Tiempo de lectura aprox: 4 minutos, 30 segundos
Elementos expandibles en WordPress.
Cuando se piensa en elementos expandibles, se suele asociar con menús desplegables, aunque lo cierto es que casi cualquier elemento es expandible.
Sí, es cierto que lo más común es un menú, pero eso es simple asociación, ¿cuántas veces te has encontrado con un signo de suma ( + ) indicando que hay más contenido?
En ocasiones, al activar (haciendo clic, tocando) el signo de «+» o el botón, se puede navegar a otra página distinta, que contiene la información expandida.
La forma de expandir la información, dependerá del diseño de la página, ¿por qué limitarse a un modelo?
Elementos expandibles en WordPress
Como no me canso de decir, WordPress no es una excepción, si puedes hacer algo en un sitio web, podrás hacerlo en un sitio que haga uso de WordPress.
Un navegador web (moderno) entenderá la información que le llegue en «HTML1», «CSS2» o, «Javascript3».
WordPress hace uso de estas tres tecnologías mencionadas, para presentar las páginas de información que contiene, por lo que cómo digo, puede hacer cualquier cosa.
Sí, es cierto que WordPress está programado en «PHP4», pero eso no es lo que ve el navegador del visitante de tu sitio.
Pero volvamos al asunto, jeje 😉
Para hacer un acordeón, disponemos de muchas fórmulas y, como es habitual, dependerá de tu habilidad o ganas, hacerlo de una u otra forma.
La forma fácil, usando plugins.
Si no eres desarrollador o, simplemente no quieres complicarte la existencia, cuentas con un gran número de plugins que te permiten implementar esta técnica de forma fácil.
Por supuesto, existen más de los que aquí te listo; esto es solo una muestra de los que hemos probado.
Squelch Tabs and Accordions Shortcodes
Empezamos con uno de los plugin para elementos expandibles en WordPress más interesantes, este plugin te permite no sólo hacer desplegables, sino también menús de pestañas.

Para más completar, es uno de los pocos que te permiten crear acordeones en orientación vertical u horizontal.
Sólo está disponible en inglés, pero su funcionamiento fundamentalmente gráfico, hace que resulte sencillo en su manejo y configuración, aunque no conozcas el idioma de Shakespeare.
Este plugin está creado con la tecnología de jQuery UI, por lo que te permite usar cualquiera de sus 24 temas.
Puedes descargar este plugin, en el repositorio oficial de WordPress: (https://es.wordpress.org/plugins/squelch-tabs-and-accordions-shortcodes/)
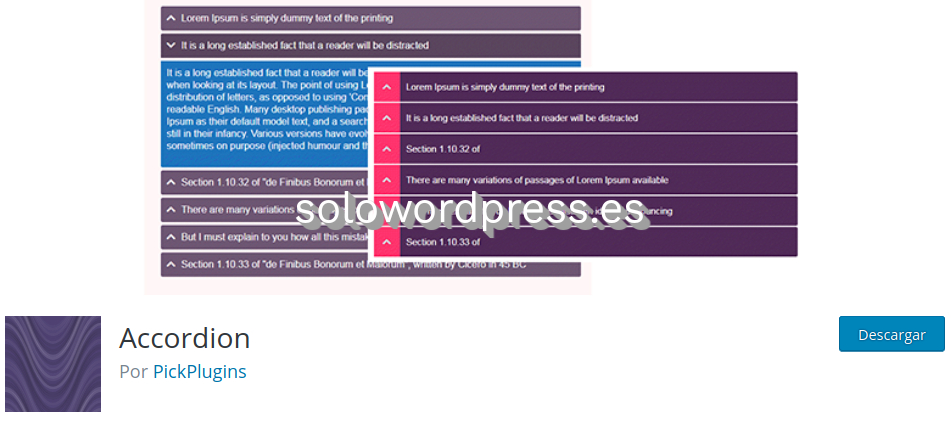
Accordion
Aunque su nombre no deja muchas dudas («Accordion» es la palabra en inglés para acordeón.) este plugin es una forma fácil y efectiva de crear secciones de «preguntas habituales», «preguntas-respuestas», etc.
Una de sus ventajas es su fácil integración con la tienda electrónica «Woocommerce».

Cabe destacar que «Accordion» te permite personalizar las formas y colores, así como el tamaño de fuente, amén de poder crear pestañas y acordeones ilimitados.
Está disponible (mejor dicho) está traducido al inglés, chino y español, aunque tanto su documentación como el servicio de soporte, están sólo disponibles en inglés.
Puedes descargar este plugin, en el repositorio oficial de WordPress: (https://es.wordpress.org/plugins/accordions/)
Accordion FAQ
Otro plugin que aún no ha sido traducido al español, está disponible sólo en inglés y chino.
Está creado con la tecnología de «Bootstrap», lo que lo hace bastante responsivo y rápido.

