Tiempo de lectura aprox: 5 minutos, 46 segundos
La plantilla, entrando en detalle.
Los archivos de plantilla son los componentes básicos de tu sitio de WordPress.
Se unen como las piezas de un rompecabezas para generar las páginas web de tu sitio. Algunas plantillas (los archivos de plantilla de encabezado y pie de página, por ejemplo) se usan en todas las páginas web, mientras que otras se usan solo en condiciones específicas.
Una página web tradicional consta de dos archivos:
- La página HTML para contener la estructura y el contenido de la página y
- la hoja de estilo CSS que contiene los estilos de presentación de la página.
En WordPress, la estructura (X)HTML y la hoja de estilo CSS están físicamente presentes, pero el contenido se genera «detrás de escena» por varios archivos de plantilla. Los archivos de plantilla y la hoja de estilo se almacenan juntos como un tema de WordPress.
La estructura de la página de WordPress
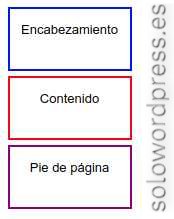
Una estructura simple de página web de WordPress se compone de tres «bloques» básicos de construcción: un encabezado, el contenido y un pie de página. Cada uno de estos bloques es generado por un archivo de plantilla en tu tema actual de WordPress.

- El encabezado contiene toda la información que debe estar en la «parte superior», es decir, dentro de la etiqueta <head> de su página web XHTML, como las etiquetas <doctype>, <meta> y enlaces a hojas de estilo.
También incluye la etiqueta de apertura <body> y el encabezado visible de tu blog (que generalmente incluye el título de tu sitio, y también puede incluir menús de navegación, una barra de logotipo, la descripción de tu sitio, etc.). - El bloque de contenido contiene las publicaciones y páginas de tu blog, es decir, el meollo de tu sitio.
- El pie de página contiene la información que se encuentra en la parte inferior de tu página, como enlaces a otras páginas o categorías en tu sitio en un menú de navegación, derechos de autor e información legal, y otros detalles.
Archivos de la plantilla básica.
Para generar dicha estructura dentro de un tema de WordPress, empieza por crear un archivo de plantilla llamado index.php en el directorio de tu tema. Este archivo tiene dos funciones principales:
- Incluir o «llamar» a los demás archivos de la plantilla.
- Incluir el «bucle» de WordPress para recopilar información de la base de datos (publicaciones, páginas, categorías, etc.)
Para nuestra estructura simple, solo necesitamos incluir otros dos archivos de plantilla: el encabezado y el pie de página . Estos deben llamarse header.php y footer.php.
El código para incluir estos dos archivos, se verá como:
<? php get_header (); ?>
// Aquí el resto de la pagina
// ¿Bucle (loop) ?
// hasta aquí
<? php get_footer (); ?>
Para mostrar las publicaciones y páginas de tu blog (y para personalizar cómo se muestran), su archivo index.php debe ejecutar el bucle de WordPress entre las llamadas de encabezado y pie de página.
Estructuras de página más complejas.

Muchos temas de WordPress incluyen una o varias barras laterales que contienen funciones de navegación y más información sobre tu sitio web. La barra lateral es generada por un archivo de plantilla llamado sidebar.php. Se puede incluir en tu archivo de plantilla index.php usando la etiqueta de plantilla:
<? php get_sidebar (); ?>
El «meollo del asunto»
Ten en cuenta que no hemos incluido una etiqueta de plantilla para «obtener» el contenido de nuestra página web, porque el contenido se genera en el bucle de WordPress, dentro de index.php.
Así mismo, la hoja de estilo del tema determina el aspecto y la ubicación del encabezado, pie de página, barra lateral y contenido en la pantalla del navegador del usuario.
Dedicaremos otro artículo al Diseño y diseño de blogs, con más detalles.
Archivos de plantilla dentro de archivos de plantilla
Hasta ahora has visto cómo WordPress incluye archivos de plantilla estándar (encabezado, pie de página y barra lateral) dentro del archivo de plantilla index.php.
Ahora veremos que también puedes incluir otros archivos de plantilla dentro de cualquiera de tus archivos de plantilla.
Por ejemplo, sidebar.php puede contener un archivo de plantilla que genera un formulario de búsqueda: searchform.php. Debido a que este no es uno de los archivos de plantilla estándar de WordPress, el código para incluirlo es un poco diferente:
<? php get_search_form (); ?>
No es necesario usar include y TEMPLATEPATH para obtener nuestros formularios de búsqueda en temas, ya que WordPress proporciona la etiqueta de plantilla anterior.

