Tiempo de lectura aprox: 4 minutos, 14 segundos
Razones para crear tu propio Dark Mode en WordPress.
A estas alturas del partido, a nadie se le hace extraña la expresión «Dark Mode»1.
Seguro que si tienes un ordenador, una tablet, un smartphone (celular «listo» 😉) has oído hablar de esta expresión y sus ventajas.
Dark Mode en WordPress
No existe, como tal, el modo oscuro (Dark Mode) en WordPress o, dicho de otro modo, WordPress no tiene un «modo oscuro», así como no tiene un «modo claro».
Lo que si tiene WordPress, es la versatilidad suficiente para que tú (desarrollador) implementes un Tema oscuro, o un Tema claro, o un Plugin que haga el cambio.
Pero vamos por partes, antes de meternos en faena, sepamos de qué hablamos.
¿Qué es el Dark Mode?
Dada la proliferación de dispositivos electrónicos capaces de presentar la información almacenada en la Internet (si, estás usando uno) y dada la ingente cantidad de información disponible, no es raro que se usen estos dispositivos «a todas horas».
Literalmente, se hace uso de estos dispositivos, a cualquier hora del día o noche y dado que son dispositivos con pantallas electrónicas, que presentan la información emitiendo luz, debería existir la posibilidad de graduar la luz emitida por estos dispositivos.
La cantidad de luz emitida, no es en muchos casos, la necesaria para que una persona lea cómodamente, la información presentada.
La clave aquí es «comodidad».
Es indudablemente mucho más cómodo, leer un dispositivo con poca luz, cuando el entorno tiene poca luz, p.e. al anochecer o incluso de noche, ya que una iluminación más tenue, es menos agresiva a la vista.
Y te estás preguntando, ¿por qué no bajar el brillo de la pantalla y, listo? Pues porque atenuar el brillo de la pantalla altera la intensidad de TODOS los colores, pero no cambia el contraste entre ellos, lo que aumentaría el estrés en la vista.
El Dark Mode, es ese modo oscuro en el que la pantalla del dispositivo resulta agradable de leer, en condiciones de poca luz. Pero, como te mencioné antes, hay que ajustar los colores de forma que tengan entre si el suficiente contraste para ser fácilmente distinguibles (si no, resultaría ilegible).
Cómo implementar el Dark Mode en WordPress
Temas
Como sabes, hay varias formas de alterar la apariencia de una página web en WordPress, la más usual es la instalación de un Tema y hay temas expresamente diseñados como «modo oscuro» y otros que ya están preparados para cambiar a Dark Mode.
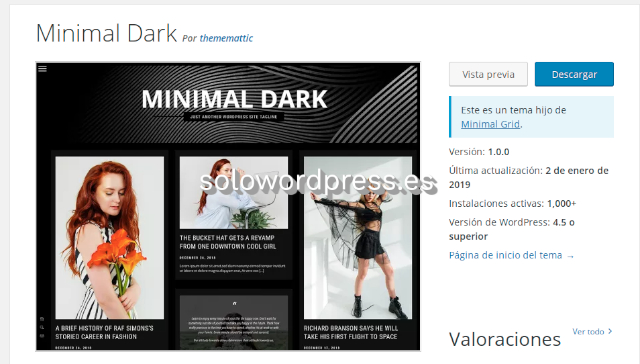
Como ejemplo del primer grupo, está el tema «Minimal Dark» (https://es.wordpress.org/themes/minimal-dark/).

No es que te esté recomendando este tema, es solo un ejemplo de lo que puedes encontrar, este tema ya tiene un fondo oscuro y es «bajo en emisión lumínica».
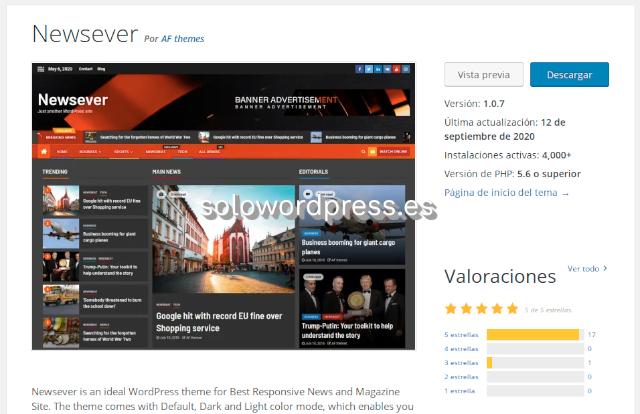
Por otro lado, como ejemplo de un tema que ya está preparado para que el visitante de tu sitio escoja si usar un tema claro o un tema oscuro, es: «Newsever» (https://es.wordpress.org/themes/newsever/).