Aunque el nombre es muy parecido, no es una copia del anterior y, aunque pueda parecer en principio, no sólo facilita la creación de páginas «FAQ5.
Puedes descargar este plugin, en el repositorio oficial de WordPress: (https://es.wordpress.org/plugins/responsive-accordion-and-collapse/)
Tabs
A pesar de su nombre (Tabs = Pestañas) su mision no es hacer pestañas, sino desplegables.
Está realizado también con «Bootstrap», así que es totalmente responsivo, lo que es la norma en estos tiempos.

También permite la creación de expandibles verticales y horizontales.
Se pueden agregar varias pestañas en varias páginas y publicar rápidamente, mediante el uso de los «shortcodes». Por otro lado, la combinación de colores y estilos de fuente son ilimitados. ¡La imaginación al poder!
En cuanto a las traducciones, este plugin para Elementos expandibles en WordPress, está disponible sólo en inglés.
Puedes descargar este plugin, en el repositorio oficial de WordPress: (https://es.wordpress.org/plugins/tabs-responsive).
Accordion Blocks
Para los que ya se han adaptado a trabajar con Gutenberg, también hay alternativa.

Es un plgin de Elementos expandibles en WordPress, que crea un nuevo bloque en el editor, para que se integre con el resto de los bloques. El nuevo bloque aparecerá en la lista con el nombre de «Accordion Block».
Disponibles las traducciones en inglés, alemán y portugués brasileño, aunque ciertamente su uso no requiere mayores conocimientos.
Puedes descargar este plugin, en el repositorio oficial de WordPress: (https://es.wordpress.org/plugins/accordion-blocks).
La forma menos fácil, programando.
Si eres desarrollador, es posible que no tengas experiencia en el entorno de WordPress, por lo que crear un contenido con uno o más elementos expandibles en WordPress, parezca algo muy complicado.
Lo cierto es que no es muy complicado, siempre que tengas en cuenta que no puede haber código en una página o entrada en WordPress.
Mejor dicho, el código que edites en una entrada/página, no será ejecutable.
Bueno, tampoco eso es cierto (del todo). Una Entrada o Página en WordPress, puede contener código, pero ese código no será ejecutado por el servidor, sea cual sea el lenguaje usado.
Pero si puedes editar una Entrada o Página, en HTML, y ese código, será interpretado por el navegador del cliente visitante. Así mismo, el CSS e incluso, el Javascript.
Por supuesto, teniendo en cuenta las restricciones del ámbito de funcionamiento (scope) lo que hagas será circunscrito a la Entrada o Página corriente.
Si quieres hacer algo más global en su ámbito, deberás realizar la programación en el servidor, programar algunas cosas en PHP, en HTML, en CSS y en Javascript.
Sí, ya sé que no es posible «programar» en HTML ni CSS, pero así nos entendemos ¿cierto? 😉
Lo básico
Veamos una forma básica de crear un expandible, para el ejemplo, voy a crear un sistema de tener un resumen que sólo será visto si se pide.
Para hacer esto, necesitamos la parte del HTML:
La parte del CSS:
p {
line-height: 18px;
height: 54px;
overflow: hidden;
}
La declaración overflow: hidden; hará que el contenido del párrafo que exceda las dimensiones establecidas, se oculte.
Para hacer que aparezca el contenido invisible, jugamos con Javascript y, como sabemos que WordPress hace uso de la librería jQuery, la usaremos:
$('a').click(function() {
var p = $('a').prev('p')
var lineheight = parseInt(p.css('line-height'))
if (parseInt(p.css('height')) == lineheight*3) {
p.css('height','auto');
$(this).text('Menos detalles')
} else {
p.css('height',lineheight*3+'px');
$(this).text('Más detalles')
}
});
Este javascript de ejemplo, nos mostrará el resto del párrafo, con una extensión máxima de tres líneas.
Para hacer que el javascript esté disponible para el conjunto del entorno de WordPress, deberás cargar el código con cada página HTML, para lo que tienes que declarar el script en la cabecera o al pie del código HTML.
Para saber cómo, lee el artículo: Usar jQuery en WordPress.
Conclusión
En esta lista podemos ver varios ejemplos de cómo crear Elementos expandibles en WordPress. Si bien la lista no es completa, te he presentado algunas alternativas competitivas.
Si quieres además buscar tu producto fuera de la lista, te sugiero empezar por el repositorio oficial de WordPress.
Recuerda, #QuédateEnCasa, #UsaMascarilla, #LavateLasManos, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!