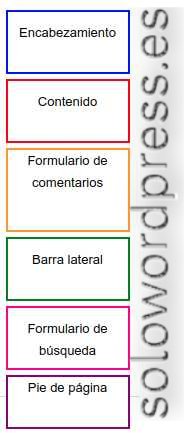
La mayoría de los temas de WordPress incluyen una variedad de archivos de plantilla dentro de otras plantillas para generar las páginas web en el sitio. Los siguientes archivos de plantilla son típicos para la plantilla principal ( index.php ) de un sitio de WordPress:
- header.php
- theloop.php (El contenido)
- wp-comments.php
- sidebar.php
- searchform.php
- footer.php
Aunque esta no es una estructura inalterable, por ejemplo, podrías poner el formulario de búsqueda en el encabezado. Quizás tu diseño no necesita un pie de página, por lo que podrías no usar esa plantilla.
Archivos de plantillas especiales
WordPress presenta dos vistas principales de páginas web en un sitio de WordPress. La «vista de publicación única» se utiliza cuando las páginas web muestran una publicación única, mientras que «la vista de múltiples publicaciones» enumera múltiples publicaciones o resúmenes de publicaciones, y se aplica a archivos de categorías, archivos de fechas, archivos de autores y (generalmente) la vista «normal» de la página de inicio de tu blog.
Puedes usar el archivo de plantilla index.php para generar todos estos tipos de páginas o confiar en la jerarquía de plantillas de WordPress para elegir diferentes archivos de plantilla según la situación.
La Jerarquía de plantillas de WordPress responde la pregunta:
¿Qué archivo de plantilla usará WordPress cuando se muestre cierto tipo de página?
WordPress reconoce automáticamente los archivos de plantilla con ciertos nombres estándar y los usa para ciertos tipos de páginas web.
Por ejemplo, cuando un usuario hace clic en el título de una publicación de blog, WordPress sabe que quiere ver solo ese artículo en su propia página web. La jerarquía de plantillas de WordPress usará el archivo de plantilla single.php en lugar de index.php para generar la página, si su tema tiene un archivo single.php.
Así mismo, si el usuario hace clic en un enlace para una categoría en particular, WordPress usará la plantilla category.php si existe.
En caso de no existir esa plantilla, busca archive.php y, si esa plantilla tampoco existe, WordPress continuará y usará el index.php principal (del tema padre) como modelo.
Incluso puedes crear archivos de plantillas especiales para categorías específicas e incluso puedes crear plantillas de página personalizadas para páginas específicas.
Consejos de archivo de plantilla.
Algunos consejos para crear archivos de plantilla de WordPress:
- Seguimiento de etiquetas de apertura y cierre.
-
Los archivos de plantilla incluyen el uso de etiquetas XHTML y referencias CSS. Los elementos HTML y las referencias CSS pueden cruzar archivos de plantilla, comenzando en uno y terminando en otro.
Por ejemplo, los elementos <html> y <body> normalmente comienzan en header.php y terminan en footer.php. La mayoría de los temas de WordPress utilizan elementos <div>, que también pueden abarcar varios archivos.
Por ejemplo, el <div> principal para el contenido de la página puede comenzar en header.php y terminar en index.php o sigle.php.
Rastrear dónde comienza y termina un elemento HTML puede complicarse si quieres desarrollar, diseñar o modificar un tema.
Usa los comentarios para aclarar en los archivos de plantilla dónde se abre una etiqueta de contenedor grande y dónde se cierra para poder rastrear qué <div> es cuál al final de las diferentes secciones.
- Probar archivos de plantilla bajo diferentes vistas.
-
Si has realizado cambios en los comentarios, la barra lateral, el formulario de búsqueda o cualquier otro archivo de plantilla, asegúrate de probarlos utilizando diferentes vistas de la página web (publicación única, diferentes tipos de archivos y páginas) y diferentes navegadores.
- Desviaciones de comentarios.
-
Si estás diseñando Temas para su lanzamiento público, ten en cuenta que alguien que descargue tu Tema probablemente querrá modificarlo ligeramente para su propio uso.
Por lo tanto, es útil si tomas notas en tus archivos de plantilla donde has realizado cambios desde la lógica de los Temas predeterminados y / o Clásicos.
También es una buena idea agregar comentarios en el archivo de estilo principal de tu tema si tienes información de estilo en otro lugar (como en tu archivo header.php o en etiquetas HTML.
- Cierra la puerta de la etiqueta detrás de ti.
-
Si inicias una etiqueta HTML como <div> en un archivo de plantilla y no la cierras allí, asegúrate de incluir la etiqueta de cierre en otro archivo de plantilla.
El Foro de WordPress recibe muchas preguntas sobre «qué le sucedió a mi tema» cuando eliminan el archivo de plantilla de pie de página sin cerrar las etiquetas que comenzaron en el archivo de plantilla de encabezado.
Rastrea tus etiquetas y asegúrate de que estén cerradas. (Una buena forma de verificar que esto es correcto es probar tus vistas de página individuales y de archivo con un validador HTML).
- Estilos CSS en plantillas.
-
Puedes usar las etiquetas y estilos HTML y CSS que desees en tus plantillas. Sin embargo, te recomendamos que sigas la estructura de tema estándar de WordPress (consulta Site Architecture 1.5 [https://codex.wordpress.org/Site_Architecture_1.5] para más información.) Esto hará que tus Temas sean más comprensibles para sus usuarios.
- Recursos de archivo de plantilla.
-
Para obtener una lista completa de los recursos relacionados con los archivos de plantilla, consulta Plantillas en el codex de WordPress (https://codex.wordpress.org/Templates).
¡Feliz aprendizaje!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!

