Tiempo de lectura aprox: 4 minutos, 34 segundos
Cómo mostrar y diseñar metadatos de publicación en WordPress
Seguro que alguna vez te has fijado en un artículo y has visto que aparece la fecha en la que se publicó o la categoría a la que pertenece ¿cierto? Esto es lo que se denomina «metadatos de publicación», una parte importante de una bitácora.
Usados correctamente, los metadatos mejoran la experiencia del usuario; supongamos que un visitante de tu bitácora está interesado en un tema en concreto, si por ejemplo, tu bitácora habla sobre fotografía, quizá tienes una categoría sobre objetivos y puede que tu visitante esté interesado en objetivos y no en revelado químico, así, la categoría le ayuda a ver rápidamente lo que necesita y no perder el tiempo (o abandonar tu sitio porque no encuentra lo que quiere).
¿Qué son los metadatos de publicación y cómo pueden ayudar a tu blog?
Los metadatos de una publicación contienen información relevante sobre la misma, como la fecha de publicación, el nombre del autor, las categorías, las etiquetas y las taxonomías personalizadas, etc.
Un tu bitácora es importante que te asegures que los metadatos sean correctos, ya que esta información puede ayudar al visitante a comprender más sobre la publicación y también puede ayudar a aumentar las visitas a tu página al facilitar la navegación de tu sitio.
¿Cuántos metadatos de publicación debes mostrar?
La ubicación de los metadatos mostrados en la bitácora varía de un tema a otro. Algunos pueden mostrarlo antes del título de la publicación, algunos después del título y otros justo después del contenido.
Pero demasiadas metadatos pueden estropear el diseño. La situación ideal es aquella en la que solo mostrarías la información que consideres necesaria.
Ahora veamos cómo puedes personalizar y agregar metadatos.
Personalización de metadatos de las entradas (Post)
Como menciono más arriba, la ubicación de los metadatos varía de un tema a otro. Aquí trabajaremos en un tema en particular, en este caso el tema predeterminado en la versión 5.3, el TwentyTwenty, así que ten en cuenta que el código y las páginas pueden ser diferentes en tu tema.
En los temas modernos, los metadatos de las entradas se definen en la página de etiquetas de plantilla y se llaman cuando es necesario, pero en algunos temas es posible que los meta de publicaciones se coloquen directamente antes o después del título de la publicación.

En general, encontrarás metaetiquetas de publicación en index.php, single.php, archive.php y páginas de plantillas de contenido.
Un código simple se vería así:
<?php the_permalink(); ?>"><?php the_time( get_option( 'date_format' ) ); ?>
Este código mostrará algo como esto: «Cómo hacer buenas fotos> 2030/01/01»
Hoy por hoy, la mayoría de los temas modernos están usando la página de etiquetas de plantilla para manejar los meta (template-tags.php). Vamos a ver cómo funciona.
El primer paso es siempre, crear un tema hijo, para no cambiar el código del tema padre.
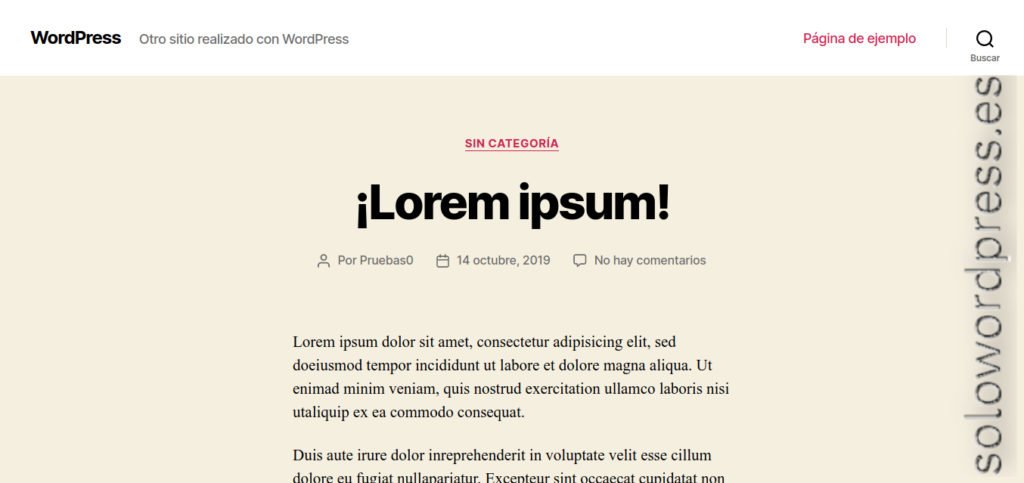
Trabajaremos en una sola página de publicación y así es como se ve desde el front-end.
