Tiempo de lectura aprox: 1 minutos, 40 segundos
WordPress y los botones transparentes
Lo que ocurre con las modas es que son efímeras, rápidas y, muchas veces, inexplicables.
Se ha puesto de moda o, dicho en moderno, es tendencia, que los enlaces en las páginas se manifiesten como botones, aunque no lo sean.
WordPress no es ajeno a las modas y esto lo digo, porque ya varias personas me han manifestado su deseo de tener esa característica en sus bitácoras. Así que vamos a ver qué es ese invento.
WordPress y los botones transparentes
Cuando escuché la petición la primera vez, me quedé perplejo, no entendía para que se quiere poner un elemento transparente en una página web, así que pedí explicaciones y me contaron de qué estaba hablando.
Los botones transparentes ni son botones, ni son transparentes.
De lo que se trata es de que todos los enlaces se comporten, en parte, como botones.
Se quiere que los enlaces presenten un aspecto de botón cuando el puntero del ratón se sitúa sobre ellos.
La mayor preocupación para las personas que me hacen la pregunta, es que tengan que modificar el tema que están usando, o crear un tema hijo, que en cualquiera de los casos (para ellos) significa contratar a un diseñador para que les haga ese trabajo.
Pues voy a darles una alegría, ¡me siento generoso!
No hay que hacer ninguna de esas cosas (en la mayoría de los casos).
Salvo que estés usando un tema realmente elaborado, la mayoría se limitan a hacer pequeños cambios en el color y la decoración de los enlaces y, aprovechando la potencia de WordPress, vamos a crear nuestros botones transparentes.
Necesitamos solo un poco de paciencia, el trabajo es sencillo y lo haré paso a paso.
Todo consiste en un poco de «magia» CSS.
La mayoría de los temas, nos permiten añadir unas cuantas reglas CSS a lo que tienen establecido y, esto se hace a través del menú Apariencia -> Personalizar -> CSS adicional; ahí pegas el siguiente código base CSS:
.boton-transparente {
display: inline-block;
padding: 8px;
color: #eee;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
transition: background-color 0.2s ease-out,
color 0.2s ease-out;
}
.boton-transparente:hover,
.boton-transparente:active {
background-color: #ccc;
color: #000;
transition: background-color 0.3s ease-in,
color 0.3s ease-in;
}
Normalmente no habrá conflictos con otros enlaces, pero por si acaso, no hemos querido cambiar «todos» los enlaces, cambiarás sólo los que desees.
Cómo funciona
Una vez que hemos creado esta sencilla clase CSS, la podemos usar con cualquier elemento.
Si usas el editor clásico o un bloque html, deberás especificar la clase en el elemento, por ejemplo:
<a class="boton-transparente" href="https://enlace-del-boton.com">Texto del botón</a>
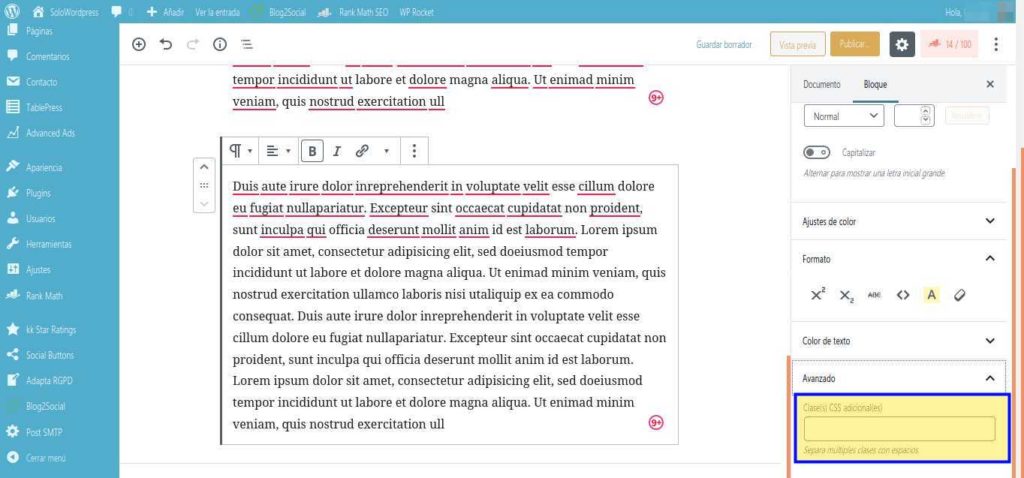
Si eres de los que usa el editor de bloques, por ahora sólo puedes usar bloques html para especificar lo que quieres hacer, porque los bloques de párrafo o de lista o de cabecera, sólo permiten especificar la clase para todo el bloque.

¡Gracias por leernos!
¡Tus comentarios y preguntas nos ayudan a mejorar, por favor comenta!

