Reading time aprox: 6 minutes, 28 seconds
Colorear el escritorio de WordPress.
Hay ocasiones en que nos gusta variar la apariencia de la aplicación con la que trabajamos, bien por jugar un poco, bien por que nos cansamos de tener «siempre lo mismo».
Quizá esta característica no es muy común entre algunos usuarios pero los seguidores de Tux, estamos muy acostumbrados a hacer cambios.
Cuando trabajamos con WordPress, podemos hacer ciertos cambios de color en el escritorio.
Colorear el escritorio de WordPress
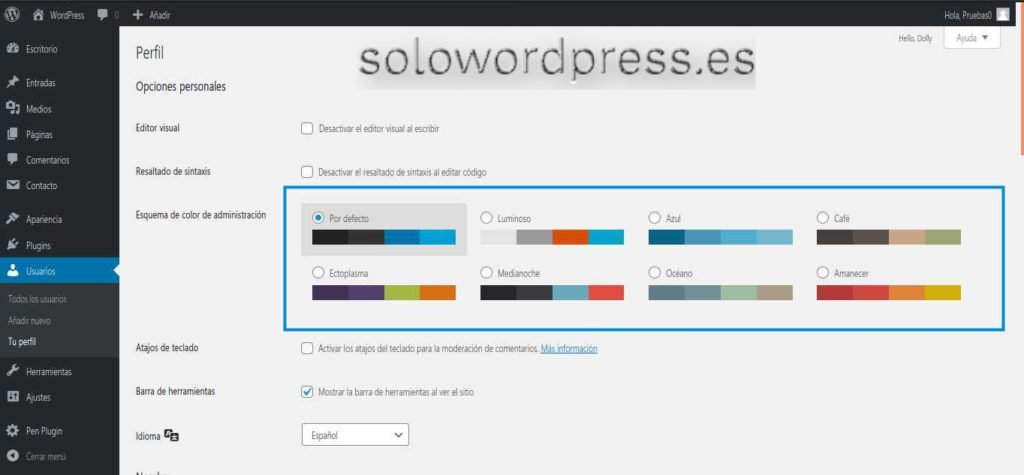
WordPress ofrece «Out of the Box» 8 posibilidades de color, que quizá no son ninguna de las que te gustan.

La paleta de colores la puedes escoger dirigiéndote a tu «Perfil de usuario». Si estás de acuerdo con esta paleta de colores, estás de suerte.
Si te interesa tener unos colores distintos a los ofertados, tendrás que hacer cambios.
Como siempre, la forma más sencilla de hacer cambios, es instalando un plugin que realice la tarea por nosotros.
He probado varios plugin y he encontrado uno que hace su labor de forma fácil y sencilla y, aunque no está traducido al español, puede usarse muy fácilmente.
Si estás interesado en probar otros, puedes dirigirte a la página de plugins de WordPress o, entrar en el menú Plugins -> Añadir nuevo y entrar en la casilla de búsqueda, algo como: «color admin».
El que yo he escogido, se llama: «Colorize Admin» y su página de WordPress es: «https://es.wordpress.org/plugins/colorize-admin/»

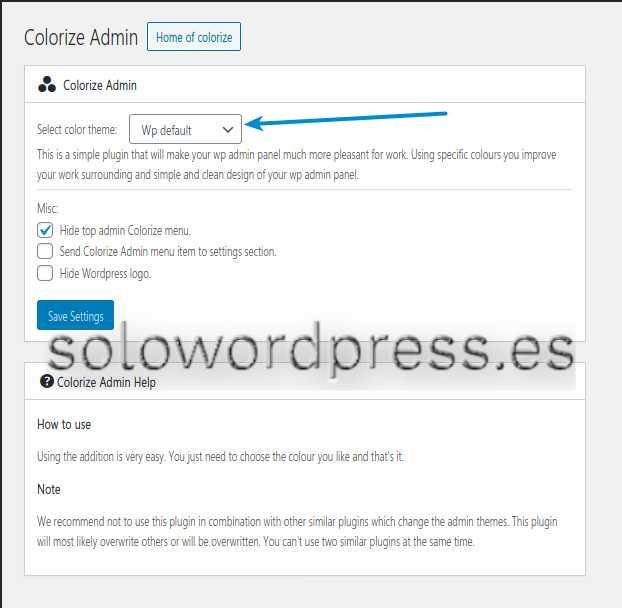
Lo he escogido por su facilidad de uso, una vez instalado y activado, aparecerá una nueva entrada en el menú de la izquierda en el «Escritorio», llamada: Colorize Admin (sencillo ¿eh?).
