distinguir fácilmente un tipo de texto de otro, pero usar dos tipo de una misma familia (o extremadamente parecidas) no resulta positivo.
De igual manera que no resulta adecuado (en general) usar dos tipos absolutamente dispares.

Los tamaños
Al igual que ocurrió con las fuentes por defecto que venían en los editores (Arial, Cantarell) se ha popularizado el tamaño de 12 puntos (12pt) y mucha gente piensa que es lo mejor para la lectura, por lo que ese es el tamaño usado.
Dejando aparte la cuestión de las medidas relativas (puntos -pt, pixel -px) en contraposición a medidas «reales» (ppi – puntos por pulgada, mm – milímetros), los tamaños popularizados no necesariamente son los adecuados para ti.
El inconveniente en estos días, es la gran cantidad de dispositivos que permiten la lectura y, estos dispositivos son de muy variados tamaños.
Obviamente no es lo mismo leer un escrito en fuente de tamaño 10 (puntos) en un teléfono móvil, que en una televisión de 56 pulgadas.
Y esto sucede exactamente, porque el tamaño 10 puntos NO es una medida exacta, depende del dispositivo usado.
Como no se puede saber de antemano el tamaño del dispositivo usado para la lectura, lo mejor es proporcionar varios tamaños para un mismo tipo de letra, en función del tamaño de la pantalla del dispositivo.
Mayúsculas o minúsculas
El uso apropiado de mayúsculas y minúsculas, nos ayuda para encontrar sentido a la ristra de letras que vemos impresas (tanto en papel como en pantalla).
Si bien es cierto que el conocimiento de la gramática es una buena ayuda, a algunos se les escapa este conocimiento porque en su lengua nativa existen usos distintos a los del español (p.e. en alemán se pone la primera letra en mayúscula en todos los sustantivos).
Sin embargo, hay otras «reglas» en el ciberespacio, y son bastante sencillas independientemente de el lenguaje en el que se escriba.
La más popular y conocida de estas ciber-reglas es, «evita escribir siempre en mayúsculas».
No es solo una cuestión de «buena educación», pues el sentir general es que un escrito todo en mayúsculas significa que te están gritando, sino que el ojo humano termina por no identificar correctamente «tanto cuadrado» y se produce fatiga y problemas de atención.
El espaciado
Si, en estos días la «distancia social» es importante, pero el espaciado aquí no se refiere a ti, se refiere al espacio que hay entre las lineas del texto.
Cuando se diseñan las fuentes, se suele poner atención al «aire» (espacio al rededor de cada tipo) mínimo que ha de tener, pero eso no es un valor absoluto y puede modificarse fácilmente con las reglas CSS.
Un texto que no mantenga una adecuada distancia entre líneas, puede convertirse en ilegible, tanto como una distancia excesiva entre líneas, hace que la lectura no se haga «de forma natural».
Cuida el espacio entre líneas, sobre todo teniendo en cuenta tu tipografía y el lenguaje usado (p.e. líneas muy juntas pueden hacer que no se tenga espacio para los acentos gráficos, las virgulillas, los subrayados … ).
La legibilidad
Hay dos formas en que un párrafo es importante por su legibilidad. Debe ser lo suficientemente largo para que tenga sentido, que pueda ser leído (en inglés existe la palabra: readability) y lo suficientemente corto para ser comprendido (en inglés existe la palabra: legibility).
Si un párrafo no es suficientemente largo y suficientemente corto, los lectores de tu página buscarán otro sitio que puedan entender mejor y no les resulte tan cansado.
Además, la longitud de los párrafos afecta a tu «ratio SEO».
La separación en líneas
Hace algún tiempo, cuando se usaban máquinas de escribir, era común el uso de los guiones para romper palabras que no cabían en una línea, dando continuación a la palabra en la línea siguiente,
Hoy eso ya no es necesario y, aunque algunos se empeñan en tener el texto «justificado» (lo que implica que el margen izquierdo y el derecho son iguales a lo largo de todo el texto) lo cierto es que es más fácil y ágil leer sin tener que recurrir a esa ayuda, si la palabra no cabe, se pasa a la siguiente línea,
El uso de guiones degrada la legibilidad de la página.
Texto resaltado
El resaltado de palabras es un ejercicio de atención y concentración y, debe tratarse con cuidado.
Determinar que una o más palabras deben resaltarse no debe ser un ejercicio «impune». Cómo han de resaltarse las palabras es algo que debería ser una norma del «estilo editorial» y, por tanto, debe realizarse de igual manera en todos los textos de un mismo sitio.
Debe determinarse si el resaltado ha de hacerse cambiando el tipo de letra o cambiando «el peso» del tipo o el color o una combinación de todo esto, pero ha de mantenerse constante una vez determinado (para favorecer la legibilidad).
Debe evitarse, en cualquier caso, una mezcla de estilos. Por ejemplo, sería una buena práctica, resaltar todos los textos con un aumento del peso del tipo (letra en negrita) o, resaltar todos los textos con un aumento (no exagerado) del tamaño (p.e. texto normal en 10ppt y resaltado en 12ppt).
También puede escogerse un cambio de color en el tipo, aunque este cambio de color no está recomendado en pos de la accesibilidad (el cambio de color únicamente, puede usarse combinado con otro atributo).
Puntuación
La puntuación es básica para entender lo que se lee, lo que se llama comprensión lectora, que no depende únicamente del lector sino también del escrito.
Es por tanto muy importante conocer la lengua en la que se escribe, si bien en los últimos tiempos se ha relajado mucho el nivel de exigencia en la educación (al menos en lo tocante a la gramática) 😉
La puntuación tiene un gran impacto visual y es un indicativo de la capacidad y conocimiento del autor, amén de su conocimiento sobre la materia de la que escribe.

Conclusión
Cuida la apariencia de tu bitácora. No sólo es importante el Tema que tenga tu sitio, con estos cuidados seguro que tendrás una audiencia más fiel y agradecida.
Si bien no puedo garantizar que tu audiencia sea mayor, seguro que serás mejor considerado y eso es un comienzo.
Recuerda, #QuédateEnCasa, #UsaMascarilla, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!
Sistema de Gestión de Contenido ↩