Tiempo de lectura aprox: 2 minutos, 22 segundos
Edición Avanzada.
Cuando vamos cogiendo experiencia con la edición de WordPress, vamos encontrando otros retos que hay que afrontar.
Uno de esos retos, se presenta cuando quieres escribir cosas técnicas o cuando, por alguna razón, las herramientas de formato que te ofrece WordPress, no son suficientes para lo que quieres hacer.
 «
«
Edición avanzada
WordPress es una herramienta y, como tal ofrece unas cuantas posibilidades. Hay que recordar que al final, lo que ofrece son páginas web. Es decir, código HTML y ese código, podemos alterarlo para mejorar la presentación.
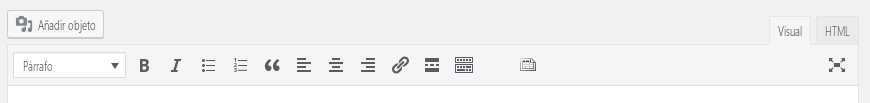
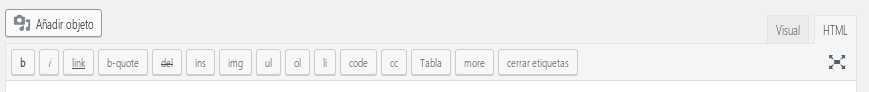
Tanto si estamos usando el Editor Clásico como el Editor de bloques también conocido como Gutemberg, tenemos la posibilidad de editar en formato HTML o en formato Visual (lo que se conoce como WYSIWYG [del inglés What You See Is What You Get]).

Si editamos en HTML, podemos encontrarnos con sorpresas, ya que WordPress filtra todos los contenidos que escribimos, para asegurarse de que la presentación será «limpia» según sus estándares.
Según lo que indica la documentación de WordPress, hay un grupo de etiquetas HTML permitidas en el editor que son:
address, a, abbr, acronym, area, article, aside, b, big,
blockquote, br, caption, cite, class, code, col, del, details,
dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3,
h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p,
pre, q, s, section, small, span, strike, strong, sub, summary, sup,
table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var
Personalización
Al saber que los contenidos pasan por un filtro antes de ser presentados, podemos recurrir a la personalización del código interno de WordPress.
Es la ventaja de trabajar con código abierto, la licencia nos permite modificarlo. Y esto se aplica al propio WordPress y a sus plugins.
Un plugin que recomiendo que instales, si quieres aventurarte en la edición HTML, es TinyMCE, que permitirá más flexibilidad en la edición.
La razón es que te presentará un panel de edición claro que te ayudará en lo que se conoce como «maquetación».


El archivo /wp-includes/class-wp-editor.php es el responsable del editor de texto y en él, podemos cambiar algunos parámetros. Este módulo, hace uso de una versión propia del conocido editor «Open Source», TinyMCE.
Cambiando los filtros de TinyMCE
Si se quiere personalizar la apariencia (los botones) o la presentación general mediante CSS, o se quiere cambiar la función de limpieza de estilos, «spans», etc. se puede modificar el arreglo interno de configuración, mediante el uso de «tiny_mce_before_init.
Si estás interesado en saber cómo modificar aspectos del editor TinyMCE, te sugiero que leas este post (en inglés): wordpress tinymce editor
Más abajo verás la configuración por defecto, estas son mis preferencias:
function my_format_TinyMCE( $in ) {
$in['remove_linebreaks'] = false;
$in['gecko_spellcheck'] = false;
$in['keep_styles'] = true;
$in['accessibility_focus'] = true;
$in['tabfocus_elements'] = 'major-publishing-actions';
$in['media_strict'] = false;
$in['paste_remove_styles'] = false;
$in['paste_remove_spans'] = false;
$in['paste_strip_class_attributes'] = 'none';
$in['paste_text_use_dialog'] = true;
$in['wpeditimage_disable_captions'] = true;
$in['plugins'] = 'tabfocus,paste,media,fullscreen,wordpress,wpeditimage,wpgallery,wplink,wpdialogs,wpfullscreen';
$in['content_css'] = get_template_directory_uri() . "/editor-style.css";
$in['wpautop'] = true;
$in['apply_source_formatting'] = false;
$in['block_formats'] = "Paragraph=p; Heading 3=h3; Heading 4=h4";
$in['toolbar1'] = 'bold, italic, strikethrough, bullist, numlist, blockquote, hr, alignleft, aligncenter, alignright, link, unlink, wp_more, spellchecker, wp_fullscreen, wp_adv';
$in['toolbar2'] = 'formatselect, underline, alignjustify, forecolor, pastetext, removeformat, charmap, outdent, indent, undo, redo, wp_help';
$in['toolbar3'] = '';
$in['toolbar4'] = '';
return $in;
}
add_filter( 'tiny_mce_before_init', 'my_format_TinyMCE' );
Si vemos el archivo /wp-includes/class-wp-editor.php, encontraremos una declaración:
$set = wp_parse_args( $settings, array(
y es aquí donde podemos hacer algunos cambios como el de
'wpautop' => false,
con el que podemos cambiar el comportamiento del filtro que añade automáticamente las etiquetas «<p>» y «</p>».
Por defecto, el código de esta declaración es:
$set = wp_parse_args( $settings, array(
'wpautop' => true,
'media_buttons' => true,
'default_editor' => '',
'drag_drop_upload' => false,
'textarea_name' => $editor_id,
'textarea_rows' => 20,
'tabindex' => '',
'tabfocus_elements' => ':prev, :next',
'editor_css' => '',
'editor_class' => '',
'teeny' => false,
'dfw' => false,
'_content_editor_dfw' => false,
'tinymce' => true,
'quicktags' => true
) );
self::$this_tinymce = ( $set['tinymce'] && user_can_richedit() );
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!

