Tiempo de lectura aprox: 2 minutos, 56 segundos
Cómo crear un tema hijo en WordPress.
Siempre que tengo ocasión, menciono que la creación de un tema hijo es lo más recomendable para quienes quieren personalizar su bitácora.
Si eres de los que escoge un tema y se atiene a «lo que hay», esto no es para ti; si tienes inquietud en hacer cambios, crear un tema hijo es recomendable y «obligado».
Tema hijo ¿porqué?
Cuando queremos personalizar un tema de WordPress, muy usualmente hemos de alterar varios archivos que forman parte del tema.
Por ejemplo, uno de los que hay que cambiar si queremos un simple cambio de color, es el style.css.
Si además queremos cambiar funciones, el comportamiento del WordPress o la disposición de elementos de la página, por citar algunos ejemplos, deberemos cambiar otros archivos como por ejemplo functions.php o footer.php.
Y ¿qué pasa si después de hacer cambios, llega una actualización? La respuesta es sencilla y contundente: se pierden los cambios.
Cabe mencionar también, que es una cuestión de seguridad. Si hacemos un tema hijo, y hacemos algo mal, siempre podemos borrarlo y volver a empezar desde el tema padre mientras que, si alteramos el tema original y hacemos algo mal, tendremos que volver a instalar el tema que quizá ha cambiado con alguna actualización.
En cualquier caso, hazme caso, crear un tema hijo no es tan difícil y verás muchas ventajas.
Primeros pasos
Como recomendación general, antes de hacer cualquier cambio,asegurate de tener una copia de seguridad (con alguno de los plugins citados en la lista de plugins necesarios).
Necesitarás un acceso a tu servidor por ejemplo, mediante FTP o con la herramienta que te asigne tu servicio de alojamiento.
Aunque no es absolutamente necesario, un conocimiento previo de HTML, CSS y PHP aunque sea a nivel básico, es recomendable.
Creación del directorio
Lo primero que tenemos que hacer, es crear un subdirectorio dentro de la estructura de WordPress, que alojará nuestro tema.
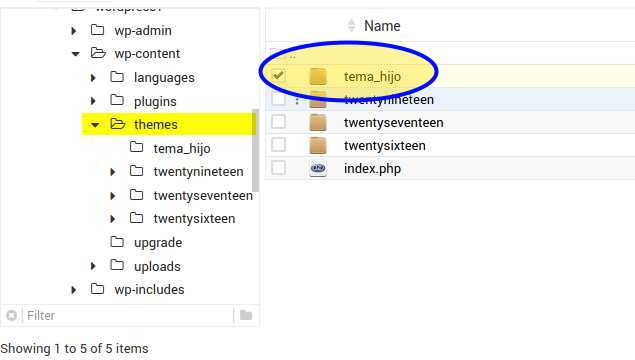
Mediante la herramienta escogida, nos dirigimos al directorio de temas y creamos un directorio con el nombre que escojamos para nuestro tema.
No es necesario poner un nombre especial, para el ejemplo usaré el nombre de «tema_hijo», pero puede ser cualquiera; también para el ejemplo, el tema padre será «twentynineteen».

El directorio de temas, como ves en la imagen, es: /wp-content/ -> /themes/ y es ahi dónde creamos nuestro nuevo directorio.
Contenido del directorio
En este nuevo directorio es dónde guardaremos todos los archivos creados por nosotros o modificados del tema padre.
Para que funcione, es decir, para que WordPress reconozca este «tema hijo», vastaría con que el directorio contenga un archivo llamado style.css con una estructura simple, pero es recomendable que contenga además otros archivos.
Un ejemplo de un style.css básico es:
/*
Theme Name: tema_hijo
Description: Tema hijo de Twentynineteen
Author: ********
Author URI: http://********.com
Template: twentynineteen
Version: 1.0.0
*/
/* Este el fichero CSS que debemos importar del tema padre */
@import url("../twentynineteen/style.css");
/* A partir de aquí añade tus reglas CSS personalizadas */
Es muy importante tener cuidado con la escritura, este proceso es sensible a las mayúsculas/minúsculas.
