Reading time aprox: 2 minutes, 42 seconds
Siempre se dice que «La apariencia no es importante, importa lo que hay dentro», aunque convendrás conmigo en que eso … se dice, pero …
Y el mundo de la web no es diferente. En muchas ocasiones, aunque el contenido de tu sitio web sea muy interesante, si su apariencia no es buena, será poco considerado y, lo más importante, si la apariencia no te convence a ti, tampoco tendrás muchas ganas de hacer cosas con él.
¡La apariencia SI es importante!
Afortunadamente, WordPress nos permite cambiar la apariencia de nuestro sitio, en múltiples maneras.

No es lo mismo escribir sabiendo que la gente no va a leer lo que publicas porque tu sitio no les atrae, que hacerlo sabiendo que el sitio «les llama» y van a invertir tiempo en leerte.
Por supuesto, si el contenido no es interesante, abandonarán la página para no volver, sea cual sea su apariencia, pero hay que tener un buen equilibrio.
Tampoco es lo mismo, un sitio dedicado a la literatura, el análisis literario y afines, que debe tener más texto que imágenes, que un sitio dedicado a los viajes de aventuras por todo el mundo; si este último no tiene imágenes, no llamará a mucho público.
¿Por qué es importante?
Al igual que sitios reconocidos como «WordPress» o «Facebook» o «CNN», por citar algunos, tu sitio es tu marca, si tu marca no vende …
Por eso es importante cuidar la apariencia. Ahí es donde entra en juego la apariencia en WordPress.
Cuando empezamos, podemos escoger entre un número muy limitado de opciones de apariencia, las que vienen instaladas por defecto en WordPress y, que dependen de la versión y del momento.
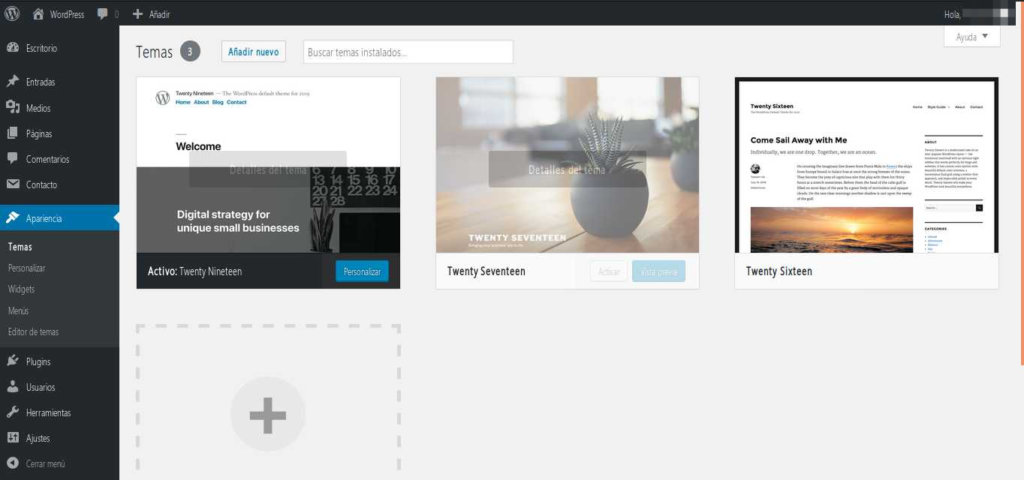
En el momento de editar esta entrada, las opciones que presenta por defecto WordPress, son:

