Tiempo de lectura aprox: 4 minutos, 14 segundos
Dando formato al feed en WordPress.
Cuando escribí sobre el RSS(1) en el artículo sobre el RSS en WordPress, no pensé que la cuestión podía complicarse.
Hasta que un lector amigo llegó a mí con una inquietud que yo pasé por alto. Así que voy a contestar a la pregunta.
¿Cómo doy formato al feed?
Lo primero que viene a la cabeza, es que si es un servicio web, con un archivo asociado en formato CSS(2), es suficiente.
Esto tiene cierto sentido, pero no, no vale esa solución; el tema está en que el lector de XML(3) no es, necesariamente, el mismo que el lector de HTML(4).
Y de igual forma, el archivo de estilo, no es el mismo; al HTML(4) le proporciona estilos el archivo CSS(2), pero al XML(3) le proporciona estilos el archivo XSLT(5).
Como el feed o servicio RSS(1) se realiza con un archivo en formato XML(3), para presentarlo con un aspecto diferente a una simple colección de etiquetas de marcado y texto plano, debes asociarle un archivo XSLT(5) con las instrucciones pertinentes.
¿Como crear un archivo de formato?
Un archivo XSLT(5) es un archivo de texto plano, lo que indica que puede crearse y editarse con cualquier editor simple.
Es conveniente, sin embargo, usar un editor que cuente con alguna extensión específica a tal efecto, pues la sintaxis de estos archivos puede llegar a ser compleja.
Existen además algunos IDE(6) especializados en esta labor.
Sintaxis y morfología
Al igual que un archivo CSS(2) funciona con reglas y etiquetas específicas para un elemento de un archivo HTML(4), un archivo XSLT(5) define la presentación de los elementos mencionados en el archivo XML(3) correspondiente.
En el archivo XML(3), se referencia al archivo de formato mediante una línea de código similar a:
<?xml-stylesheet type="text/xsl" href="miformatoRSS.xsl"?>
Mientras que en el archivo de texto «miformatoRSS.xsl» aparecen las instrucciones para el formato de cada elemento.
Afortunadamente, la sintaxis propia del formato exacto, es la misma que en un archivo «CSS», aunque el resto del marcado pueda ser mucho más complicado.
Por ejemplo, un archivo básico puede ser:
<?xml version="1.0" encoding="UTF-8"?> <html xsl:version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <body style="font-family:Arial;font-size:12pt;background-color:#EEEEEE">
Para entenderlo, lo mejor es ver un ejemplo.
Ejemplo práctico
Para no complicar mucho la explicación, haré un ejemplo sencillo. Supongamos que tengo un archivo en formato «XML» con el menú de mi cafetería.
El contenido del archivo es:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/xsl" href="miformato.xsl"?>
<breakfast_menu>
<food>
<name>Waffles Belgas</name>
<price>5,95 €</price>
<description>Dos de nuestros famosos Waffles Belgas cubiertos de auténtico sirope de Arce.</description>
<calories>650</calories>
</food>
<food>
<name>Waffles Belgas de fresa</name>
<price>7,95 €</price>
<description>Ligeros Waffles Belgas cubiertos de crema de fresa batida.</description>
<calories>900</calories>
</food>
<food>
<name>Waffles Belgas Berry-Berry</name>
<price>8,95 €</price>
<description>Ligeros Waffles Belgas cubiertos de frutos rojos y crema batida.</description>
<calories>900</calories>
</food>
<food>
<name>Tostada Francesa</name>
<price>4,50 €</price>
<description>Gruesas rebanadas tostadas hechas de nuestro pan casero de masa madre.</description>
<calories>600</calories>
</food>
<food>
<name>Desayuno de la casa</name>
<price>6,95 €</price>
<description>Dos huevos, tocino o salchicha, tostada y nuestras famosas «hash browns».</description>
<calories>950</calories>
</food>
</breakfast_menu>
Y ahora le daré formato con un documento «XSLT», en este caso, el documento señalado se llama «miformato.xsl» y su contenido es:
<?xml version="1.0" encoding="UTF-8"?>
<html xsl:version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<body style="font-family:Arial;font-size:12pt;background-color:#EEEEEE">
<xsl:for-each select="breakfast_menu/food">
<div style="background-color:teal;color:white;padding:4px">
<span style="font-weight:bold"><xsl:value-of select="name"/> - </span>
<xsl:value-of select="price"/>
</div>
<div style="margin-left:20px;margin-bottom:1em;font-size:10pt">
<p>
<xsl:value-of select="description"/>
<span style="font-style:italic"> (<xsl:value-of select="calories"/> calorías por ración)</span>
</p>
</div>
</xsl:for-each>
</body>
</html>
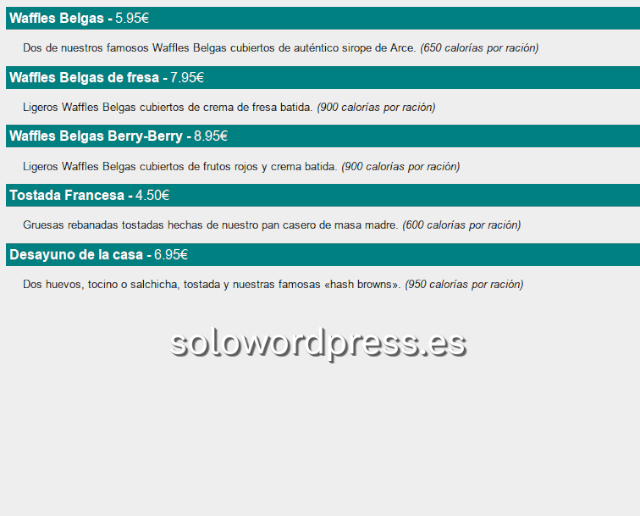
Y esto nos permite presentar el menú en una forma un tanto mejor que el simple texto plano e inteligible de un archivo «XML»

