Tiempo de lectura aprox: 2 minutos, 50 segundos
La tipografía y porqué es importante para ti.
WordPress nos permite una gran flexibilidad en el diseño de las páginas web y, podemos hacer bien y menos bien.
La tipografía es uno de esos aspectos que suelen pasarse por alto en el momento del diseño de una web, a no ser que seas un profesional, en cuyo caso este artículo te resulta ya conocido.
Si, la tipografía será uno de los factores que determinen la primera impresión que se llevarán nuestros visitantes, ya que repercute en el diseño, crea identidad, proporciona vistosidad y acerca la información al usuario.
La letra es un elemento clave y, según como se presente, puede cambiar su significado, ya que cada tipo de letra, forma o color representa un estilo y lenguaje diferentes.
La tipografía refleja la personalidad de una web
Es fundamental cuidar el tamaño de la fuente, la combinación de colores, la alineación y justificación para tener claro lo que se desea transmitir a los usuarios.
El elemento tipográfico depende del propósito del sitio y cada uno debería elegirla según su propio gusto pero, siempre, teniendo en cuenta la legibilidad de los textos largos, ya que la resolución de los monitores puede entorpecer su lectura y, en caso de tratarse de títulos o textos cortos, deberemos tener en cuenta lo que queremos expresar.
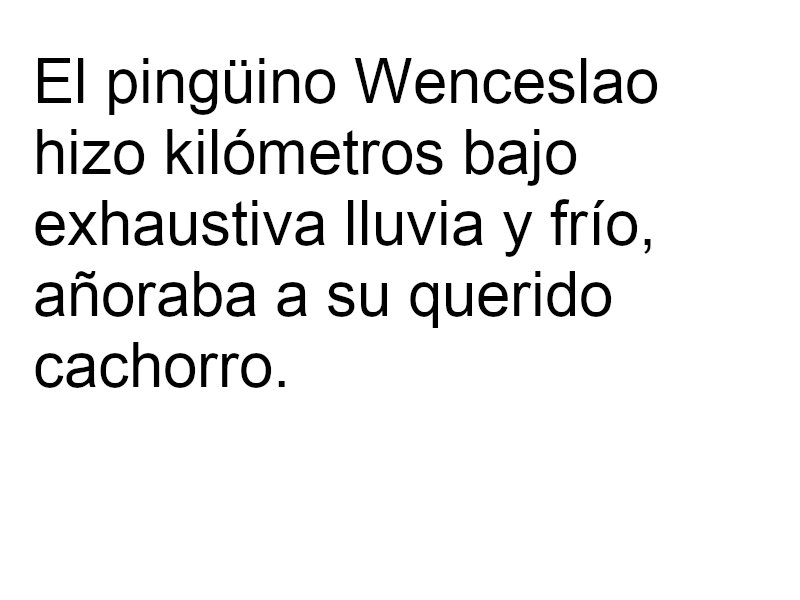
Veamos unos ejemplos, este texto sin aparente significado (en la imagen) está usando una fuente de 60pt, en un cuadro en blanco de 800px por 600px.

¿Resulta bastante legible?
Los posibles cambios
Y ya que tenemos el texto que queremos para nuestra entrada, ¿cómo se vería si cambiamos algo?
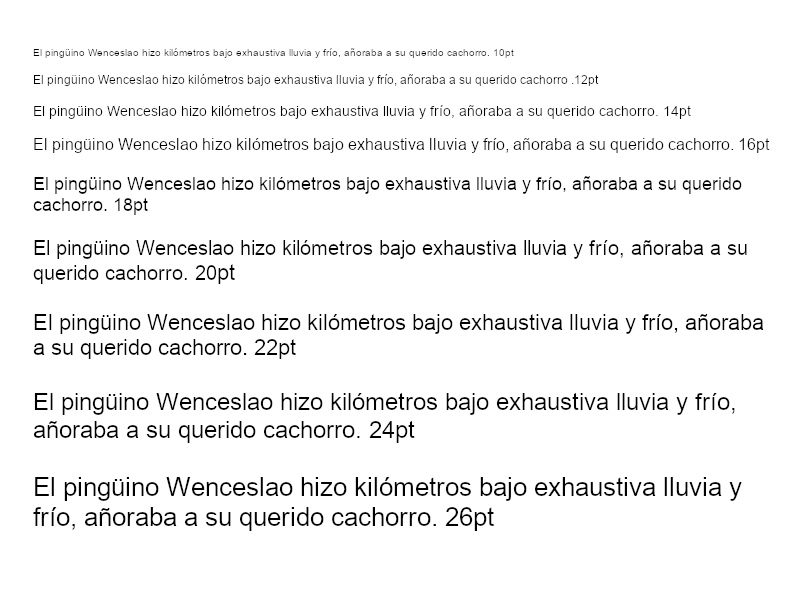
Vamos a empezar con cambios en el tamaño. Para nuestros visitantes que usen un ordenador de sobremesa, quizá no sea tan importante el tamaño ya que, si tienen buena vista, en una pantalla de 22 o 23 pulgadas, es fácil apreciar las cosas.
Y ¿qué pasa si su vista no es tan buena? y ¿si están usando un dispositivo móvil con una pantalla de 5 pulgadas?

