Tiempo de lectura aprox: 4 minutos, 19 segundos
Shortcodes o Bloque Reutilizable en WordPress.
Seguimos respondiendo a las inquietudes y preguntas de nuestros lectores. ¿Qué mejor forma de escribir artículos que interesen a los lectores, que saber lo que quieren leer? 😉
Aunque en este caso la lectora no ha planteado la pregunta directamente, nos ha preguntado ¿qué es mejor, usar Shortcodes o Bloque Reutilizable?
Eso habría sido muy sencillo de responder: No tienen nada que ver, ¡siguiente pregunta!
Shortcodes o Bloque Reutilizable en WordPress
Voy a responder a la pregunta como si se hubiera planteado así, pero explayándome un poco más. Los lectores merecen saber la verdad (o al menos eso dicen).
La mejor forma de enseñar (hacer patente) las diferencias, es contando lo que es cada cosa y luego comparar.
Qué son los Shortcodes en WordPress
Como ya expliqué en Los Shortcodes en WordPress: «Los shortcodes son estructuras que permiten escribir un texto más o menos largo, usando una única palabra o un palabro.»
Esa palabra creada, se encierra entre corchetes (paréntesis cuadrados, les llaman algunos) cada vez que quiera ser invocado el «Shortcode».
De esta forma, el Shortcode será reemplazado por su versión extendida, al crear la página que se presentará al usuario.
La creación de Shortcodes es muy sencilla, pero si no quieres enredar con el código PHP, puedes recurrir a la instalación de un plugin de creación.
Al decir «el Shortcode será reemplazado por su versión extendida», no quiero decir que un Shortcode sirva solo como traductor, un Shortcode puede tener funcionalidad y de esta forma, crear pestañas, crear botones, realizar acciones, …
Así, puedes crear un Shortcode que contenga una imagen, un botón y texto y, cuando necesites usar de nuevo ese bloque de información, solo tiene que incrustar el [Shortcode] en el lugar que quieras que aparezca.
Te lo mostraré gráficamente:
En medio de este párrafo, quiero insertar un texto largo que no quiero repetir (no quiero teclear) continuamente así que me he creado un [ ShortcodeX] que me permite insertar ese texto allí donde lo quiero.
En el párrafo anterior, he puesto un espacio extra entre el corchete «[» y la palabra Shortcode, para ilustrar la idea, espacio que NO debe estar cuando quiero que funcione el escrito.
En medio de este párrafo, quiero insertar un texto largo que no quiero repetir (no quiero teclear) continuamente así que me he creado un «Lorem ipsum dolor sit amet, consectetur adipisicing elit» que me permite insertar ese texto allí donde lo quiero.
Lo que ha pasado es que WordPress ha interpretado el Shortcode expresado entre corchetes y en su lugar, aparece el texto que previamente tengo asociado a él.
Claro que no tengo porque limitarme a traducciones, como he dicho; el Shortcode podía ser más complejo y el texto aparecería, por ejemplo:
En medio de este párrafo, quiero insertar un texto largo que no quiero repetir (no quiero teclear) continuamente así que me he creado un
que me permite insertar ese texto allí donde lo quiero.
Como ves, esta no es la mejor forma de hacer una página HTML pero, ¡Oye! ¡Imaginación al poder!
Qué son los Bloques Reutilizables
Como la tendencia es escribir en bloques, para ello se creó un nuevo sistema de edición en WordPress llamado (qué curioso) «Editor de Bloques», también conocido como Gutenberg, pues para no ser menos, nosotros también hablaremos de ello.
El sistema de bloques no es una invención de WordPress, lo han utilizado varios desarrolladores de Plugins, siendo quizá los más conocidos: «Divi» y «Visual Composer», aunque no por ello son los únicos ni los mejores.
El sistema creado por WordPress, con el nombre de Gutenberg, es bastante sólido y suficiente. Sí, los otros plugins disponibles añaden algunos tipos de bloques que no existen, pero como digo, lo que hay es suficiente.
Para que veas un poco, de forma fácil, lo que son los bloques y su utilidad, permíteme que haga una referencia a algo que quizá te suene aunque no sea del todo relevante.
Cuando empezó la fiebre de los sitios web y «todos debemos tener una página web», aparecieron aplicaciones y sistemas que permitían que cualquiera hiciera su propia página sin necesidad de conocimientos de los lenguajes HTML1 o CSS2 o javascript3 o PHP4.
Uno de esos entornos consiguió la fama, quizá lo conozcas, se llama «Wix», te permite elegir entre más de 700 plantillas, el diseño que quieres para tu página web y, siguiendo unos pasos simples y guiados, construir lo que quieres.
A los que nos dedicamos al mundo web, no suele gustarnos este tipo de herramientas, no solo porque «roban» el trabajo a los verdaderos diseñadores, sino porque técnicamente los resultados suelen ser pobres y complicados.
Pero esa es otra historia que no debe detenernos ahora. No sé si con esta analogía he conseguido aclarar o enmarañar más la explicación 😉
Los bloques, en definitiva, son grupos de información, que cumplen con unas características predefinidas.
Si te fijas, en cualquier página web (hecha con WordPress o no), hay bloques diferenciados sin entrar en mucho detalle, puedes ver claramente los bloques de texto (de párrafo, en WordPress), de encabezado (curiosamente los encabezados no se consideran párrafos ?), de imágenes (fotos, vídeos, etc.) …
Entonces, el editor de bloques es un editor que te permite manejar esos bloques de información, de forma que puedas situarlos dónde quieras y con la apariencia que quieras, sin importar su contenido (manejas el bloque entero) y sin necesitar conocer el lenguaje usado para que esto sea posible.
Si hablas exclusivamente de WordPress y su editor Gutenberg, dispones de una interesante variedad de tipos de bloques, agrupados por categorías:
- Texto
-
- Párrafo
- Listas
- Encabezados
- Imagen
- Galería
- Cita
- Audio
- Imagen de fondo
- Archivo
- Vídeo
- Formato
-
- Clásico
- Código
- HTML
- Preformateado
- Cita
- Tabla
- Verso
- Elementos de diseño
-
- Botón
- Más (Leer más …)
- Salto de línea
- Separador
- Espaciador
- Widgets
-
- Shortcode
- Archivo
- Categoría
- Últimos comentarios
- Últimas entradas
- Incrustados
-
- Youtube
- Spotify
- Kickstarter
- WordPress
- SoundCloud
- Flickr
- Vimeo
- Animoto
- Cloudup
- CollegeHumor
- Dailymotion
- Funny or Die
- Hulu
- Imgur
- Issuu
- Meetup.com
- Mixcloud
- Photobucket
- Polldaddy
- ReverbNAtion
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker
- TED
- Tumblr
- VideoPress
- WordPress.tv