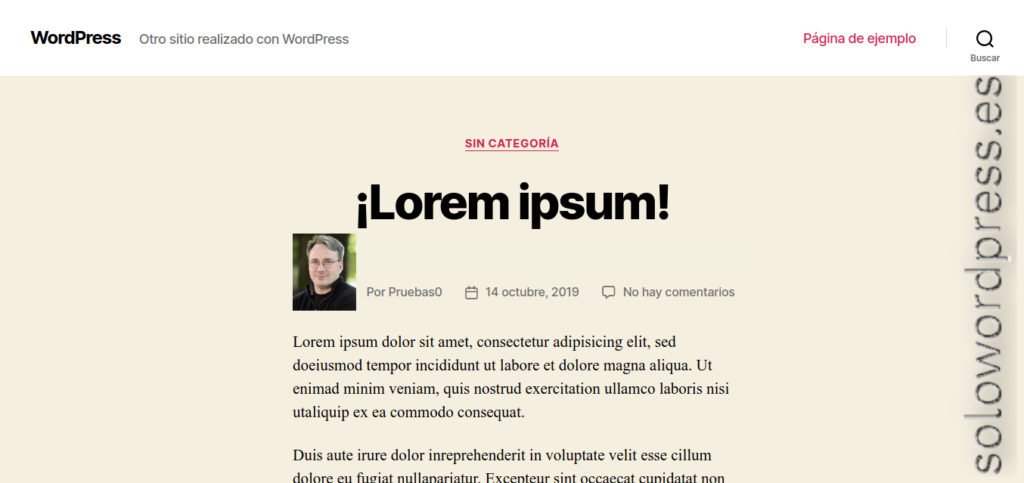
Para el ejercicio, digamos que queremos agregar un icono del autor antes del nombre del autor, para ello, hacemos lo siguiente:
En el tema TwentyTwenty, analizamos el código del archivo functions.php, veremos que está todo claramente organizado, lo que nos ayuda a encontrar dónde se insertan los metadatos (meta-tags).
/** * REQUIRED FILES * Include required files. */ require get_template_directory() . '/inc/template-tags.php';
Para mantener la integridad, tenemos que mantener la estructura de archivos, por lo que tenemos que crear un directorio «/inc» y poner ahí nuestro archivo template-tags.php modificado.
Al editar este archivo, vemos que está documentado con comentarios, la sección que presenta la información del autor de la entrada:
// Author.
if ( in_array( 'author', $post_meta, true ) ) {
$has_meta = true;
?>
<li class="post-author meta-wrapper">
<span class="meta-icon">
<span class="screen-reader-text"><?php _e( 'Post author', 'twentytwenty' ); ?></span>
<?php twentytwenty_the_theme_svg( 'user' ); ?>
</span>
<span class="meta-text">
<?php
printf(
/* translators: %s: Author name */
__( 'By %s', 'twentytwenty' ),
'<a href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '">' . esc_html( get_the_author_meta( 'display_name' ) ) . '</a>'
);
?>
</span>
</li>
<?php
}
?>
La línea de meta etiquetas está organizada en forma de lista no numerada y vemos que en el espacio correspondiente al autor tenemos dos elementos en forma de etiquetas <span></span>.
El primero hace una llamada a la función twentytwenty_the_theme_svg(), que presentará un icono con forma «humana».
El segundo presenta el nombre del autor del post.
Dado que el ejercicio a realizar es incrustar el icono del autor, lo que hemos de hacer es sustituir el contenido del primer elemento <span></span>, por lo que queremos.
Nos dirigimos a nuestro archivo functions.php del tema hijo, y agregamos una función que nos permita presentar la imagen del servicio de «Gravatar» (es una elección, se puede usar cualquier otro).
O para complicarnos menos, lo hacemos en nuestro propio archivo template-tags.php modificado.