Como se puede apreciar, es muy distinto, aunque se tenga buena vista, leer un texto con un tamaño de fuente pequeño o grande.
Ten en cuenta además, que este texto son sólo 83 caracteres, cuando sean varias páginas …
Afortunadamente, las páginas web son objetos dinámicos y los navegadores web de hoy, manejan ágilmente lo que se conoce como «Hojas de Estilo» que no son más que conjuntos de instrucciones que se dan al navegador, para que presente los elementos de los que se componen las páginas
De esta manera, al cambiar la «Hoja de Estilo», se cambia el aspecto de la página. Uno de esos aspectos que podemos cambiar es el tamaño de letra, el tamaño de la tipografía usada.
No sólo el tamaño importa
Si bien el tamaño tiene su importancia, hay otros aspectos que son tanto o más importantes y que, por suerte también podemos manejar cambiando las «Hojas de Estilo».
Uno de esos aspectos, es el tipo. Para no marearnos con muchos detalles, definiremos tipo de letra o «tipo de fuente», como la forma característica de un conjunto de caracteres.

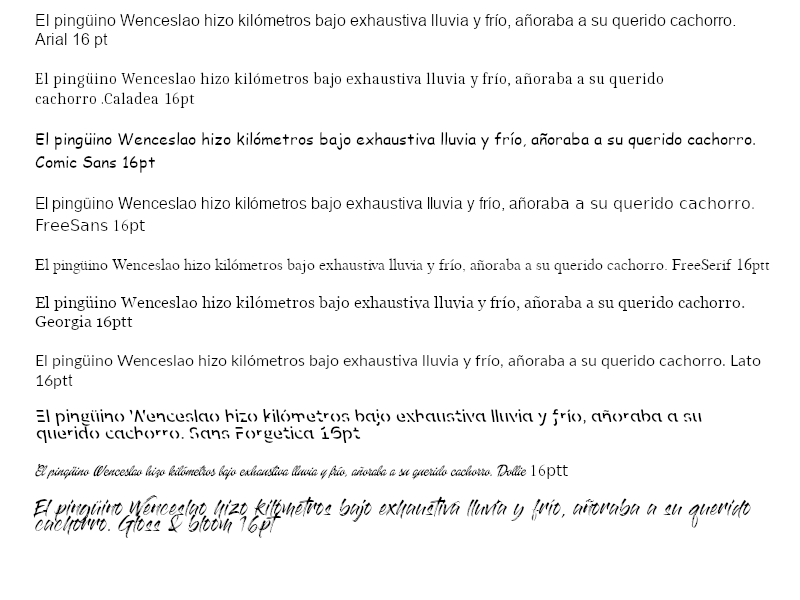
En la imagen podemos observar que, aunque tengamos un tamaño de letra «aceptable», el tipo de letra, al que muchos se refieren con el nombre de «fuente», también es muy importante.
Un tipo de letra que nos parezca muy atractiva, puede resultar muy pesada en textos largos. ¿Te imaginas todo un sitio presentado con la fuente «Gloss & blooth» (la última de la imagen)?
Sí, ha sido intencionado, el sitio «se presenta» con un tipo determinado, ya que como dije antes, podemos cambiar la «Hoja de Estilo» del sitio para que su texto se presente en la forma que queramos, no tiene nada que ver, cómo se ha escrito.
En WordPress
La pregunta surge cuando estás diseñando tu página con WordPress, piensas que lo más que puedes hacer es escoger el «tema» adecuado para tu sitio y nada más.
Pues no, no es cierto, puedes personalizar aún más las cosas. Algunos temas, te permiten elegir la tipografía, otros no, y aún así puedes cambiarla mediante CSS. Los detalles los dejaremos para otro artículo.
Si quieres buscar temas que te permitan cambiar la tipografía, ten en cuenta que muchos te permitirán hacerlo sólo en la versión de pago, mientras que hay algunos que ofrecen esta posibilidad desde el principio.
Para buscar temas que te permiten cambiar el tipo, ve a «Apariencia -> Temas», haz clic en el botón «Añadir nuevo» y, en la caja de búsqueda arriba a la derecha, busca el tema que quieras. En la versión en español, por alguna razón yo sólo he podido buscar temas que permitan el cambio de fuente, entrando los términos de búsqueda en inglés, teclea: «allow font change».
También hay que recordar que dependiendo del tema que uses, el fondo de pantalla tendrá un color u otro y que, si quieres jugar con el color de la fuente, este debe tener suficiente contraste con el color del fondo para resultar legible.
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!