Dando formato al feed en WordPress
En WordPress la cuestión es un tanto más compleja, ya que el formato del «feed» depende de cada Tema, por lo que lo más sencillo, es instalar un plugin

El plugin «Custom Simple RSS» es el más sencillo y potente de los que he probado. Aunque está sólo disponible en inglés, es bastante fácil de manejar y ofrece resultados.
Puedes descargar este plugin desde el repositorio de WordPress: (https://es.wordpress.org/plugins/custom-simple-rss/)

Otra aproximación a esta cuestión, es la que hace el plugin «RSS Image Feed», que permite añadir al «RSS» existente, la primera imagen que encuentre en el artículo.
Lo único que debes especificar en este plugin, es el tamaño de las imágenes que aparecerán en tu «feed».
Conclusión
Es posible hacer tu propio modelo de «RSS», pero requiere profundos conocimientos de programación en PHP(7).
Lo más sencillo es el uso de un plugin.
Ten en cuenta que hay algunos lectores de «RSS», que hacen caso omiso del formato especificado y aplican el suyo propio, uno de los que «lo hace bien» es el SeaMonkey.
El formato del «RSS» entonces, no es tan importante. Sin embargo, si te interesa el tema, ya sabes cómo puedes hacer algunos cambios para dar formato al «feed» en WordPress.
Si crees interesante que explique en profundidad como hacer cambios programando tu propio tema, no dudes en solicitarlo en los comentarios.
Glosario
- 1 RSS
- Sin traducir literalmente el término, «RSS» hace referencia a un archivo con un formato de marcado que sirve para comunicar las cabeceras de las publicaciones de un sitio web.
- 2 CSS
- «Hojas de estilo en cascada» Es un conjunto de reglas y especificaciones que permiten dar formato a los elementos de un documento escrito en «HTM» o «HTML».
- 3 XML
- Lenguaje de marcado multipropósito extendible. Su característica más destacada es que no tiene una colección fija de etiquetas, mientras que el usuario puede crear las suyas propias.
- 4 HTML
- Lenguaje de marcado de hipertexto usado para la creación de páginas web.
- 5 XSLT
- Sistema de marcado similar al «XML» y usado para dar formato a de presentación a los elementos de un documento escrito en «XML».
- 6 IDE
- «Entorno de Desarrollo Integrado» Es un editor que cuenta con todos los añadidos necesarios para la edición de código en uno o varios lenguajes de programación.
- 7 PHP
- Lenguaje de programación muy extendido en sitios web, por su fácil integración con los servidores y con el marcado «HTML».
Así que recuerda, #QuédateEnCasa, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!


Aunque para muchos parecierá algo que no tiene valor, están en un error muchos aun leen feed y eso es importante saberlo para no descuidarlo.
Gracias por tu acertado comentario, Luis.