Tras seleccionar este menú, aparecerá en la zona central, la descripción del plugin y una caja de selección con la etiqueta: «Select color theme» y el texto: «WP default».
Al desplegar la caja de selección, disponemos de 30 temas de color diferentes para escoger.
Una vez seleccionado el que nos guste, pulsamos el botón «Save settings» que aparece más abajo.

Cambiar el tema sin plugin
También es posible hacer estos cambios sin un plugin dedicado a ello, podemos hacerlo de forma programica con nuestro propio plugin e incluso con unos pequeños cambios en el archivo functions.php de nuestro tema.
En esta ocasión no pondré aquí el código por dos razones:
- Al poner el código en el archivo functions.php significa que si cambiamos de tema, desaparece la selección y no me parece lo más acertado.
- Hacerlo en un plugin es un poco más complejo de lo habitual, por lo que dedicaré un artículo completo a ello.
Una posibilidad que no siempre es efectiva, es la añadir un código CSS al archivo style.css de nuestro tema, pero esto está también en el primero de los casos. Si quieres probar, aquí te dejo un ejemplo del código css.
body {
background: #fff;
}
/* Links */
a {
color: #aa0099;
}
a:hover, a:active, a:focus {
color: #dd00c7;
}
#post-body .misc-pub-post-status:before,
#post-body #visibility:before,
.curtime #timestamp:before,
#post-body .misc-pub-revisions:before,
span.wp-media-buttons-icon:before {
color: currentColor;
}
/* Forms */
input[type=checkbox]:checked::before {
content: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%20viewBox%3D%270%200%2020%2020%27%3E%3Cpath%20d%3D%27M14.83%204.89l1.34.94-5.81%208.38H9.02L5.78%209.67l1.34-1.25%202.57%202.4z%27%20fill%3D%27%23523f6d%27%2F%3E%3C%2Fsvg%3E");
}
input[type=radio]:checked::before {
background: #523f6d;
}
.wp-core-ui input[type="reset"]:hover,
.wp-core-ui input[type="reset"]:active {
color: #dd00c7;
}
input[type="text"]:focus,
input[type="password"]:focus,
input[type="color"]:focus,
input[type="date"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="email"]:focus,
input[type="month"]:focus,
input[type="number"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="text"]:focus,
input[type="time"]:focus,
input[type="url"]:focus,
input[type="week"]:focus,
input[type="checkbox"]:focus,
input[type="radio"]:focus,
select:focus,
textarea:focus {
border-color: #803b08;
box-shadow: 0 0 0 1px #803b08;
}
/* Core UI */
.wp-core-ui .button,
.wp-core-ui .button-secondary {
color: #717dea;
border-color: #717dea;
}
.wp-core-ui .button.hover,
.wp-core-ui .button:hover,
.wp-core-ui .button-secondary:hover,
.wp-core-ui .button.focus,
.wp-core-ui .button:focus,
.wp-core-ui .button-secondary:focus {
border-color: #5b69e7;
color: #5b69e7;
}
.wp-core-ui .button.focus,
.wp-core-ui .button:focus,
.wp-core-ui .button-secondary:focus {
border-color: #717dea;
color: #5b69e7;
box-shadow: 0 0 0 1px #717dea;
}
.wp-core-ui .button:active {
background: #5b69e7;
border-color: #5b69e7;
}
.wp-core-ui .button.active,
.wp-core-ui .button.active:focus,
.wp-core-ui .button.active:hover {
border-color: #5b69e7;
color: #5b69e7;
box-shadow: inset 0 2px 5px -3px #5b69e7;
}
.wp-core-ui .button-primary {
background: #717dea;
border-color: #717dea;
color: #fff;
}
.wp-core-ui .button-primary:hover, .wp-core-ui .button-primary:focus {
background: #7e89ec;
border-color: #6471e8;
color: #fff;
}
.wp-core-ui .button-primary:focus {
box-shadow: 0 0 0 1px #fff, 0 0 0 3px #717dea;
}
.wp-core-ui .button-primary:active {
background: #5b69e7;
border-color: #5b69e7;
color: #fff;
}
.wp-core-ui .button-primary.active, .wp-core-ui .button-primary.active:focus, .wp-core-ui .button-primary.active:hover {
background: #717dea;
color: #fff;
border-color: #2e40e0;
box-shadow: inset 0 2px 5px -3px #0c1350;
}
