Tiempo de lectura aprox: 4 minutos, 51 segundos
Imprimir paginas de WordPress.
Si, aunque te sorprendas, aún hay personas que prefieren imprimir los artículos y las entradas de tu bitácora, para leerlos «luego».
Desafortunadamente, para esas personas, no todos los temas están preparados para esa tarea.
Es muy frecuente encontrar que cuando miras el resultado impreso, hay textos superpuestos, imágenes sobre el texto o fuera de sitio, el orden cambiado, etcétera.
Como todo esto depende del tema, no es posible «arreglar todos los problemas», pero si puedes, en tu propio tema o tema hijo, hacer que las cosas funcionen.
En otros casos, dependiendo de la versión del WordPress instalada, se obtendrá una primera página, seguida de una o más páginas con el contenido de las barras laterales y, a continuación el artículo seguido de los comentarios.
En cualquier caso, no es una presentación muy agradable visualmente, ni económica en tinta y papel.
Así que vamos a ver cómo podemos mejorar el asunto de
Imprimir paginas de WordPress
Pocos temas hay que dispongan de una preparación para la impresión, dado que hoy en día no es muy común que los usuarios prefieran la impresión en papel.
Por tanto, empezaremos por hacer que nuestro tema sea «amigable con las impresiones», lo que no significa perder su belleza visual.
Amigable con la impresión
Para hacer que tu sitio esté listo para ser impreso, tenemos que enfocarnos en la arquitectura del sitio, la estructura que sostiene el contenido en cada sección.
Afortunadamente, el sistema de construcción modular de los «Temas» de WordPress nos facilita mucho el camino, ya que las grandes áreas estructurales están bien delimitadas.
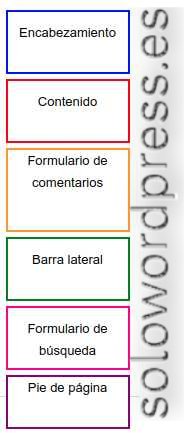
Aunque en cada «Tema» los nombres pueden cambiar, la estructura de la mayoría de los «Temas» de WordPress es uniforme.

Los estilos pertenecientes a cada uno de estos bloques, los encuentras en el archivo style.css perteneciente el «Tema» de WordPress que usas (con más o menos comentarios 😉 ).
Cómo preparamos cada una de esas secciones para que estén listas para la impresión, es cosa de cada uno.
Quizá prefieras imprimir la información lateral y no el pie de pagina o viceversa; quizá quieres cambiar el tipo o fuente, o el color, o imprimir las imágenes o no.
En todo caso, te presentaré algunos ejemplos y te dejaré que ejercites tu imaginación y experimentes.
Creando estilos para impresión
Existen dos maneras de crear estilos asociados con la impresión; el primer método requiere pequeños cambios en el sitio y podemos añadirlos directamente en el archivo de estilos.
Si quieres tener control sobre la apariencia final de la impresión, es aconsejable poner estos estilos en un archivo de estilo separado llamado print.css
Recuerda que algunos «Temas» de WordPress ya se han adelantado y tienen estilos específicos para la impresión. Antes de proceder a hacer cambios, mira si existe el archivo print.css en ese tema.
Las interioridades
Sabemos que los estilos de impresión pueden ser declarados en la hoja de estilos normal, sin embargo, es preferible tener una hoja de estilos separada.
Para ello, debemos instruir al navegador del visitante, para que busque ese archivo con las instrucciones.
Para «instruir» al navegador de forma que entienda las directrices con los estilos adecuados, debemos cambiar la sección <head> del documento html y esto se consigue alterando el archivo de plantilla header.php.
Debemos incluir una línea que aparece como:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"
type="text/css" media="screen" />
a esta otra que contiene las instrucciones para el navegador:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"
type="text/css" media="screen, print" />
Y hay que incluir en el archivo style.css (generalmente al final) las instrucciones adecuadas, empezando con:
/* Estilos para impresión */
@media print {
body { background: white; color: black; margin: 0; }
}
El segundo de los métodos, requiere la creación de un archivo separado.
Creando una hoja de estilos de impresión
Para crear un archivo separado con los estilos necesarios para la impresión, requerimos de un proceso en cuatro pasos:
- Crea un archivo con el nombre de print.css
- Guardalo en la carpeta de tu Tema de WordPress.
- Teclea (o copia y pega) el siguiente código en tu archivo (para comenzar).
/* Print Style Sheet */ @media print { body { background:white; color:black; margin:0; } } - Crea un enlace en la sección <head> del documento header.php con el siguiente código:
<link rel="stylesheet" type="text/css" media="print" href="<?php bloginfo('stylesheet_directory'); ?>/print.css" />
Definiendo estilos de impresión
Hay que definir los estilos para las secciones que queremos imprimir, este ejemplo es genérico, quizá los nombres de sección que usas son distintos.
