Tiempo de lectura aprox: 2 minutos, 26 segundos
Normalmente no nos preocupamos de la seguridad, hasta que se nos presenta un problema.
Y esto no es sólo a los usuarios de aplicaciones informáticas, también a los «profesionales».
Cuando se trata con una aplicación como WordPress, lo natural es pensar que ya que nuestra labor es sólo escribir, el resto de cosas están en manos de los desarrolladores, que la aplicación para nosotros «ya es segura».
Sin embargo, hay casos en los que no siempre es así. El caso que hoy nos ocupa, es un pequeño agujero de seguridad que se pasa por alto, incluso en las grandes compañías (Google hace caso omiso de este tema).
Y este caso, tiene una fácil solución si, como usuarios de la aplicación, ponemos un poco de esfuerzo extra; podemos paliar el agujero, de forma fácil.
Antecedentes
Creo que no digo nada nuevo, cuando afirmo que «los malos» inventan continuamente maneras de fastidiar, por ejemplo, encontrando agujeros en la seguridad y, estos agujeros son más explotables cuanto más desconocidos o menos atención se les presta.
Para no remontarme muy atrás en el tiempo, hablaré de 2008, con la aparición de «HTML5». Empezaron las disputas sobre si se implementaría «HTML5» o «XHTML» como lenguaje estándar para la web. Son lenguajes bastante parecidos pero con diferencias importantes y una de ellas es el tratamiento de los elementos de los hyper-enlaces.
Esta discusión, que empezó con la diferencia de tratamiento en la forma en que se presentarían los hyper-vinculos externos (los que se hacen a otro sitio), ha desencadenado que al analizarse más en profundidad, se encuentren más diferencias en el tratamiento de esos elementos.
Al grano
Para algunos había que seguir la recomendación de «XHTML» que dice que para abrir una nueva ventana en el navegador, el enlace debe estar formulado con la indicación de «target=»_blank»»; por otro lado, los defensores de «HTML5» decían que era bastante con que la codificación del hyper-vinculo incluya «rel=»external»».
Una tontería ¿verdad?
Pues esa tontería no es que aún no esté resulta, es que ha derivado en más tonterías.
Por suerte o no, parece que el uso de «HTML5» se está imponiendo, pero aún seguimos con el uso de «target=»_blank»» y parece que para mucho tiempo.
Pero en realidad ¿cuál es el problema?
Todo estriba en el tratamiento que hacen los navegadores cuando encuentran una página web que incluye un hyper-enlace. Si se encuentra con la cláusula «target=»_blank»», el navegador abre una nueva ventana, y como esa ventana ha sido abierta por otra página, mantiene con esta una relación y, esa relación, es aprovechada por «los malos» para sus actos malignos.
Para que esa relación se trate de forma diferente, hay que especificarle al navegador que no queremos mantenerla, así que debemos añadir en el hyper-enlace además, la cláusula de «rel=»noopener»».
Los nuevos navegadores, es decir las nuevas versiones, ya entienden esta cláusula, pero las versiones anteriores, como Firefox anterior a la versión 60, por ejemplo, necesitaban además «noreferrer».
Veamos un ejemplo si quiero enlazar con nuestra página madre, para hacerlo de forma segura, el enlace quedaría así: sololinux.es
La visión de WordPress
Pero yo como simple escritor, no debo preocuparme de esas cosas ¿cierto?
¡Falso! Si quieres ayudar a mantener la seguridad de tu sitio web, debes prestar atención a los detalles.
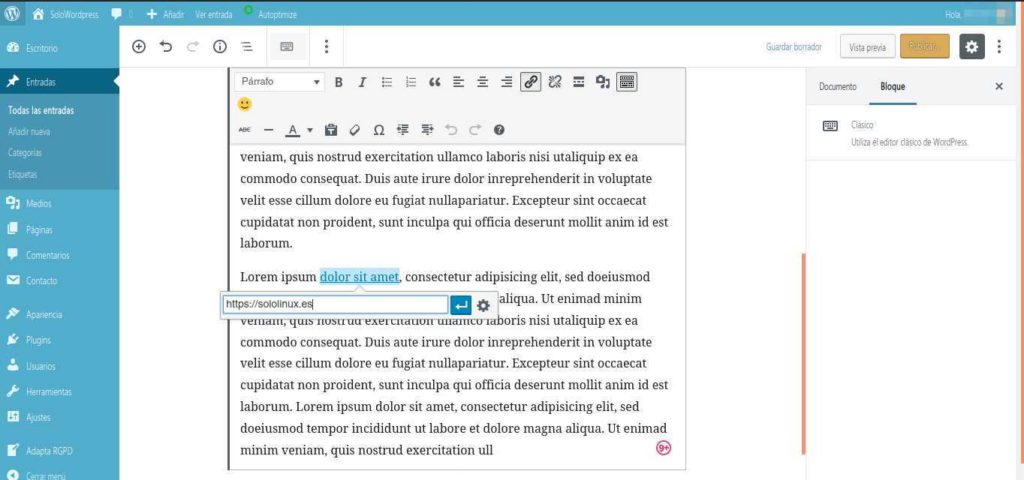
Un usuario no técnico, se limita a escribir su texto y luego (o mientras escribe) poner los enlaces a los sitios que quiere.