.wp-core-ui .button-primary[disabled], .wp-core-ui .button-primary:disabled, .wp-core-ui .button-primary.button-primary-disabled, .wp-core-ui .button-primary.disabled {
color: #c7c8d1 !important;
background: #4d5ce5 !important;
border-color: #4d5ce5 !important;
text-shadow: none !important;
}
.wp-core-ui .button-group > .button.active {
border-color: #717dea;
}
.wp-core-ui .wp-ui-primary {
color: #fff;
background-color: #192abf;
}
.wp-core-ui .wp-ui-text-primary {
color: #192abf;
}
.wp-core-ui .wp-ui-highlight {
color: #fff;
background-color: #803b08;
}
.wp-core-ui .wp-ui-text-highlight {
color: #803b08;
}
.wp-core-ui .wp-ui-notification {
color: #fff;
background-color: #1ad415;
}
.wp-core-ui .wp-ui-text-notification {
color: #1ad415;
}
.wp-core-ui .wp-ui-text-icon {
color: #f1f2f3;
}
/* List tables */
.wrap .add-new-h2:hover,
.wrap .page-title-action:hover {
color: #fff;
background-color: #192abf;
}
.view-switch a.current:before {
color: #192abf;
}
.view-switch a:hover:before {
color: #1ad415;
}
/* Admin Menu */
#adminmenuback,
#adminmenuwrap,
#adminmenu {
background: #192abf;
}
#adminmenu a {
color: #fff;
}
#adminmenu div.wp-menu-image:before {
color: #f1f2f3;
}
#adminmenu a:hover,
#adminmenu li.menu-top:hover,
#adminmenu li.opensub > a.menu-top,
#adminmenu li > a.menu-top:focus {
color: #fff;
background-color: #803b08;
}
#adminmenu li.menu-top:hover div.wp-menu-image:before,
#adminmenu li.opensub > a.menu-top div.wp-menu-image:before {
color: #fff;
}
/* Active tabs use a bottom border color that matches the page background color. */
.about-wrap .nav-tab-active,
.nav-tab-active,
.nav-tab-active:hover {
background-color: #fff;
border-bottom-color: #fff;
}
/* Admin Menu: submenu */
#adminmenu .wp-submenu,
#adminmenu .wp-has-current-submenu .wp-submenu,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu,
.folded #adminmenu .wp-has-current-submenu .wp-submenu,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu {
background: #15239f;
}
#adminmenu li.wp-has-submenu.wp-not-current-submenu.opensub:hover:after {
border-right-color: #15239f;
}
#adminmenu .wp-submenu .wp-submenu-head {
color: #babfec;
}
#adminmenu .wp-submenu a,
#adminmenu .wp-has-current-submenu .wp-submenu a,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a {
color: #babfec;
}
#adminmenu .wp-submenu a:focus, #adminmenu .wp-submenu a:hover,
#adminmenu .wp-has-current-submenu .wp-submenu a:focus,
#adminmenu .wp-has-current-submenu .wp-submenu a:hover,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a:focus,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a:hover,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a:focus,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a:hover,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a:focus,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a:hover {
color: #803b08;
}
/* Admin Menu: current */
#adminmenu .wp-submenu li.current a,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a {
color: #fff;
}
#adminmenu .wp-submenu li.current a:hover, #adminmenu .wp-submenu li.current a:focus,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a:hover,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a:focus,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a:hover,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a:focus {
color: #803b08;
}
ul#adminmenu a.wp-has-current-submenu:after,
ul#adminmenu > li.current > a.current:after {
border-right-color: #fff;
}
#adminmenu li.current a.menu-top,
#adminmenu li.wp-has-current-submenu a.wp-has-current-submenu,
#adminmenu li.wp-has-current-submenu .wp-submenu .wp-submenu-head,
.folded #adminmenu li.current.menu-top {
color: #fff;
background: #803b08;
}
#adminmenu li.wp-has-current-submenu div.wp-menu-image:before,
#adminmenu a.current:hover div.wp-menu-image:before,
