Tiempo de lectura aprox: 2 minutos, 5 segundos
La Jerarquía de la plantilla y el tema hijo.
En varias ocasiones ya he dicho que una de las grandes ventajas de WordPress es su modularidad y esto se traduce en que es muy flexible.
Y es muy flexible por cómo está diseñado y construido y, gracias a esa flexibilidad, los usuarios podemos crear los llamados tema hijo.
Pero primero, veamos de qué estamos hablando, ¿Qué es la Jerarquía de las plantillas?
Las páginas de WordPress, ya sea una página fija o una entrada, desde el punto de vista del usuario visitante, no son más que un montón de caracteres organizados de forma que el navegador las entiende y, para eso, han de cumplir con las normas de lenguaje de marcado html y elCSS que les da forma.
Para lograr que las páginas estén en ese lenguaje, WordPress usa un lenguaje de programación que se ejecuta en el servidor, llamado php.
Hasta aquí todo es conocido, no descubro nada nuevo, pero entrando un poco más en detalle, es donde empieza la magia.
Para que WordPress presente todo en su sitio, como lo hemos dispuesto, usa el lenguaje php para tomar las decisiones oportunas y generar el código html.
Para que todo sea correcto, WordPress entiende que toda página web, básicamente, tiene tres partes: Una cabecera (header) una parte central (body) y un pie de página (footer).
El body a su vez, puede tener o no, espacios laterales sidebar, dependiendo de si la distribución está hecha en una, dos, o tres columnas.
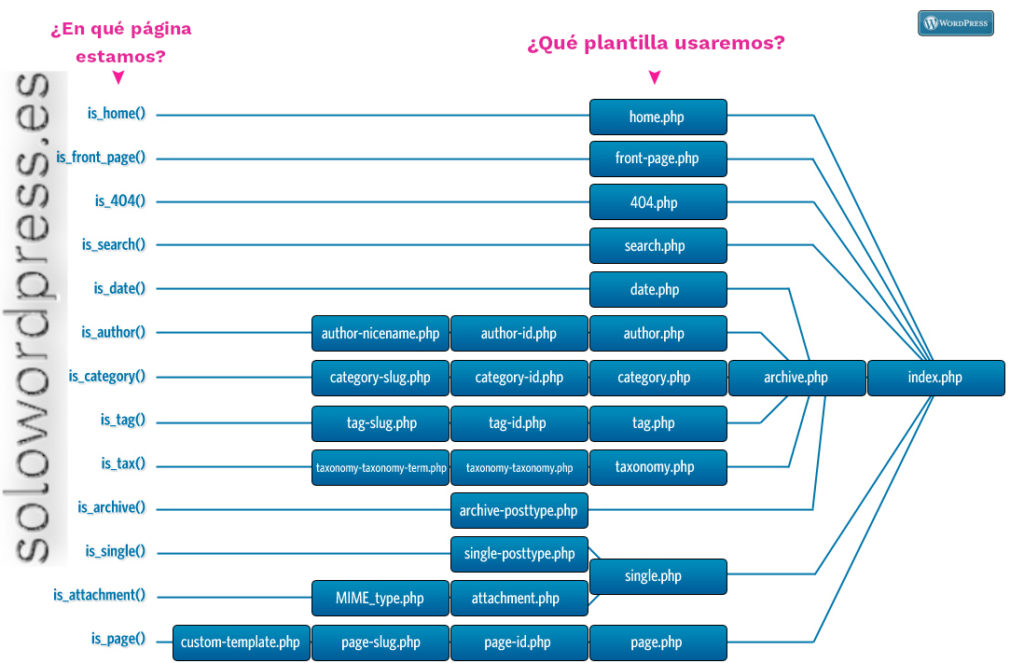
Para asegurarse de que todas esas partes están disponibles, hace una serie de preguntas y, basándonos en las respuestas, toma la decisión de usar un archivo u otro.
Quizá esto se ve mejor de forma gráfica. Pero antes de que me acuses de no dejar las cosas claras, te recuerdo que esto es una introducción y no una explicación exhaustiva (que haré en otro artículo).

La idea general detrás de este proceso de decisión, es que la parte central de la página que se quiere representar, contiene uno de los formatos establecidos (es una entrada de una página, es una entrada multipágina, es una página estática, etc.).
Por tanto, hay que construir una página web con cabecera («head»), centro («body») y pie («footer»).
Para hacerlo fácil, vamos a decir que la cabecera y el pie son siempre los mismos, por lo que los archivos header.php y footer.php del tema que tenemos instalado, serán los que se usen.
Después viene el proceso de decisión sobre qué fichero usamos para la parte central y, es ahí donde se manifiesta la jerarquía de plantillas; se escogerá un archivo u otro, dependiendo de las características de la página que queremos construir.
El proceso de decisión acaba siempre, como última alternativa, el archivoindex.php, que todo tema debe tener y que, si no hayo otros archivos, puede contener toda la «maquetación» de las páginas.
La Jerarquía de la plantilla y el tema hijo.
¿Qué pasa con el tema hijo?
Dijimos en el artículo sobre Cómo crear un tema hijo en WordPress, que lo único que necesitamos es un archivo functions.php, ¿es falso?
Es cierto, lo que ocurre es que la magia creada por las decisiones de la jerarquía de la plantilla, nos permite usar los archivos (incluido el «index.php» del tema padre, cuando estos no existen en el tema hijo.
Es también por esa razón, que dije que al trabajar con un tema hijo, si hacemos cambios en un archivo del tema padre, debemos situarlo en la misma estructura de directorios que tenga el tema padre, para que pueda encontrarse. 🙂
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!