Hay que escoger
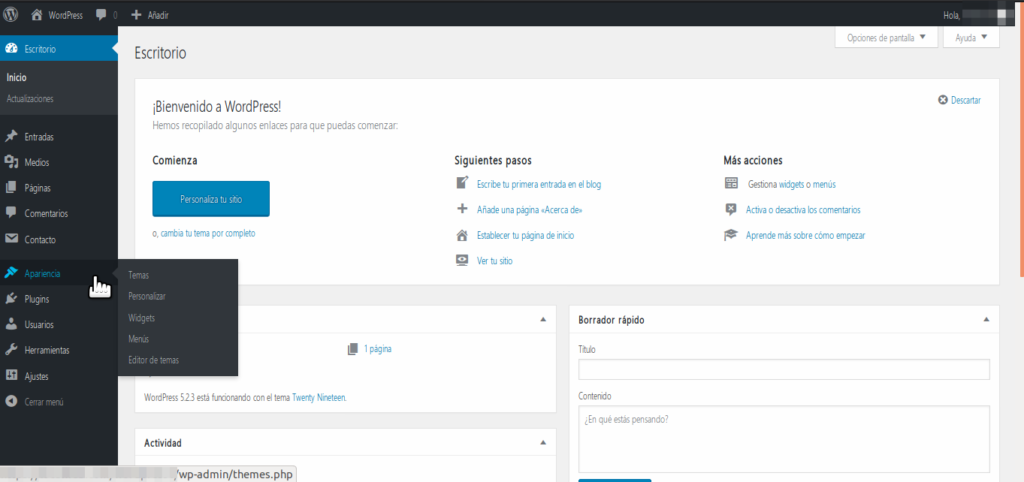
Como vemos en la captura de pantalla, estas opciones se conocen como «Temas», cada uno es una plantilla que le dice a WordPress cómo tiene que presentar las cosas, los textos, los encabezados, las imágenes, los enlaces, etcétera.
Cada una de esas plantillas es, a su vez, configurable, de forma que aunque tengamos la misma plantilla que otro sitio, podemos personalizarla mediante el uso de «CSS», pero esto son técnicas más avanzadas que veremos en otra entrada.
Podemos escoger un tema de entre los que nos ofrece WordPress, o podemos descargar uno nuevo, si ninguno nos complace.
Sea cual sea el tema que elegimos, podemos personalizarlo, si no completamente, si en varios de sus comportamientos.
Eligiendo tema
Si no nos convence ninguno de los temas que se nos ofrecen, haciendo clic en el botón de «Añadir nuevo» en la parte superior de la pantalla, se nos presentará una lista de los temas que hay disponibles en el repositorio oficial de WordPress.
Hay que prestar atención ya que un tema que nos agrade en apariencia, puede que no sea compatible con la versión de WordPress que estamos ejecutando.
Una vez elegido un tema, hacemos clic sobre el botón de «Instalar» que aparece sobre la imagen del tema y, lo tendremos disponible al igual que los demás que teníamos instalados.
Cambiando el tema
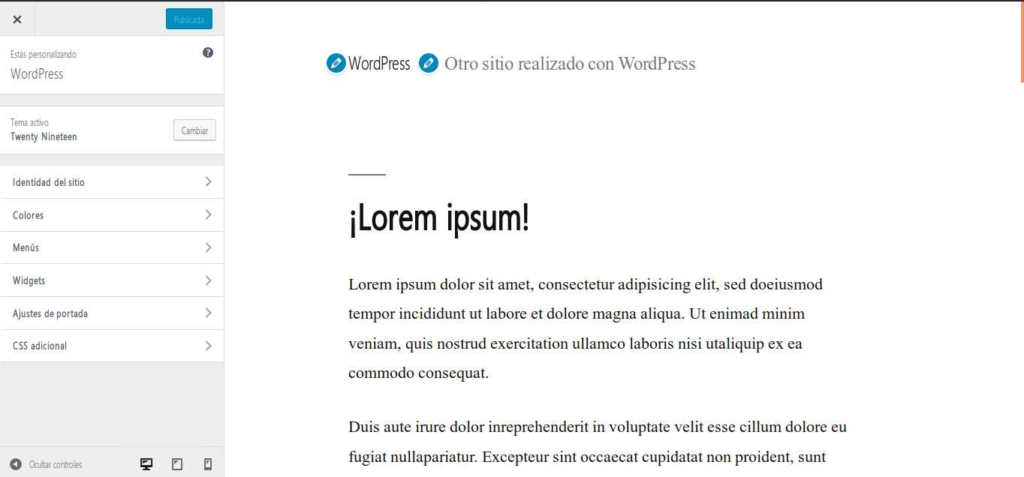
Esto lo hacemos con la segunda entrada del menú de «Apariencia», «Personalizar»

Cada tema está preparado para que podamos personalizar una serie de partes de las que está compuesto, puede haber casos en los que un tema nos permita personalizar la cabecera y otro tema no lo permita. Por eso hay que ver esto como un ejemplo.
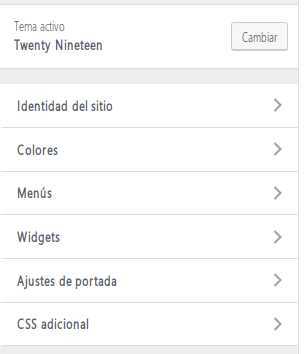
El tema «Twenty Nineteen» permite personalizar (como vemos en la imagen):

- Identidad del sitio. Normalmente se refiere a elementos como el logotipo, el nombre del sitio, la descripción breve o, el icono (favicon).
- Colores. Suelen ser los colores de fondo o de las cabeceras.
- Menús. Con lo que puedes configurar los diferentes menús del tema, su posición y contenido.
- Widgets. Que son los contenidos de las barras laterales. Algunos Temas permiten tener una o dos barras y configurar su contenido tal como Lista de Etiquetas, Lista de Categorías, Calendario, etcétera.
- Ajustes de portada. Donde indicamos si queremos que la portada sea una página fija o, una colección de los resúmenes de los artículos publicados. Por ejemplo.
- CSS adicional. Que la mayoría de los Temas ponen a disposición del usuario para que pueda cambiar la apariencia de las partes del tema.
Seguimos con el menú
Las entradas tercera y cuarta del menú, «Widgets» y «Menús», las hemos tratado ya en la personalización, son vestigios de versiones anteriores de WordPress en las que los Temas no ofrecían todas las configuraciones.
La quinta entrada,«Editor de temas», es una opción «peligrosa» que trataremos más extensamente en otra entrada. Se trata de un sencillo editor de texto plano que nos permitirá editar archivos internos del tema, para que la personalización sea más completa.
Lo peligroso de esta entrada, es que si no estamos seguros de hacer lo correcto, podemos acabar destruyendo el tema y haciendo que el sitio no sea visible.
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!