#adminmenu li.wp-has-current-submenu a:focus div.wp-menu-image:before,
#adminmenu li.wp-has-current-submenu.opensub div.wp-menu-image:before,
#adminmenu li:hover div.wp-menu-image:before,
#adminmenu li a:focus div.wp-menu-image:before,
#adminmenu li.opensub div.wp-menu-image:before,
.ie8 #adminmenu li.opensub div.wp-menu-image:before {
color: #fff;
}
/* Admin Menu: bubble */
#adminmenu .awaiting-mod,
#adminmenu .update-plugins {
color: #fff;
background: #1ad415;
}
#adminmenu li.current a .awaiting-mod,
#adminmenu li a.wp-has-current-submenu .update-plugins,
#adminmenu li:hover a .awaiting-mod,
#adminmenu li.menu-top:hover > a .update-plugins {
color: #fff;
background: #15239f;
}
/* Admin Menu: collapse button */
#collapse-button {
color: #f1f2f3;
}
#collapse-button:hover,
#collapse-button:focus {
color: #803b08;
}
/* Admin Bar */
#wpadminbar {
color: #fff;
background: #192abf;
}
#wpadminbar .ab-item,
#wpadminbar a.ab-item,
#wpadminbar > #wp-toolbar span.ab-label,
#wpadminbar > #wp-toolbar span.noticon {
color: #fff;
}
#wpadminbar .ab-icon,
#wpadminbar .ab-icon:before,
#wpadminbar .ab-item:before,
#wpadminbar .ab-item:after {
color: #f1f2f3;
}
#wpadminbar:not(.mobile) .ab-top-menu > li:hover > .ab-item,
#wpadminbar:not(.mobile) .ab-top-menu > li > .ab-item:focus,
#wpadminbar.nojq .quicklinks .ab-top-menu > li > .ab-item:focus,
#wpadminbar.nojs .ab-top-menu > li.menupop:hover > .ab-item,
#wpadminbar .ab-top-menu > li.menupop.hover > .ab-item {
color: #803b08;
background: #15239f;
}
#wpadminbar:not(.mobile) > #wp-toolbar li:hover span.ab-label,
#wpadminbar:not(.mobile) > #wp-toolbar li.hover span.ab-label,
#wpadminbar:not(.mobile) > #wp-toolbar a:focus span.ab-label {
color: #803b08;
}
#wpadminbar:not(.mobile) li:hover .ab-icon:before,
#wpadminbar:not(.mobile) li:hover .ab-item:before,
#wpadminbar:not(.mobile) li:hover .ab-item:after,
#wpadminbar:not(.mobile) li:hover #adminbarsearch:before {
color: #fff;
}
/* Admin Bar: submenu */
#wpadminbar .menupop .ab-sub-wrapper {
background: #15239f;
}
#wpadminbar .quicklinks .menupop ul.ab-sub-secondary,
#wpadminbar .quicklinks .menupop ul.ab-sub-secondary .ab-submenu {
background: #2638d6;
}
#wpadminbar .ab-submenu .ab-item,
#wpadminbar .quicklinks .menupop ul li a,
#wpadminbar .quicklinks .menupop.hover ul li a,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a {
color: #babfec;
}
#wpadminbar .quicklinks li .blavatar,
#wpadminbar .menupop .menupop > .ab-item:before {
color: #f1f2f3;
}
#wpadminbar .quicklinks .menupop ul li a:hover,
#wpadminbar .quicklinks .menupop ul li a:focus,
#wpadminbar .quicklinks .menupop ul li a:hover strong,
#wpadminbar .quicklinks .menupop ul li a:focus strong,
#wpadminbar .quicklinks .ab-sub-wrapper .menupop.hover > a,
#wpadminbar .quicklinks .menupop.hover ul li a:hover,
#wpadminbar .quicklinks .menupop.hover ul li a:focus,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a:hover,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a:focus,
#wpadminbar li:hover .ab-icon:before,
#wpadminbar li:hover .ab-item:before,
#wpadminbar li a:focus .ab-icon:before,
#wpadminbar li .ab-item:focus:before,
#wpadminbar li .ab-item:focus .ab-icon:before,
#wpadminbar li.hover .ab-icon:before,
#wpadminbar li.hover .ab-item:before,
#wpadminbar li:hover #adminbarsearch:before,
#wpadminbar li #adminbarsearch.adminbar-focused:before {
color: #803b08;
}
#wpadminbar .quicklinks li a:hover .blavatar,
#wpadminbar .quicklinks li a:focus .blavatar,
#wpadminbar .quicklinks .ab-sub-wrapper .menupop.hover > a .blavatar,
#wpadminbar .menupop .menupop > .ab-item:hover:before,
#wpadminbar.mobile .quicklinks .ab-icon:before,
#wpadminbar.mobile .quicklinks .ab-item:before {
color: #803b08;
}
#wpadminbar.mobile .quicklinks .hover .ab-icon:before,
#wpadminbar.mobile .quicklinks .hover .ab-item:before {