Editamos el archivo y sustituimos la línea 348, que es la que presenta la imagen en pantalla, por nuestras líneas
<?php $email = get_the_author_meta( 'user_email', 'ID' );
$default = get_the_author_meta( 'user_url', 'ID' );
$size = 40;
$grav_url = "https://www.gravatar.com/avatar/" . md5( strtolower( trim( $email ) ) ) . "?d=" . urlencode( $default ) . "&s=" . $size;
?>
<img src="<?php echo $grav_url; ?>" alt="Imagen Gravatar de: <?php esc_html( get_the_author_meta( 'display_name', 'ID' ) ) ?>" />
La razón para hacer aquí la construcción de la llamada al servicio de Gravatar es que, es aquí donde tenemos toda la información pertinente.

Diseñando los metadatos
Por supuesto, también podemos querer cambiar la forma en que están presentados los metadatos, lo cual es más fácil que cambiar el código PHP del tema.
Para hacer cambios estéticos, sólo necesitamos hacer cambios en el CSS asociado y, para eso lo que necesitamos conocer es cómo etiqueta el tema elegido, los metadatos que queremos cambiar.
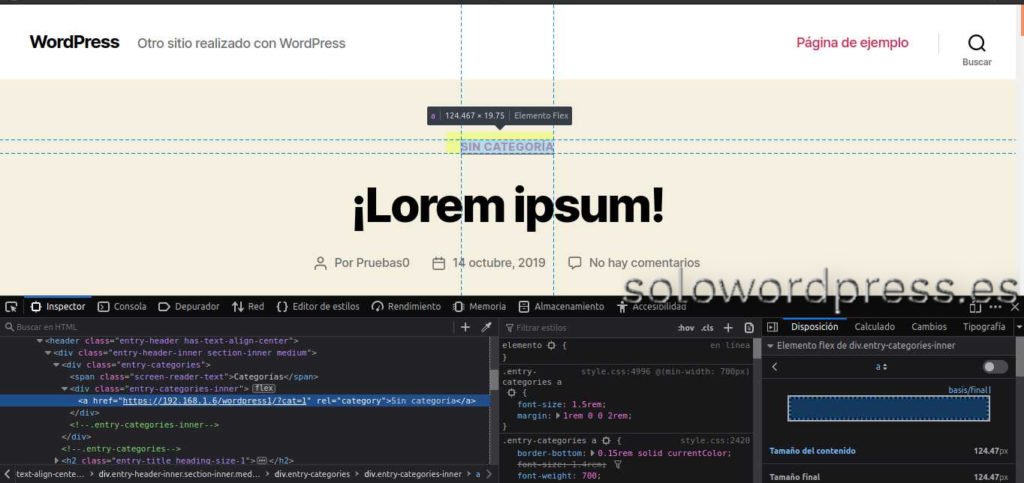
Si por ejemplo queremos cambiar la apariencia de las categorías que se presentan (categorías a las que pertenece la entrada), sólo tenemos que averiguar el estilo con el que se presentan, lo que se hace fácilmente consultando el navegador.
En este caso,si examinamos el elemento (en Firefox se hace situando el cursor sobre el elemento y haciendo clic derecho, luego seleccionar «Inspeccionar elemento» – en la mayoría de los navegadores, esto se consigue también pulsando el atajo de teclado: «Ctrl+Mayús+C»).

Aquí vemos que la etiqueta que en este caso aparece, «Sin categoría», tiene asignada una clase llamada entry-categories y es precisamente ese estilo el que necesitamos modificar.
Ten en cuenta que al alterar el estilo, lo hacemos de forma genérica, es decir, para TODOS los elementos que tengan esa misma clase.
Para cambiar un estilo definido en el tema padre, lo que tienes que hacer es definirlo de nuevo en el tema hijo, con unas consideraciones:
- Mientras más específicamente designemos un elemento, más prioridad asigna el navegador a la regla de estilo.
- Si no asignamos todos los estilos necesarios en nuestra nueva regla CSS, puede que una regla posterior del teme padre, nos deshaga lo estipulado.
- En algunos casos, es necesario aplicar la directiva !important para asegurarnos el cumplimiento de la directiva.
Así que procedemos a incluir la directiva para el formato que queremos alterar en nuestro archivo style.css del tema hijo.
Deberemos incluir todas las características que deseemos, así el style.css deberá incluir:
.entry-categories-inner {
font-size: 2rem;
margin: 1rem 0 0 2.rem;
border: 1.5rem solid currentColor;
background-color: #ddd !important;
}
Con esto conseguimos que las categorías aparezcan enmarcadas, cada una, en recuadro con borde del mismo color de la letra y fondo gris claro; el tamaño de la letra será dos veces el tamaño normal.
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!


With respect !!!