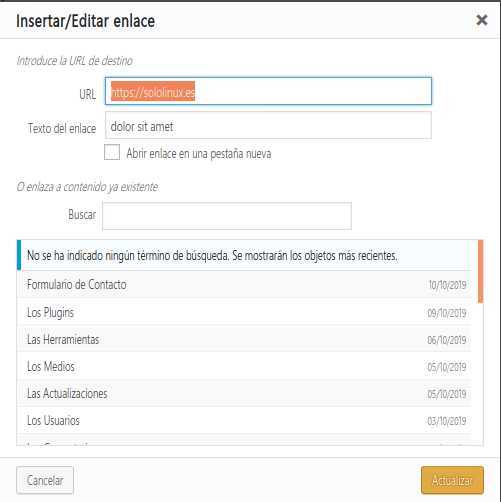
Haciendo clic en el botón de enlaces y entrando la dirección url en el campo que aparece a tal efecto. Y si hace clic sobre la rueda dentada que aparece a la derecha del campo de URL, aparece una ventana modal con las características de la inserción.

Es importante que seleccionemos la casilla que aparece bajo el campo de la dirección de enlace: Abrir enlace en una pestaña nueva.
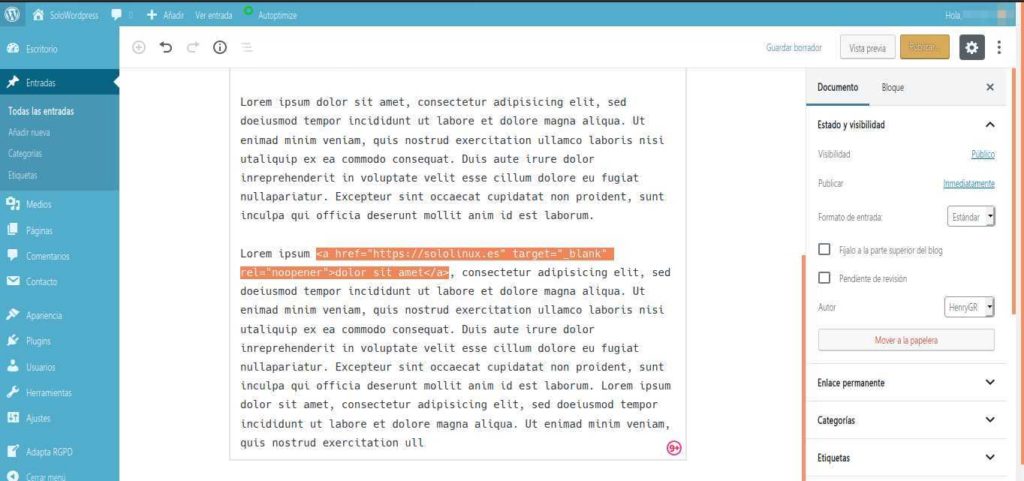
Esto hará que el código generado, sea seguro. Si el enlace será a una página de nuestro propio sitio, no es necesario abrir nueva ventana y por tanto no es necesaria esta precaución, ya que el navegador puede mantener los enlaces dentro del mismo dominio, dentro del mismo entorno.

Otras polémicas
Para no alargar demasiado, las demás polémicas generadas con el tema de la interpretación del código de los enlaces, lo dejamos para otra entrada.
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!