color: #f1f2f3;
}
/* Admin Bar: search */
#wpadminbar #adminbarsearch:before {
color: #f1f2f3;
}
#wpadminbar > #wp-toolbar > #wp-admin-bar-top-secondary > #wp-admin-bar-search #adminbarsearch input.adminbar-input:focus {
color: #fff;
background: #1d31df;
}
/* Admin Bar: recovery mode */
#wpadminbar #wp-admin-bar-recovery-mode {
color: #fff;
background-color: #1ad415;
}
#wpadminbar #wp-admin-bar-recovery-mode .ab-item,
#wpadminbar #wp-admin-bar-recovery-mode a.ab-item {
color: #fff;
}
#wpadminbar .ab-top-menu > #wp-admin-bar-recovery-mode.hover > .ab-item,
#wpadminbar.nojq .quicklinks .ab-top-menu > #wp-admin-bar-recovery-mode > .ab-item:focus,
#wpadminbar:not(.mobile) .ab-top-menu > #wp-admin-bar-recovery-mode:hover > .ab-item,
#wpadminbar:not(.mobile) .ab-top-menu > #wp-admin-bar-recovery-mode > .ab-item:focus {
color: #fff;
background-color: #17bf13;
}
/* Admin Bar: my account */
#wpadminbar .quicklinks li#wp-admin-bar-my-account.with-avatar > a img {
border-color: #1d31df;
background-color: #1d31df;
}
#wpadminbar #wp-admin-bar-user-info .display-name {
color: #fff;
}
#wpadminbar #wp-admin-bar-user-info a:hover .display-name {
color: #803b08;
}
#wpadminbar #wp-admin-bar-user-info .username {
color: #babfec;
}
/* Pointers */
.wp-pointer .wp-pointer-content h3 {
background-color: #803b08;
border-color: #683007;
}
.wp-pointer .wp-pointer-content h3:before {
color: #803b08;
}
.wp-pointer.wp-pointer-top .wp-pointer-arrow,
.wp-pointer.wp-pointer-top .wp-pointer-arrow-inner,
.wp-pointer.wp-pointer-undefined .wp-pointer-arrow,
.wp-pointer.wp-pointer-undefined .wp-pointer-arrow-inner {
border-bottom-color: #803b08;
}
/* Media */
.media-item .bar,
.media-progress-bar div {
background-color: #803b08;
}
.details.attachment {
box-shadow: inset 0 0 0 3px #fff, inset 0 0 0 7px #803b08;
}
.attachment.details .check {
background-color: #803b08;
box-shadow: 0 0 0 1px #fff, 0 0 0 2px #803b08;
}
.media-selection .attachment.selection.details .thumbnail {
box-shadow: 0 0 0 1px #fff, 0 0 0 3px #803b08;
}
/* Themes */
.theme-browser .theme.active .theme-name,
.theme-browser .theme.add-new-theme a:hover:after,
.theme-browser .theme.add-new-theme a:focus:after {
background: #803b08;
}
.theme-browser .theme.add-new-theme a:hover span:after,
.theme-browser .theme.add-new-theme a:focus span:after {
color: #803b08;
}
.theme-section.current,
.theme-filter.current {
border-bottom-color: #192abf;
}
body.more-filters-opened .more-filters {
color: #fff;
background-color: #192abf;
}
body.more-filters-opened .more-filters:before {
color: #fff;
}
body.more-filters-opened .more-filters:hover,
body.more-filters-opened .more-filters:focus {
background-color: #803b08;
color: #fff;
}
body.more-filters-opened .more-filters:hover:before,
body.more-filters-opened .more-filters:focus:before {
color: #fff;
}
/* Widgets */
.widgets-chooser li.widgets-chooser-selected {
background-color: #803b08;
color: #fff;
}
.widgets-chooser li.widgets-chooser-selected:before,
.widgets-chooser li.widgets-chooser-selected:focus:before {
color: #fff;
}
/* Responsive Component */
div#wp-responsive-toggle a:before {
color: #f1f2f3;
}
.wp-responsive-open div#wp-responsive-toggle a {
border-color: transparent;
background: #803b08;
}
.wp-responsive-open #wpadminbar #wp-admin-bar-menu-toggle a {
background: #15239f;
}
.wp-responsive-open #wpadminbar #wp-admin-bar-menu-toggle .ab-icon:before {
color: #f1f2f3;
}
/* TinyMCE */
.mce-container.mce-menu .mce-menu-item:hover,
.mce-container.mce-menu .mce-menu-item.mce-selected,
.mce-container.mce-menu .mce-menu-item:focus,
.mce-container.mce-menu .mce-menu-item-normal.mce-active,
.mce-container.mce-menu .mce-menu-item-preview.mce-active {
background: #803b08;
}
Juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!