Si quieres buscar algun otro Tema, empieza por buscar en el repositorio oficial de temas de WordPress
Plugins
Además de cambiar de Tema, tienes la posibilidad de instalar un Plugin que te permita cambiar tu sitio a Dark Mode en cualquier momento, sea cual sea el tema que tienes instalado.
Existen varios plugin capaces de realizar esa tarea y, en este caso, voy a presentarte unos ejemplos que tienen varias funciones; unos se limitan a la función de permitir a tus visitantes cambiar la apariencia global, a un Dark Mode, por ejemplo:

El Plugin «WP Dark Mode» (https://es.wordpress.org/plugins/wp-dark-mode/) te permite situar un botón para intercambiar entre Modo Oscuro y Modo claro, con algunas opciones de cambio de colores.
Las opciones se limitan a 2 en el caso de la versión gratuita del plugin y a 9 en el caso en que adquieras la versión de pago.
Pero existen otros Plugin cuya función no es «específicamente» la de permitir el intercambio entre Modo Oscuro y Modo claro, sino que ese es una más de sus soluciones.
Se trata de los plugin pensados para mejorar la accesibilidad de tu sitio, plugins como: «PAU» (https://es.wordpress.org/plugins/pau-accesibilidad-universal/).

Y un plugin que permite aún más funciones, es WP Accesibility Helper (WAH) (https://es.wordpress.org/plugins/wp-accessibility-helper/). WP Accessibility Helper ayuda a resolver problemas de accesibilidad como el tamaño de fuente, el contraste, los títulos y etiquetas aria-label, el atributo alt de las imágenes y mucho más.

Dispones de otros en el repositorio oficial de plugins de WordPress.
Pero espera, aún hay más.
A tu manera
Si desarrollas tu propio tema, puedes implementar un pequeño botón que te permita cambiar a Modo Oscuro rápidamente y, hacer este cambio de forma básica, no es tan difícil.
El «truco» consiste en tres partes, el HTML2, el CSS3 y un poco de javascript.
En el HTML, deberás asegurarte de que la etiqueta
<body> contenga una clase vacía y, te sugiero, un identificador.
Así que tu código será algo parecido a:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body id="mi_body" class="">
En el archivo style.css debes tener unas declaraciones básica como:
body {
padding: 25px;
background-color: white;
color: black;
font-size: 25px;
}
.dark-mode {
background-color: black;
color: white;
}
Y deberás crear un script en javascript que contenga al menos el sencillo código:
function mi_funcion() {
var element = document.body;
element.classList.toggle("dark-mode");
}
Te resta decidir dónde pondrás el botón que permita a tus usuarios hacer el cambio a su voluntad, y que debe contener el siguiente etiquetado en HTML:
<button onclick="mi_funcion()">Modo Oscuro / Claro</button>
Como digo, esta es una forma básica (elemental) de obtener el cambio de modo; podrías hacerlo con la librería jQuery y el funcionamiento sería el mismo.
Conclusión
Mucha gente habla sobre este tema, simplemente porque está de moda. Lo cierto es que además de la moda, es una buena atención a tus usuarios y, además, serás un de los que se preocupa un poco por la accesibilidad.
Si, no solo vale para descansar la vista, ayudará a personas con problemas de visión, ya que también ayuda a descansar los ojos, aumentar el contraste y la claridad.
La «mala noticia» es que esto en si mismo, no lo es todo, hacer que tu sitio sea realmente cambiante entre Modo Oscuro y Modo Claro, requiere duplicar las definiciones CSS, ya que no todo es blanco y negro y, al cambiar el color de fondo, deberás también cambiar los colores de los enlaces, los «hover», los encabezado, etc.
Para hacer que el tema sea legible cambiando los colores, hay que tener en cuenta el contraste entre los colores a los que se cambia.
No es una tarea imposible, pero si requiere algo más de esfuerzo (para hacerlo bien) que simplemente poner un botón más o menos bonito en tus páginas.
Recuerda, #UsaMascarilla y #LávateLasManos, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!