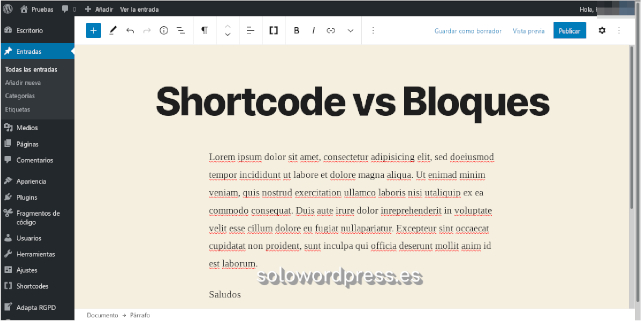
Si tienes uno de estos bloques que quieres repetir en esta u otras entradas de tu bitácora, debes editar el bloque que deseas que se repita por ejemplo, un bloque de texto como el de la imagen anterior.

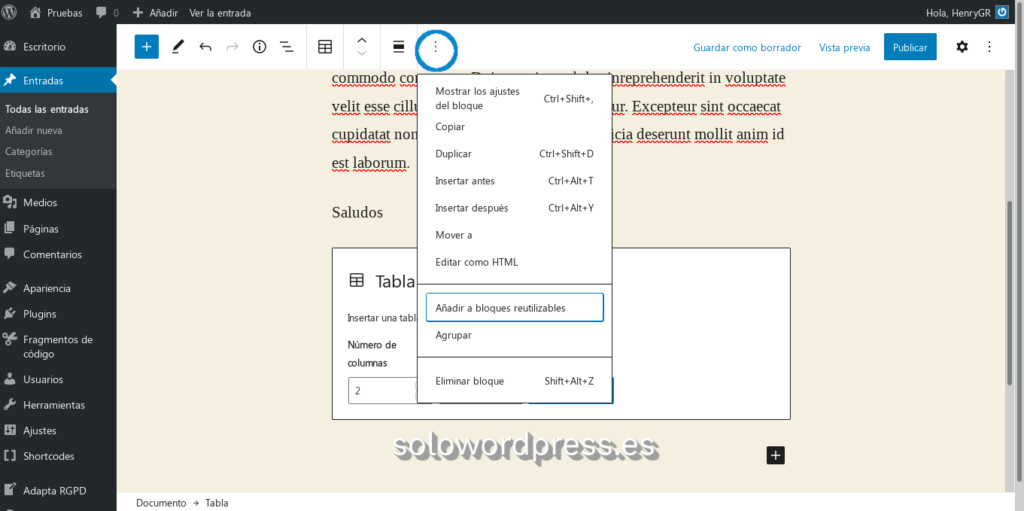
Te diriges al menú que aparece en la parte superior de la pantalla de edición y, seleccionas los «tres puntos verticales» (en un circulo azul en la imagen) y, ahí seleccionas la entrada «Añadir a bloques reutilizables».
Te aparecerá un campo donde debes introducir un nombre, el que tu quieras, yo te sugiero que uses algo significativo como «Descripción de nuestra actividad» en lugar de cosas crípticas como «bd1».
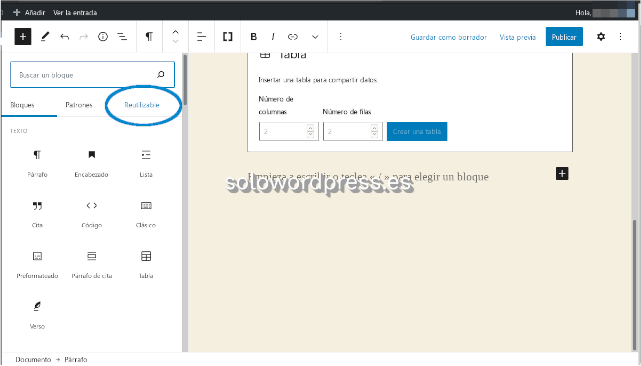
Una vez que has creado y guardado el bloque reutilizable, cada vez que actives el botón de más ( + ) tendrás una nueva pestaña para escoger llamada «Reutilizable», donde aparecerán los bloque que crees (párrafos, imágenes, tablas, …).

Conclusión
Esta forma de funcionamiento es muy parecida, en principio, al funcionamiento de los Shortcodes que mencioné antes. con la salvedad de que te permitirá mayor flexibilidad y necesitas menos conocimientos técnicos.
Aunque esta técnica por si sola tampoco te permitirá hacer una página web completa, si el tema que has elegido para tu bitácora es compatible con Gutenberg, si podrás presentar tus entradas de forma más divertida que una simple lista de texto.
Recuerda, #QuédateEnCasa, #UsaMascarilla, juega, experimenta y, sobre todo, ¡divertirte!
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!