Tiempo de lectura aprox: 2 minutos, 10 segundos
WordPress no me permite subir imágenes webp.
WEBP es un formato de imagen o, mejor dicho, es un formato de archivo de imagen, creado por Google. Está diseñado para ser ligero y por tanto de carga rápida en los navegadores web.
Hoy es un formato «nativo» en muchos navegadores modernos. La ventaja de la forma de codificación de los archivos WEBP, hacen que el resultado sea un 28% más pequeño que la misma imagen en un archivo PNG.
Así que ¿a qué esperamos? Vamos a implementar todas las imágenes de nuestro sitio en formato WEBP, irá todo más rápido.
Lo primero que viene a la cabeza es ¿Cómo edito imágenes en ese formato? Respuesta: los programas de tratamiento de imagen como Photoshop y GIMP soportan ese formato.
Claro, pero ¿Qué hago con las imágenes que ya tengo, cómo las convierto? Respuesta: Google ha previsto esta incidencia y suministra una aplicación para la conversión y hay muchos recursos online para realizar esa conversión (busca por ejemplo: «conversión webp»).
WordPress no me permite subir imágenes webp.
Y cuando ya tenemos todo listo, nos encontramos con que WordPress no nos permite subir ese tipo de imágenes a nuestra biblioteca de medios.
Lo siento, este tipo de archivo no está permitido por motivos de seguridad.
Por suerte, tiene solución (varias, de echo) como casi siempre.
La primera y, como siempre la más fácil, es instalar un plugin que nos permita realizar la tarea, pero… primero debemos saber ¿qué problema queremos solucionar?
Cuando queremos subir un archivo a la biblioteca, WordPress necesita saber qué tipo de archivo es, para almacenarlo correctamente y, más importante, para tratarlo correctamente durante la «subida» y durante la «manipulación».
La diferencia se identifica con lo que se conoce como «tipo MIME» y WordPress reconoce un montón de tipos distintos, pero no el de los archivos con tipo image/webp.
Los tipos mime de imagen que WordPress reconoce son:
'jpg|jpeg|jpe' => 'image/jpeg',
'gif' => 'image/gif',
'png' => 'image/png',
'bmp' => 'image/bmp',
'tif|tiff' => 'image/tiff',
'ico' => 'image/x-icon',
El problema a solucionar, entonces, es que WordPress no reconoce el tipo MIME y queremos que lo reconozca.
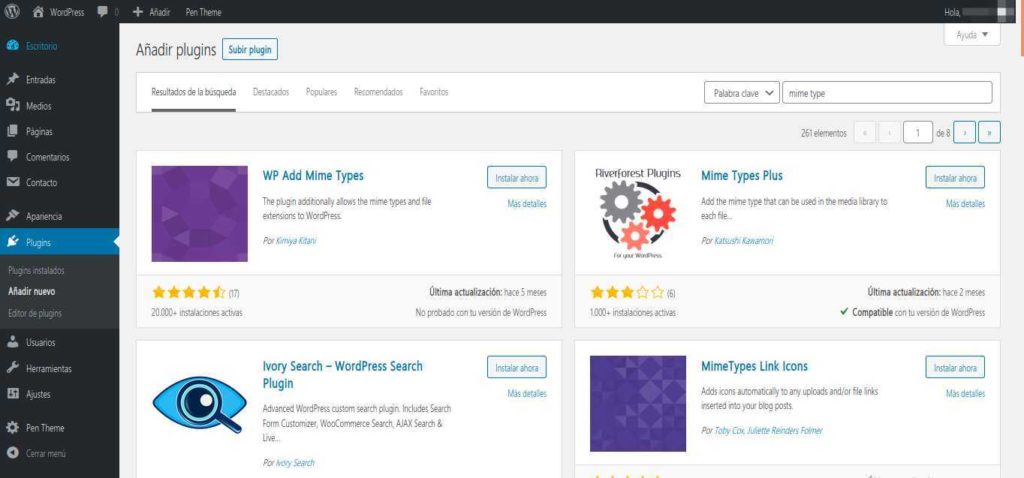
Como decía antes, la forma fácil es instalar un plugin, para lo que nos dirigimos al menú Plugins -> Añadir nuevo y en la caja de búsqueda, tecleamos algo como «mime type».

Ahora, si queremos ser un poco más atrevidos, tenemos aún dos soluciones posibles:
Solución nº 1
Como WordPress no tiene este tipo MIME en la matriz de tipos posibles, considera que es un tipo de archivo peligroso y, es por eso, que no permite que se suba.
La solución rápida pero «NO recomendada» es decirle a WordPress que ignore la seguridad, lo que hacemos fácilmente introduciendo una línea más en el archivo wp-config.php:
define('ALLOW_UNFILTERED_UPLOADS', true);
Solución nº 2
La forma más correcta de hacer el cambio, consiste en cambiar la matriz de tipos reconocidos por WordPress, e insertar el tipo correspondiente entre los de imágenes.
Para esto recurrimos una vez más a nuestro tema hijo, concretamente a modificar el archivo functions.php e insertar una función que incluya el tipo que necesitamos en la matriz de tipos aceptados.
El código a añadir es:
function agrega_mime_type ( $mime_types ) {
$mime_types['webp'] = 'image/webp';
return $mime_types;}
add_filter('upload_mimes', 'agrega_mime_type', 1, 1);
Si quisiéramos además del tipo «webp» añadir los archivos de tipo «svg» (imagen de tipo vectorial) no tenemos más que agregar otra línea a la misma función, para incluir el tipo que queremos; en este caso: «$mime_types['svg'] = 'image/svg+xml';», así que el código final es:
function agrega_mime_type ( $mime_types ) {
$mime_types['webp'] = 'image/webp';
$mime_types['svg'] = 'image/svg+xml';
return $mime_types;}
add_filter('upload_mimes', 'agrega_mime_type', 1, 1);
¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!


Maravillos, me ha sido muy útil para configurar la subida y después de tanto tiempo buscando un código que funcionará.
Tal vez otros lo implementaban de forma erronea.
Gracias Luis.
Me alegro de que resulte útil.
Hola, añado el código al final del functions.php del tema hijo y sigue sin dejarme subir archivos SVG. ¿Estoy haciendo algo mal?
Un saludo
Hola Alfredo,
en principio no hay razón para que no funcione. ¿Puedes subir el código que has entrado?, así podremos ver si hay algún fallo.
Saludos.
Es aun mas sencillo si instalan el plugin WP Enable WebP, se los recomiendo, les habilita la cargar de los archivos ya editados en formato *.webp desde la sección «Medios» En WordPress… Saludos a todos!
Gracias por tu comentario, Edanis.
Sí es cierto que con un plugin, «todo» es más fácil, pero la intención del artículo es que se entienda las razones y cómo se puede solventar. La decisión de cómo hacerlo (con plugins o a mano) es totalmente de cada uno.
Saludos.