Aunque esté dentro de un comentario, WordPress necesita leer esta información en el archivo style.css y si no escribimos correctamente los nombre de los temas, no funcionará.
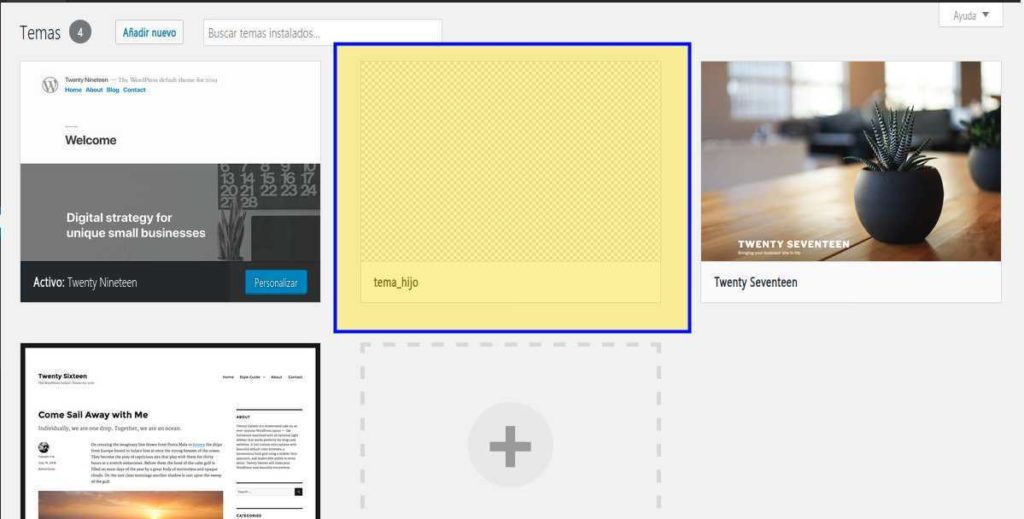
Una vez creado este archivo, nos dirigimos al «backoffice» o escritorio de administración de WordPress y en el menú de la izquierda seleccionamos Apariencia -> Temas y veremos que ya aparece nuestro tema.

Si la intención es sólo cambiar algunos colores o incluso la fuente del tema padre, nos será suficiente con lo que hemos creado hasta ahora.
Si lo que queremos es cambiar algo más que simplemente la apariencia, en este tema hijo tenemos que incorporar los archivos necesarios.
Por ejemplo, si queremos ver el tema hijo con una imagen en lugar de un cuadro en blanco (que no tiene más recorrido que el verlo en la lista de temas) debemos tener en el subdirectorio tema_hijo un archivo con el nombre de screenshot.png que contenga la imagen que queremos que aparezca en la lista de temas.
Un archivo muy importante si queremos hacer algo más que cambiar el aspecto, es el llamado functions.php.
Este archivo es el encargado de ejecutar las funciones internas del tema, sobre los contenidos de WordPress.
Para hacer las cosas bien, lo único requerido en el archivo functions.php de nuestro tema hijo, es la declaración del tema, es decir, poner en la cola, la existencia del tema hijo.
Esto se hace con una llamada a una función de WordPress; así, lo único que necesitamos que tenga el archivo es:
<?php
// declare as child theme
function my_theme_enqueue_styles() {
$parent_style = 'twentynineteen';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'tema_hijo',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>
Y con esto hemos concluido nuestro tema hijo.
En el archivo functions.php podemos hacer declaraciones, llamadas a ganchos (hooks), llamadas a funciones, etcétera.
Dependiendo de la extensión de los cambios que queramos hacer sobre el tema padre, en el subdirectorio del tema hijo podremos poner todos los archivos que se requiera, por ejemplo footer.php para hacer cambios en el pie de página o, header.php para cambiar la cabecera, etcétera.
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!