En tu archivo print.css deberemos tener algo como:
/* Estilos para impresión */
@media print {
body { background: white; color: black; margin: 0; }
}
#header { }
#content { }
#comments { }
#sidebar { }
#footer { }
Para mantener cada sección separada, simplemente inserta dentro de la declaración de cada una, la instrucción display:block de esta forma:
#content { display: block; }
Si quieres ocultar (que no se imprima) una sección, deberás ocultarla con display: none de esta forma:
#content { display: none; }
Al usar display: none, puedes ocultar cada elemento de tu pagina web.
Si en tu pagina tienes publicidad u otro elemento que no quieres que se imprima, añade un selector para ese elemento y aplica display: none.
Cambios estructurales
Lo divertido es que, te habrás dado cuenta, por haber ocultado ciertas secciones o elementos de la pagina, parece haber «desaparecido», pero los demás elementos no se han reacomodado.
MuchosTemas tienen contenidos anclados a un sitio determinado, como por ejemplo, a 150 pixel de distancia del borde izquierdo.
Aunque pongamos la barra lateral oculta con display: none, a no ser que cambiemos los márgenes y los espacios, seguiremos teniendo el resto de elementos sin ocupar el espacio.
Si queremos «recuperar el espacio vacío», deberemos cambiar la posición y el ancho del contenido.
Podemos hacer un ejercicio de imaginación y decir que quieres quitar la barra lateral y ocupar el sitio con el texto del contenido; para ello usaremos un código como:
#sidebar { display: none; }
#content{ margin-left: 0;
float: none;
width: auto;
}
Con esto consigues hacer desaparecer la barra lateral y decir al navegador que use todo el ancho disponible para el contenido; los márgenes serán los prefijados por la impresora.
Los tamaños de la impresión
Recuerda que la impresora no entiende las medidas en pixeles, así que deberás dar las instrucciones en puntos (pt) o (preferiblemente) en unidades em.
Así que el código CSS será algo como:
#header { height: 5em;
font-size: 24pt;
color: black; }
#content { margin-left: 0;
float: none;
width: auto;
color: black;
font-size: 12pt; }
Los comentarios
La mayoría de las personas lee los comentarios en una bitácora, pero lo cierto es que en una impresión suelen estorbar y ocupar muchas páginas innecesariamente.
Podemos ocultar esta sección en el momento de imprimir, pero debemos asegurarnos del nombre que usa la sección en el Tema.
Para esto podemos dirigirnos al archivo comments.php o comments-popup.php y editarlo en busca de la etiqueta de plantilla para averiguar su ID. Puede parecerse a:
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform">
Y sabiendo que el id es «commentform», la instrucción CSS será:
#commentform { display: none; }
Los saltos de pagina
Desafortunadamente, no todos los navegadores realizan esta tarea correctamente, pero podemos «ordenarles» que no rompan las imágenes o fotos entre páginas; de igual forma, los bloques de cita o que no salten de pagina justo después de un encabezado, sino justo antes.
Aunque esto no es perfecto, si eres de los que se preocupa por cómo aparecerán tus entradas impresas, quizá te interese este código.
h1, h2, h3, h4, h5, h6 {
page-break-after: avoid;
page-break-inside: avoid;
}
img {
page-break-inside: avoid;
page-break-after: avoid;
}
blockquote, table, pre { page-break-inside: avoid; }
ul, ol, dl { page-break-before: avoid; }
Ejemplo
Hay muchos aspectos de la impresión de una pagina de tu bitácora que puedes controlar, incluyendo el tamaño, el color, el aspecto de los enlaces, las cabeceras, la información del autor, etcétera. Aquí tienes un ejemplo que puedes usar como referencia para crear tu propio estilo:
@media print {
body {
background: white;
font-size: 10pt;
margin: 0;
}
#sidebar {
display: none;
}
#header {
height: 5em;
}
#content{
margin-left: 0;
float: none;
width: auto;
}
.demo .red {
color: black;
font-weight: bold;
}
#content a {
font-weight: bold;
color: #000066;
text-decoration: underline;
}
#content{
margin-left: 0;
float: none;
width: auto;
}
#footer, .ad {
display: none;
}
h1, h2, h3, h4, h5, h6 {
page-break-after: avoid;
page-break-inside: avoid;
}
h3 {
margin-left: 10pt;
margin-bottom: 0;
padding-bottom: 0;
}
blockquote, table, pre {
page-break-inside: avoid;
}
ul, ol, dl {
page-break-before: avoid;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4pt;
margin: 0 0 2pt 7pt;
display: inline;
}
img.left {
padding: 4pt;
margin: 0 7pt 2pt 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
img {
page-break-inside: avoid;
page-break-after: avoid;
}
}
Juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!

